KeyShot Webを用いた服飾CADデータの簡単EC活用!
2021年12月16日(木)にオンラインで開催された「アパレル業界DXセミナーPart1 -3Dで実現できる未来-」より、セッション2「KeyShot Webを用いた服飾CADデータの簡単EC活用!」のウェビナーの内容をご紹介します。
- 主催:株式会社Too
- 協力:オートデスク株式会社
CLO Virtual Fashion Inc. - 講師:株式会社Too 臼倉 敦史
「KeyShot」&「KeyShot Web」とは?
KeyShotとは、WindowsとMac両方に対応した、3Dデータのレンダリングやアニメーションを作成するソフトウェアです。主に、プロダクトデザインの分野で使われているビジュアライズソフトウェアとして知られています。高品質なイメージが簡単に作成できるという点が、服飾業界においても注目されています。
「KeyShot Web」の機能は、大きく分けて2つあります。
1つ目は、「KeyShot XR」という機能です。この機能を使うと、自動車関係のサイトなどでもよく見かける360度回転アニメーションを簡単に作ることができます。2つ目が、「Webコンフィギュレータ」という機能です。Web上でカラーや柄、環境やプリントなどの様々な情報を、ボタン1つで切り替えることができます。また、変更したデータを自動的に出力することもできます。

KeyShot XRの実演
まず初めに、KeyShot XRから紹介していきます。
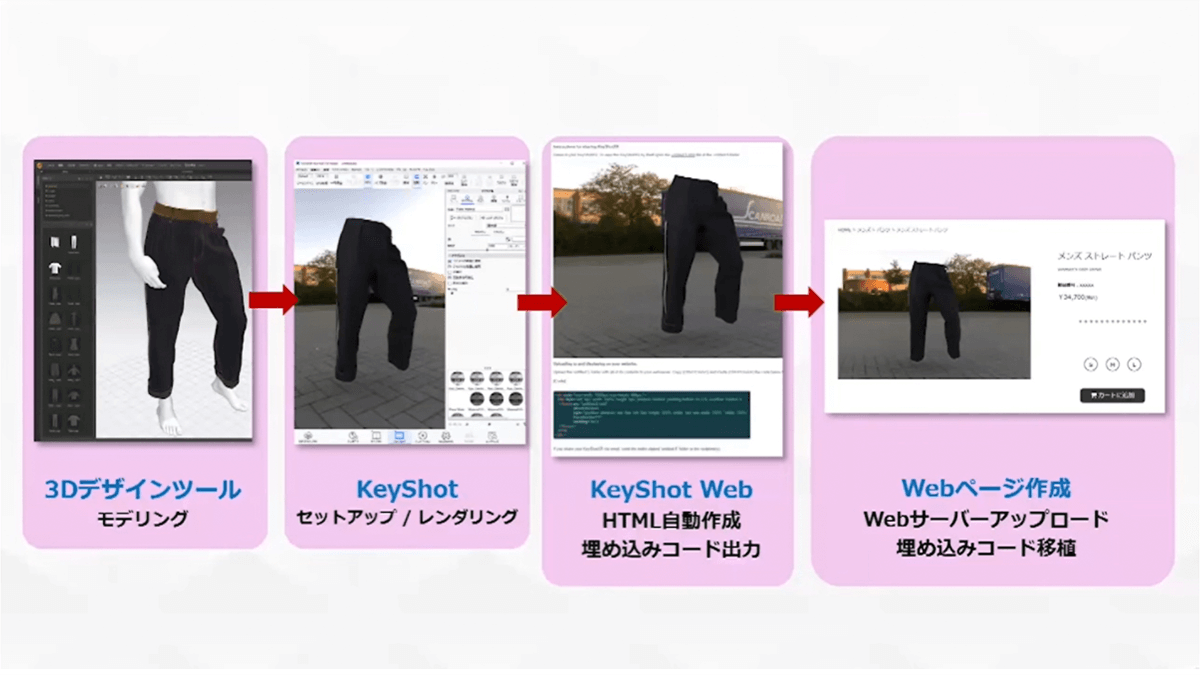
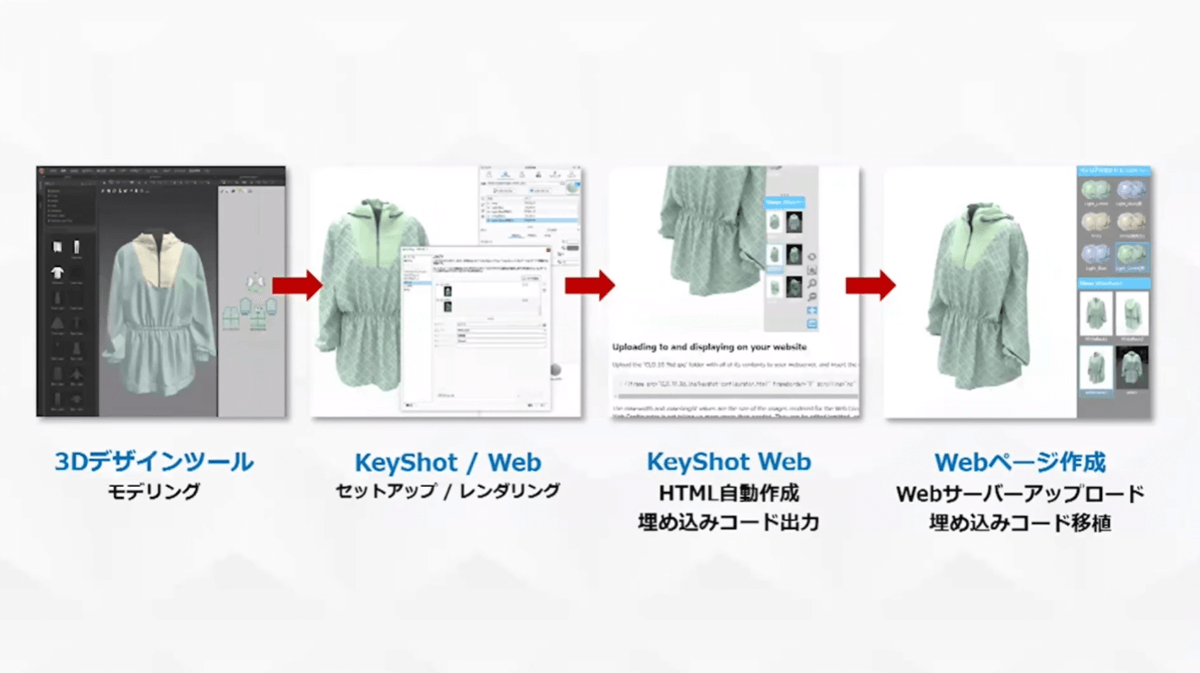
KeyShot XRを使ったWebコンテンツ制作の流れですが、最初にセッション1で紹介された「CLO」のような3Dデザインツールでモデリングします。モデルされたデータをKeyShotに読み込み、周囲環境やマテリアルの設定を行い、レンダリングします。レンダリングした後、KeyShot Webを使ってHTMLを作成します。HTMLを作成する際、埋め込みコードが同時に出力されます。自動的に埋め込みコードまで作成されるため、コードをWebページのソースにそのままペーストするだけで、コンテンツを簡単に追加することができます。

ここから、全体的な作業の流れを紹介します。今回は、CLOを開発している「CLO Virtual Fashion」のゲーム業界向けソフト、「Marvelous Designer」を使っています。
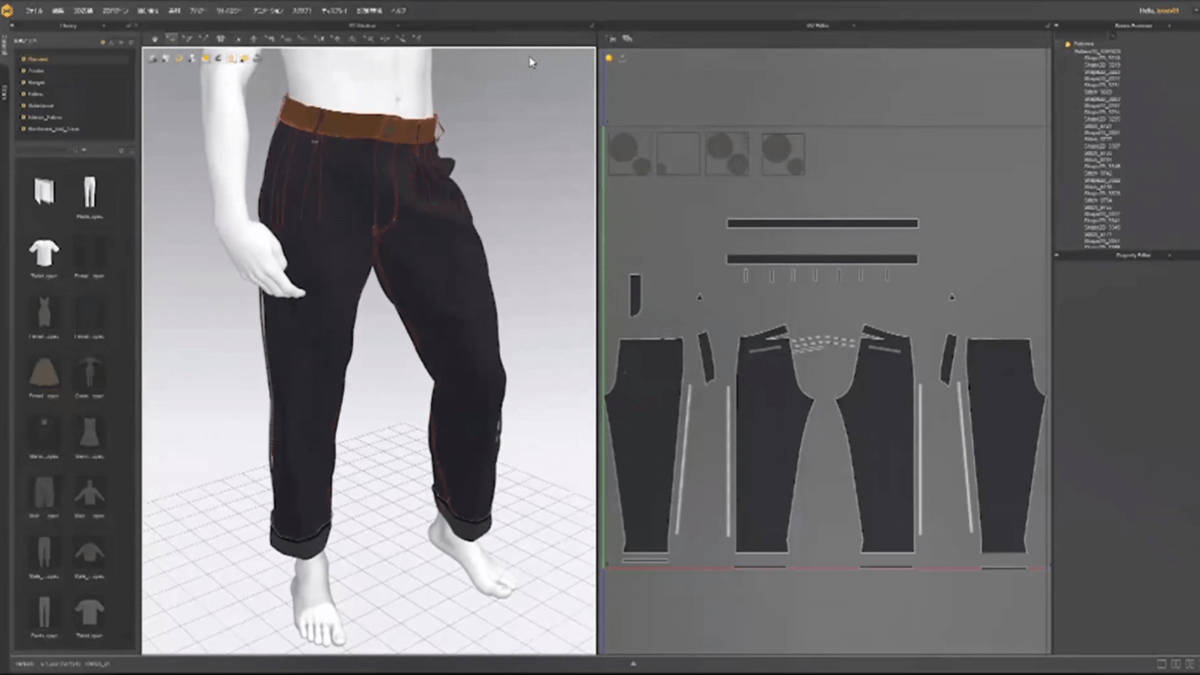
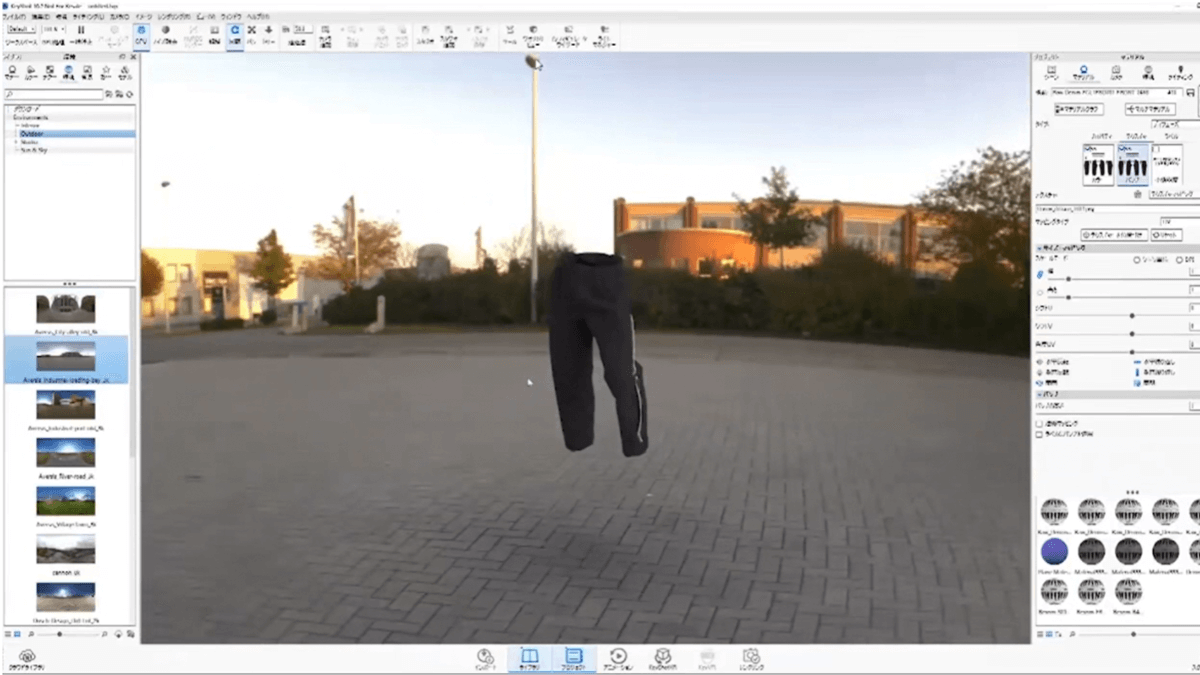
今回は、下図のようなジーンズの3Dデータを使って紹介します。データはOBJ、またはFBX形式で書き出しています。OBJかFBXであれば、データをテクスチャ情報付きで移動させることができるため、KeyShotでの作業が楽になります。KeyShotで作業する際にぼやけないよう、テクスチャは解像度高めにして書き出しています。

次に、KeyShotで見ていきます。今回はFBXで書き出しているため、データを読み込むだけで即座に3D空間上にも読み込まれます。KeyShotのマテリアルに変換されて読み込まれるため、テクスチャーも付いた状態でUVもそのまま読み込むことができます。
※アバターも含めてKeyShotに読み込むことも可能です。

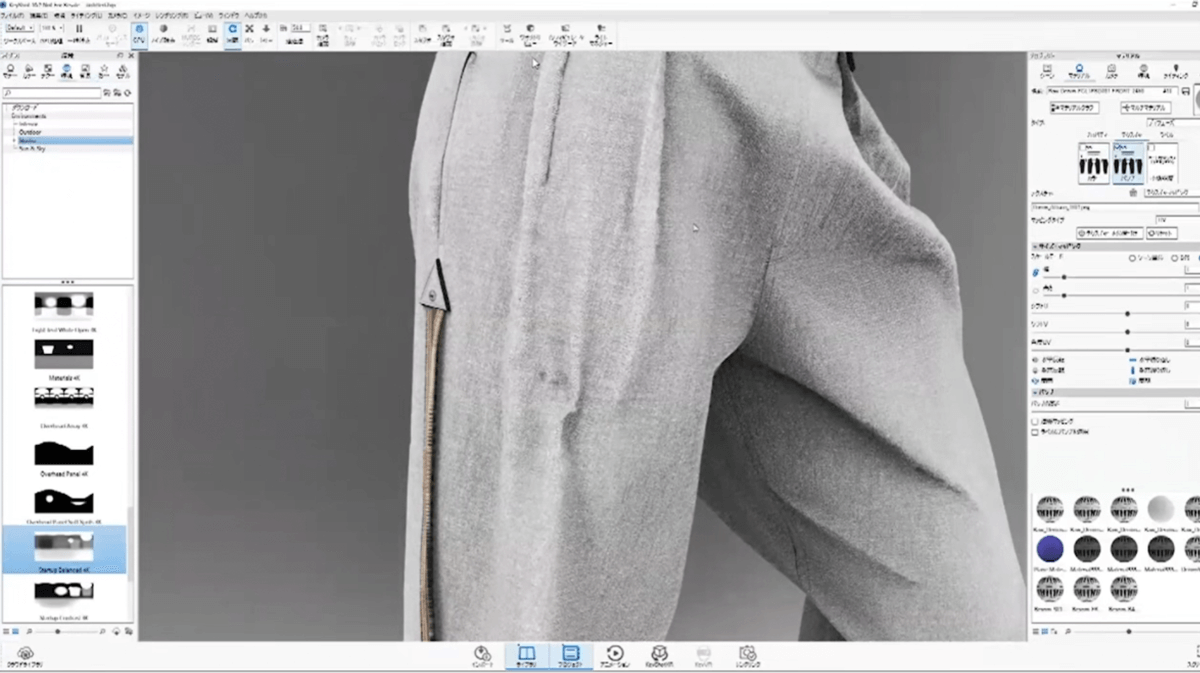
データをKeyShotで開く際、カラーとテクスチャは読み込めますが、バンプ(凹凸)の情報までは読み込めません。そのため、KeyShotでバンプマップに書き出されたテクスチャを再度設定する作業が必要になります。

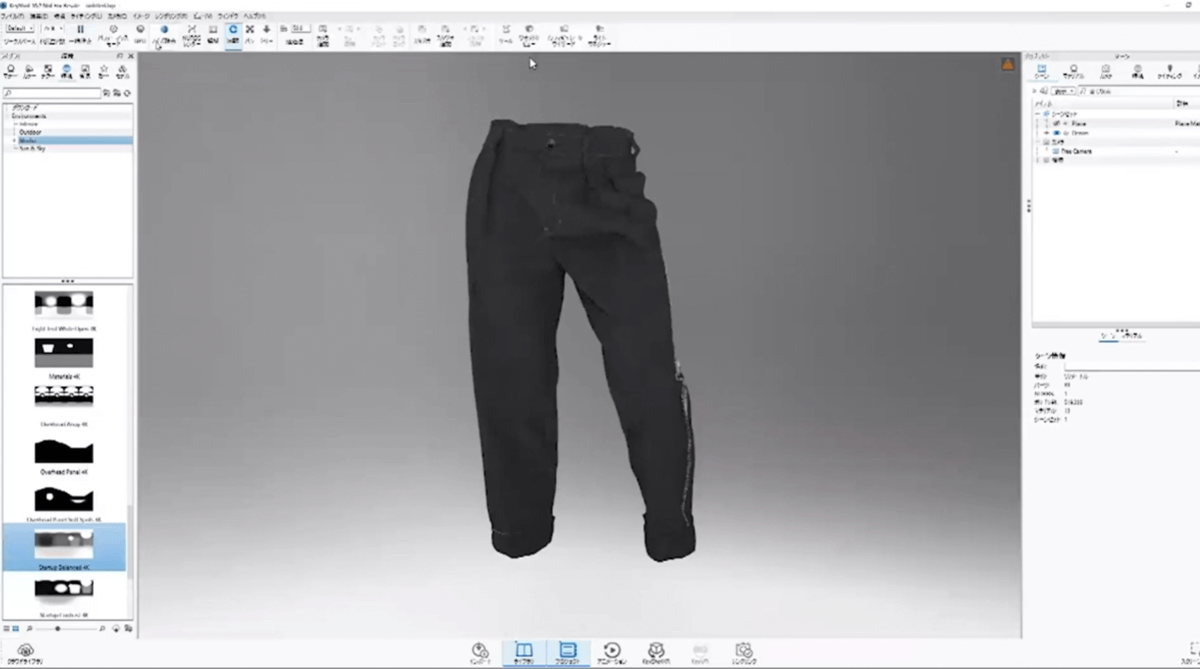
次に、周囲情報を変更していきます。KeyShotは3Dのデータをビジュアライズするソフトウェアのため、周囲環境や様々なマテリアルを設定できます。周囲環境や外の環境には、ダブルクリックするだけで簡単に切り替えることができます。

背景画像をもとにライティングが行なわれているため、画像を変えるだけでライティングも自動で変わります。
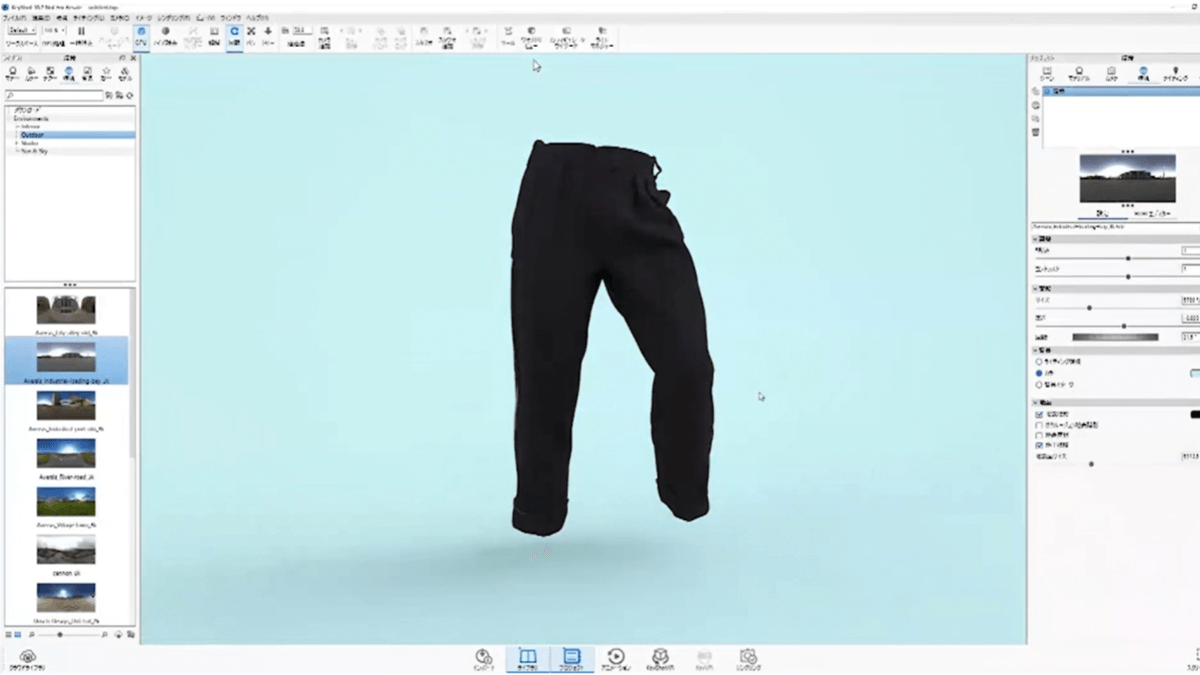
KeyShotの環境の中で移動や回転、位置の変更もできます。背景をホワイトバックにしたり、他の色に変えたりなども即座に簡単に切り替えることができます。

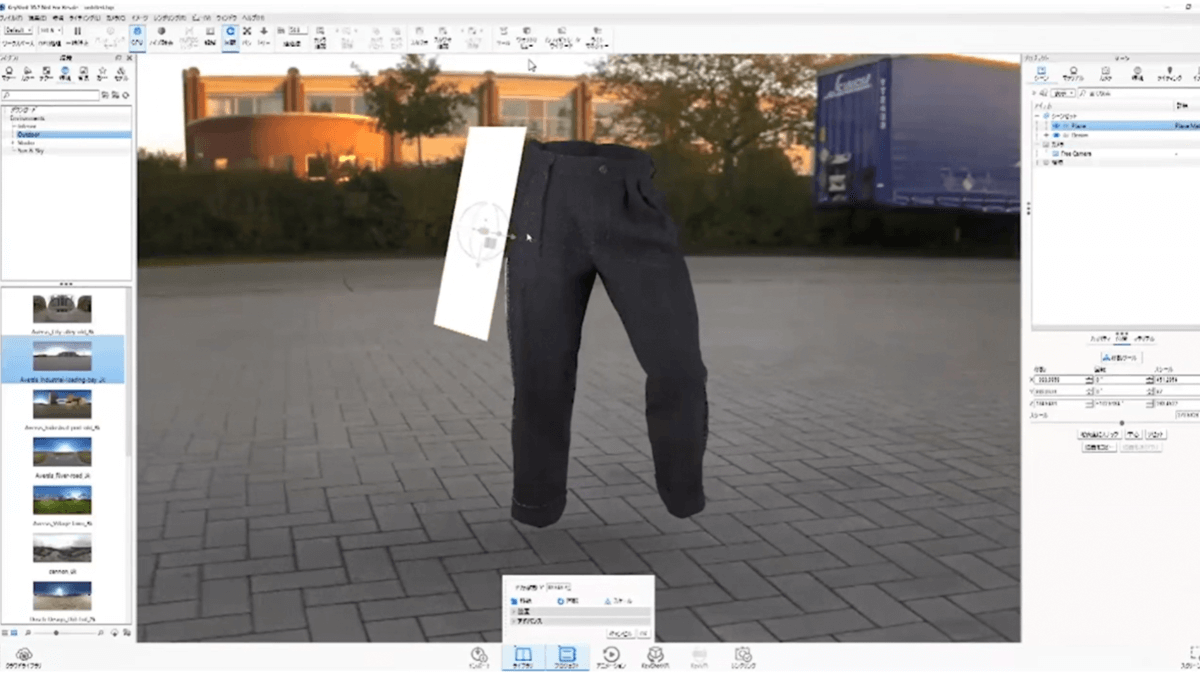
また、画面上にライトを配置できます。板を配置して面光源を設定するだけで板面がライトになり、部分的に補助光を当てたりすることも可能です。ライトはリアルタイムに反映されるため、ライトを動かして確認しながら位置などを調整できます。

ここまではKeyShotの機能の紹介でした。ここから、KeyShot XRについて説明します。KeyShot XRのボタンを押すと、専用ウィザードが出てきます。このウィザードによって、カメラアニメーションのパターンをワンクリックで簡単に切り替えられます。
次に、レンダリングする枚数を設定します。360度回転するアニメーションのため、1度毎の場合は合計360枚のレンダリングになります。今回は8度毎のレンダリング設定のため、合計で45枚書き出されます。そして品質を設定し、レンダリングのボタンを押すという流れです。
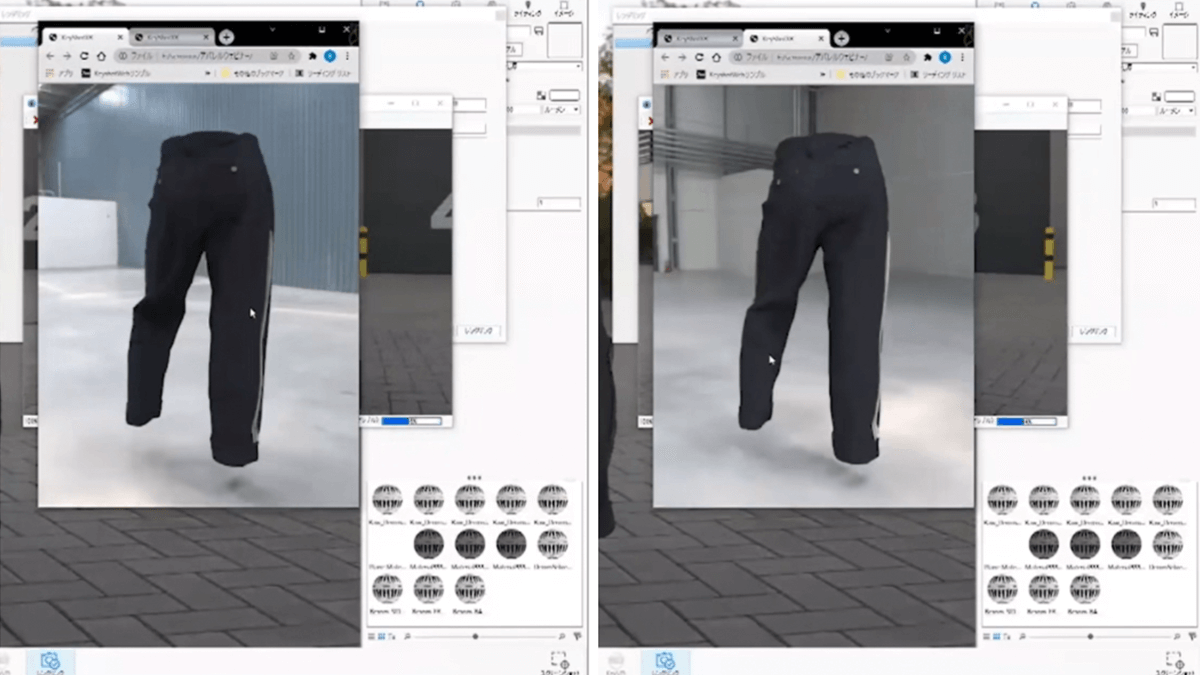
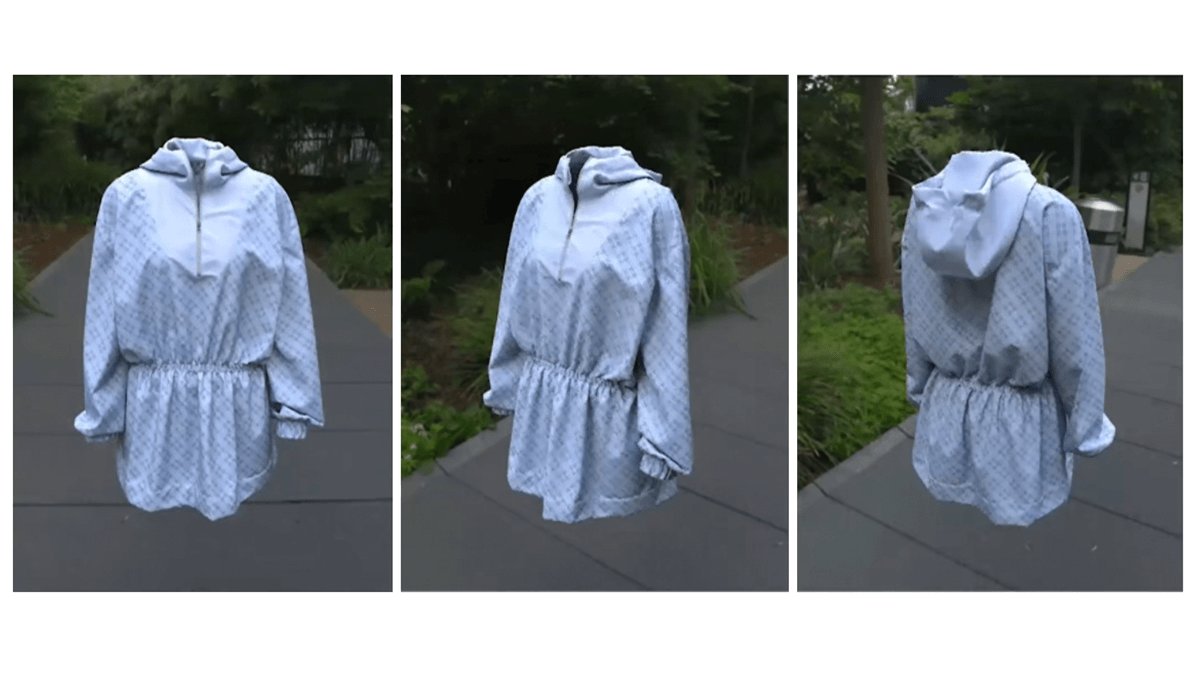
レンダリングが終了すると、同時にHTMLのデータなどが書き出されます。設定できるアニメーションのタイプは、「背景が動かず物だけが動くアニメーション(下図左)」か、「物と背景が一緒に動くカメラアニメーション(下図右)」の2種類です。

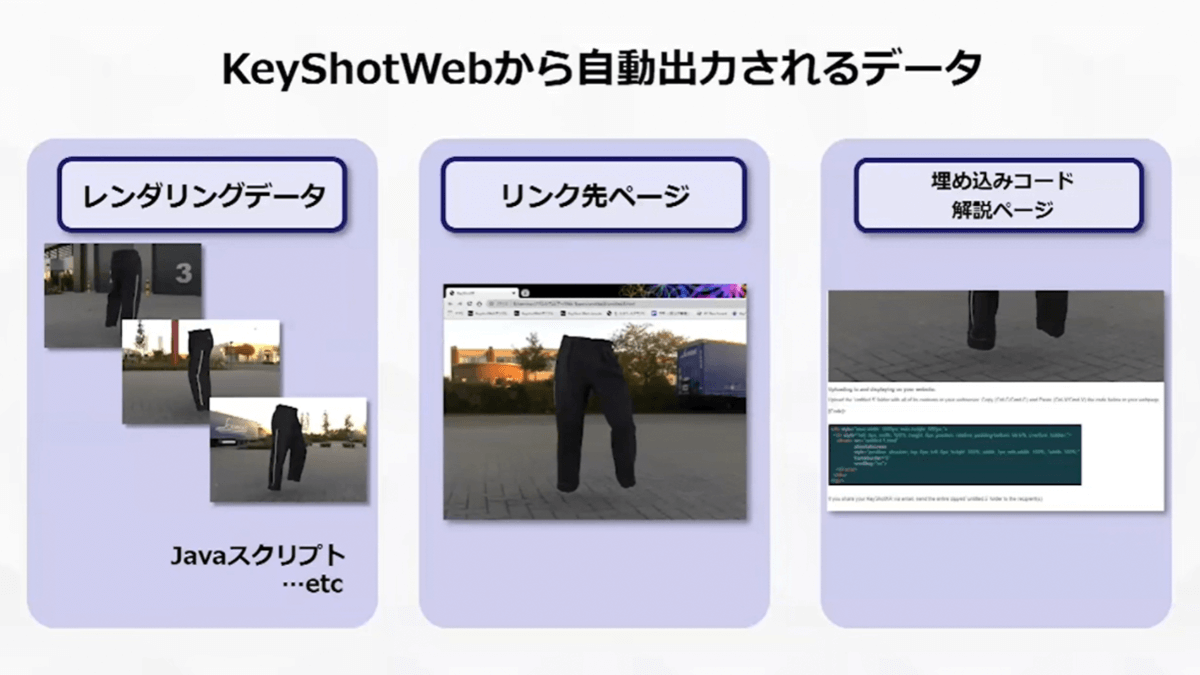
KeyShotでレンダリングされた際、リンク先のページも自動的に作成されます。また、埋め込みコードが表示されている「解説ページ」も自動で出力されます。その出力されたコードを、Webページのソースにペーストするという流れになります。

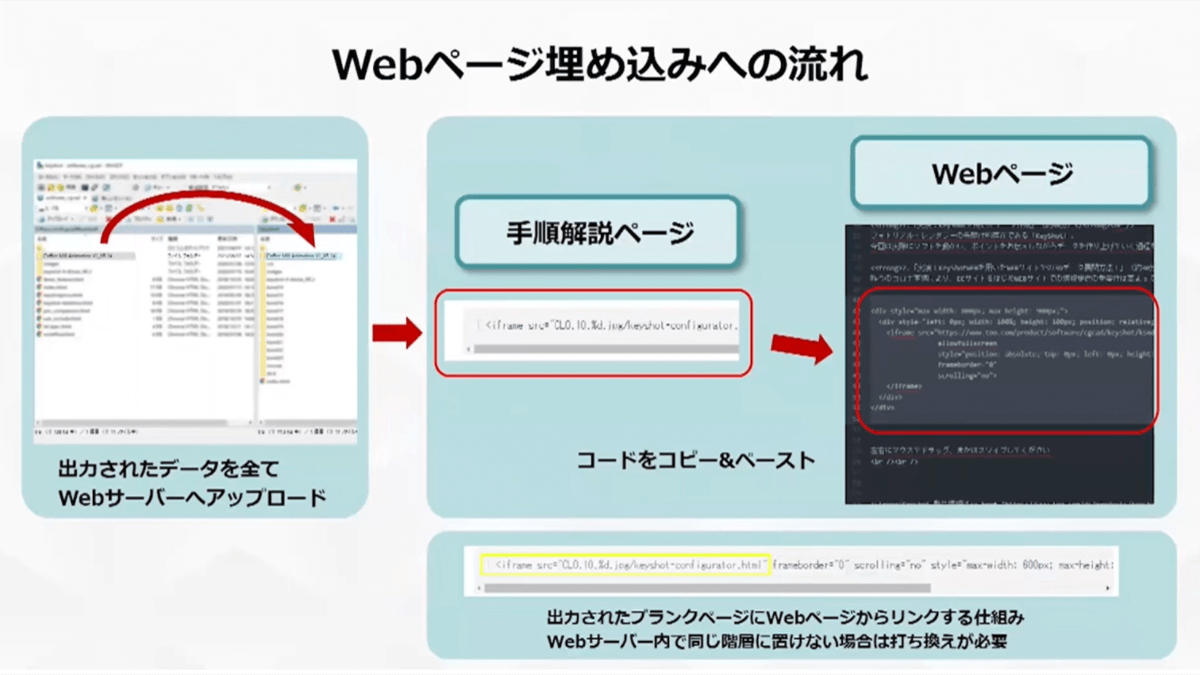
Webページへの埋め込み方法ですが、書き出された「レンダリングされたもの」と「元のページ」、「解説ページ」の3つすべてをWebサーバーにアップロードします。アップロードした後に埋め込みコードをコピーし、ECサイトや製品サイトのページソースにペーストします。HTMLでWebサイトを作っている場合は、とても簡単に導入できます。
Webコンフィギュレータの実演
ではもう1つの機能、Web掲載ができる「Webコンフィギュレータ」を紹介します。
全体的な流れはKeyShot XRと同じです。デザインツールでモデリングをして、KeyShotでセットアップします。Webコンフィギュレータでも、KeyShot XRと同じようにWEBページが自動的に作成されて、同時に埋め込みコードも出力されます。その後、KeyShot XRと同じようにWebページに組み込んでいくという流れになります。

パターンやカラーを簡単に変えられる機能があるため、KeyShotであらかじめマテリアルの別カラーパターンも作っておきます。ここで、KeyShotのマルチマテリアルという機能を使って、柄ありから無しまでを何種類か作っておきます。それから、周囲環境を設定します。今回は、ホワイトバックと公園の2種類の周囲環境で切り替えられるようにしました。
マテリアルやカメラの切り替えも可能で、今回は正面と斜め、そして後ろからの合計3台のカメラを用意しています。ここまで用意した状態でコンフィギュレータウィザードを選択すると、さきほどのXRと同じように専用のウィザードが立ち上がり、バリエーション作成画面に進めることができます。今回はすでにマテリアルが作ってあるため、自動的に登録されています。

次に、本体の部分とフードの部分の色とマテリアルが違うため、色とマテリアルのセットを作っていきます。アイボリーカラーにはアイボリーを、ブルーにはブルーをという形で選択して追加していきます。これで、2種類のマテリアルバリエーションが作成できました。あわせて背景も変わるバリエーションも作りたい場合は、「スタジオ」という機能を使います。あらかじめ設定しておいたホワイトバックの背景と、3種類のカメラアングルをマテリアルと組み合わせて登録します。組み合わせを登録すると、サムネイル画像も全部自動的に作られます。
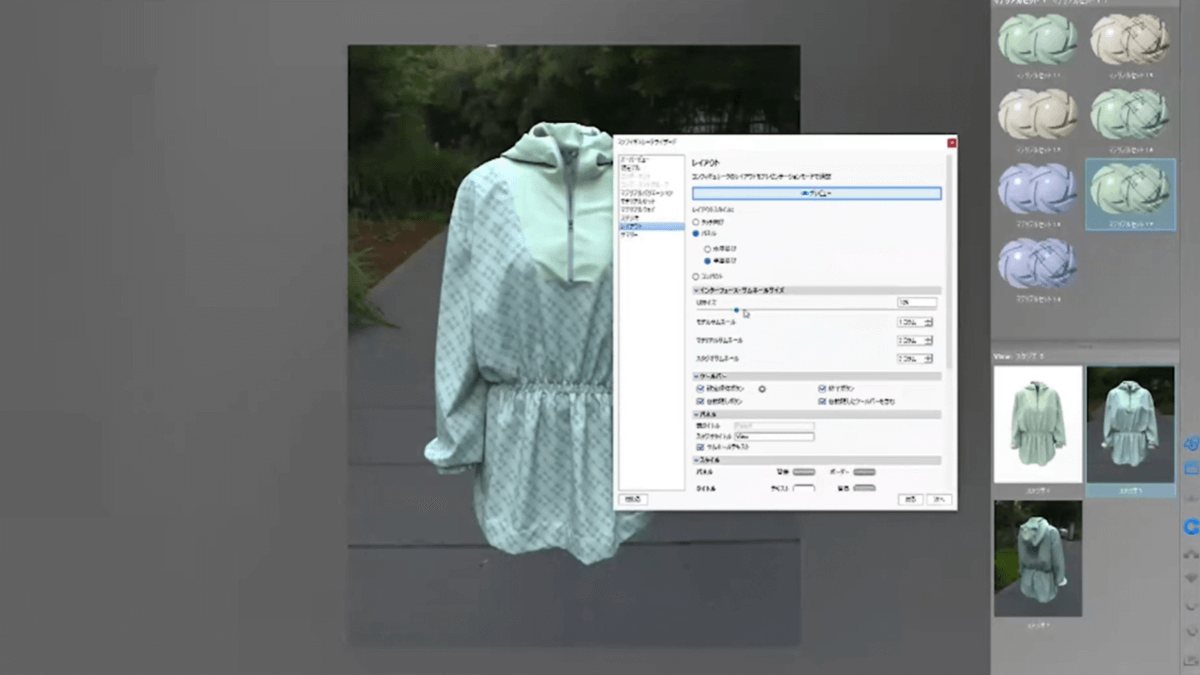
そして、画像をWebの形式で書き出していくのですが、その際に出来上がるアイコンのデザインや大きさをプレビューを見ながら調整ができます。下図のように右側の方にアイコンが自動的に作られます。サイズも、スライダーで動かすだけでプレビューを見ながら簡単に調整ができます。それ以外にも、アイコン部分の背景の色や名前を変えたりなど、様々なことができます。

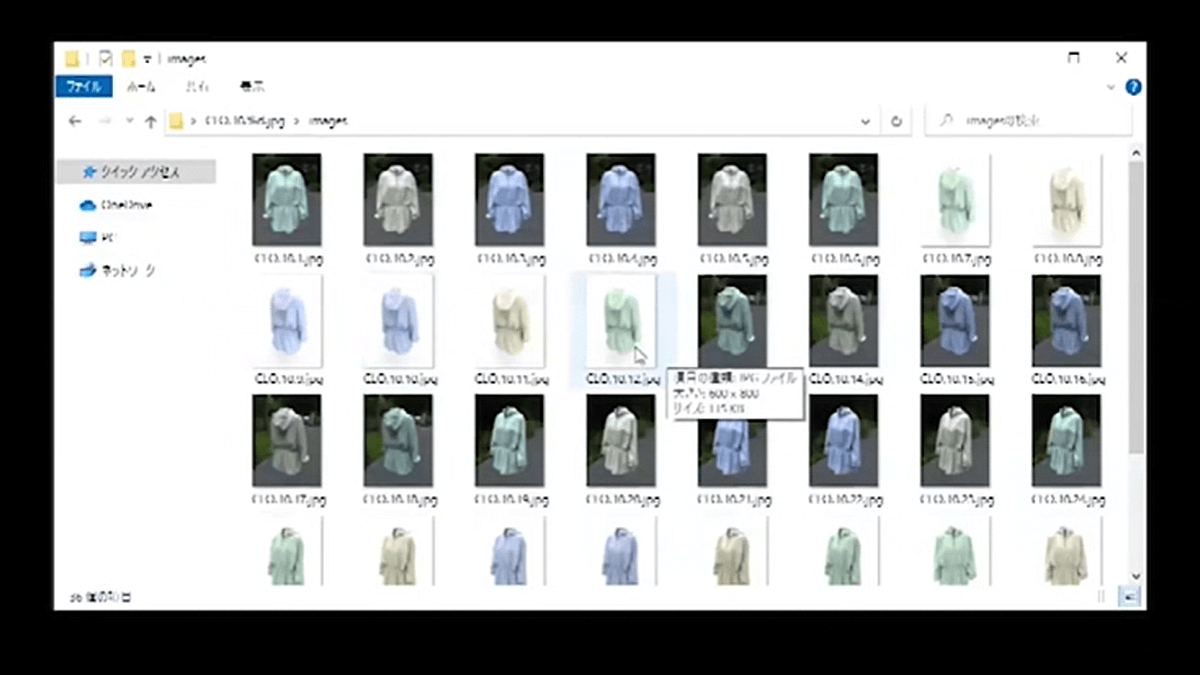
そして先ほどのXRと同様に解像度と保存形式を決めて、レンダリングするという流れです。作成した各パターンを各カメラアングルと各背景でレンダリングするため、今回のレンダリングする画像数は下図のように合計で21枚になります。

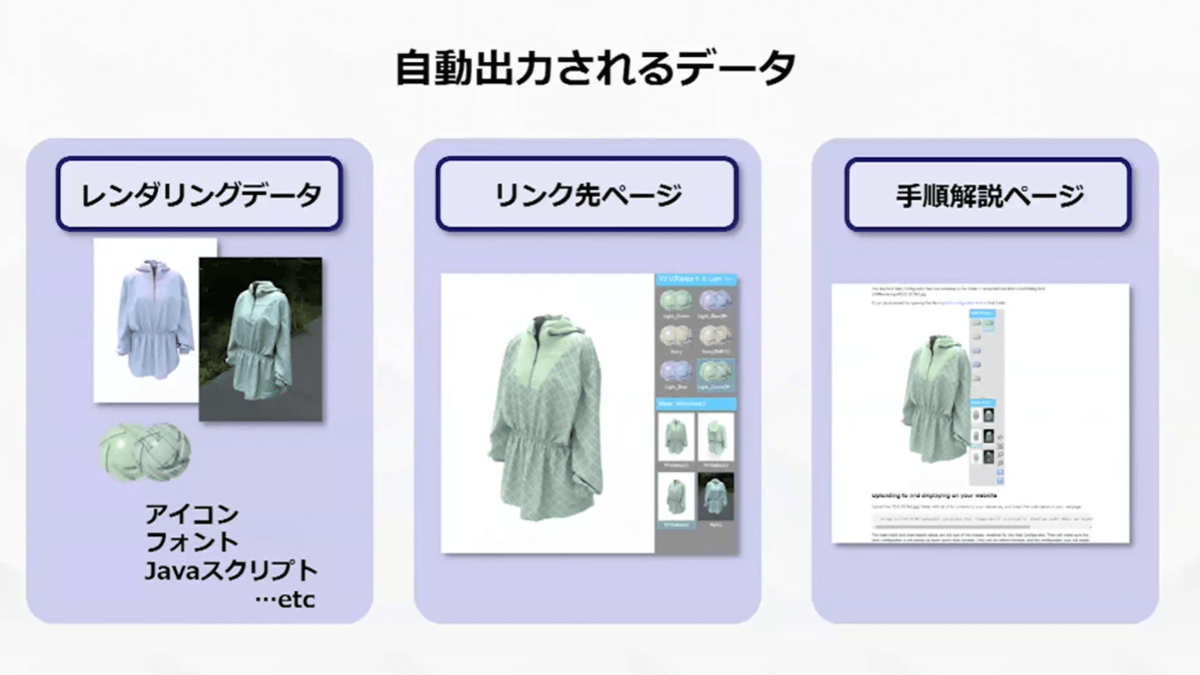
そして、レンダリングされたデータは指定したフォルダに保存されます。出力されるデータは、「レンダリングのデータ」と「リンク先のページ」、「手順解説ページ」というように、先程のXRと変わりません。

よくECサイトで見る、カラーやデザインをワンクリックで変えられるコンテンツが書き出されています。読み込みの流れもKeyShot XRとまったく一緒で、3ページのコードすべてをアップロードし、解説ページにある埋め込みコードをそのままペーストするだけです。

クラウドライブラリ
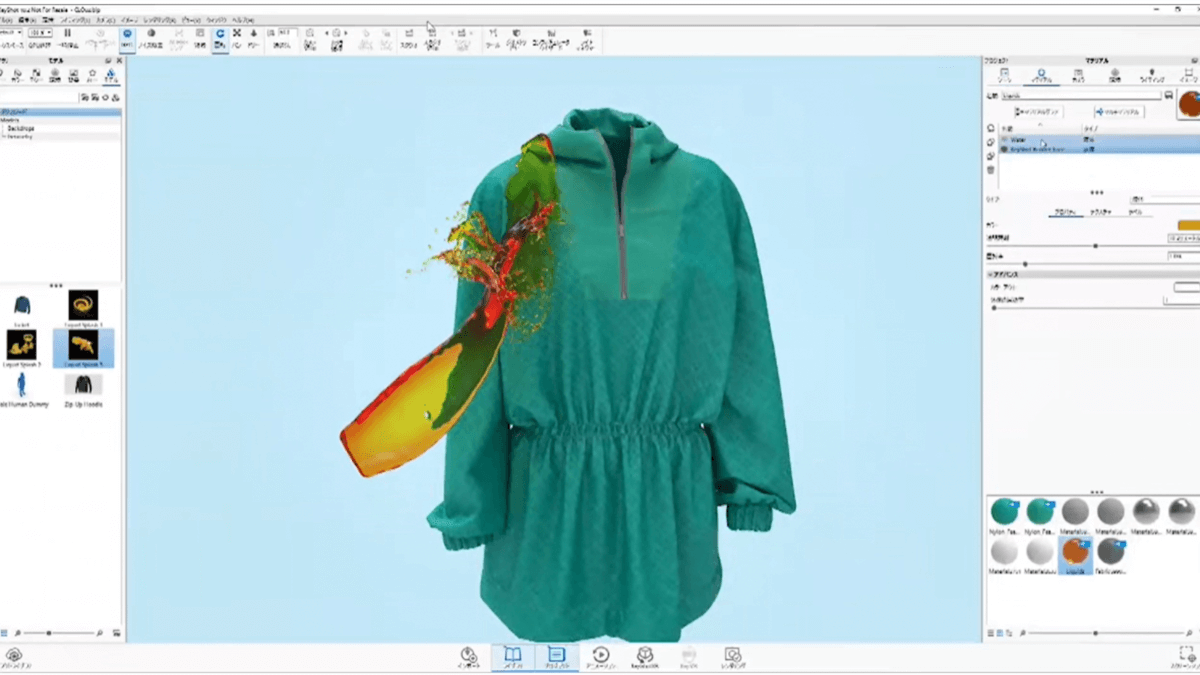
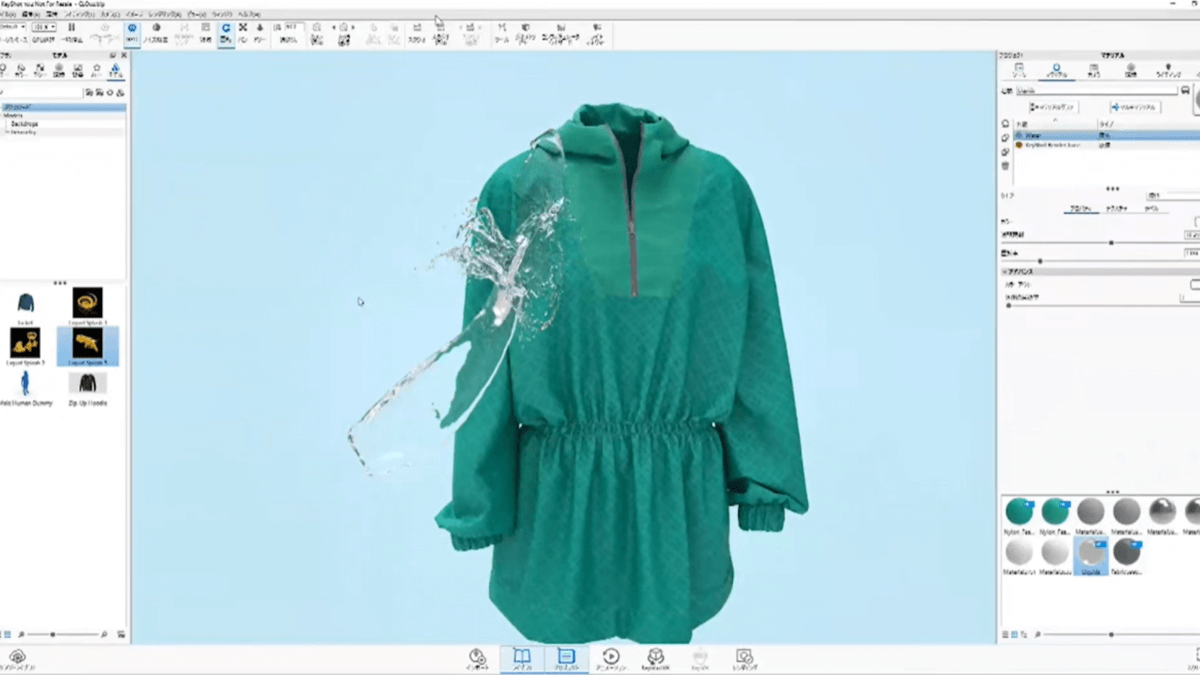
ここで、KeyShotのクラウドライブラリについて少し説明します。今回は、スプラッシュデータを一例に紹介します。KeyShotのクラウドライブラリのデータを読み込むと、水の一瞬の動きを表現した3Dモデルが出てきます。追加で水のマテリアルを設定することで、下図のように「防水のレインウェア」という表現ができます。

(水マテリアル設定前)

(水マテリアル設定後)
こういった画像も、KeyShot XRや先程のコンフィギュレータの図で書き出し、Webで利用することができます。
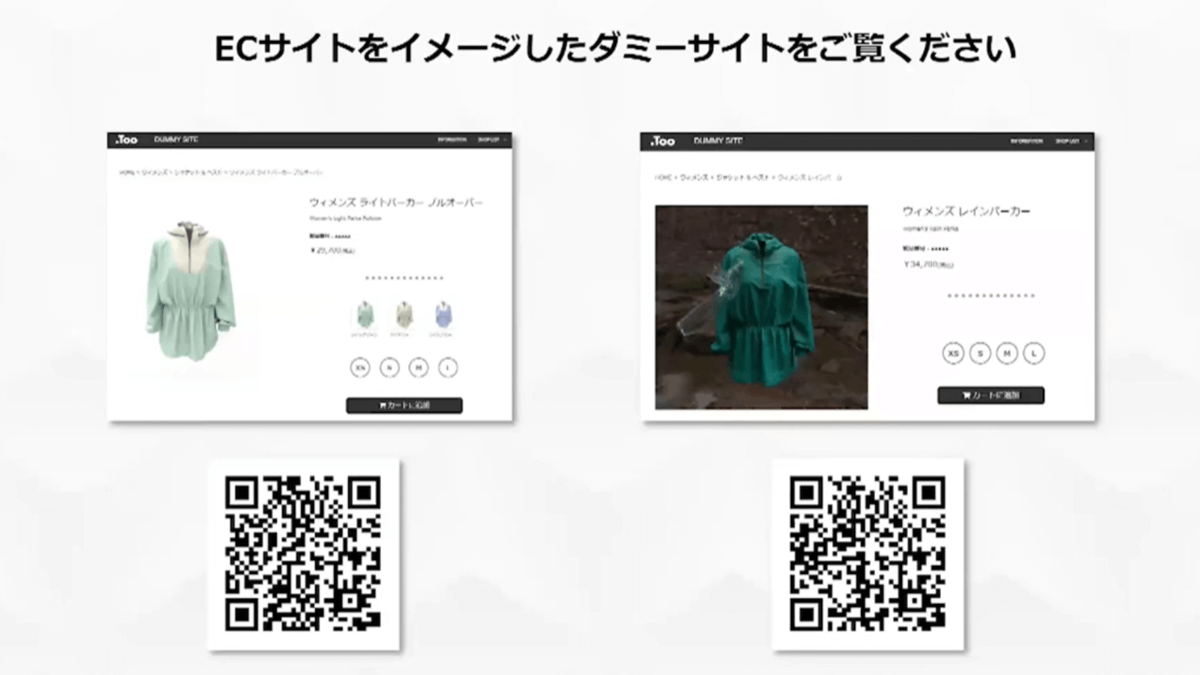
今回作成したECのダミーサイト
今回、ECサイトをイメージしたダミーサイトを作りました。 こちらでは、KeyShot XRで作成した360度回転するアニメーションをWeb上で操作できます。先程のレインウェアもこのように作ったため、参考までにご覧いただければと思います。

ライトパーカー サンプル:https://www.too.com/fun/cgcad/ApparelSiteSample/index.html
レインパーカー サンプル:https://www.too.com/fun/cgcad/ApparelSiteSample/rainware.html
左のサイトでは、Webコンフィギュレータのようにクリックするとカラーを変えられるようになっています。本来、Webコンフィギュレータで書き出すデータは静止画のため、回転はしません。しかし、今回はKeyShot XRを使って書き出したものをHTMLのリンクで別のコンテンツに切り替えています。Webサイトの方で工夫をすれば、アニメーション画像でカラーを変えることもできます。
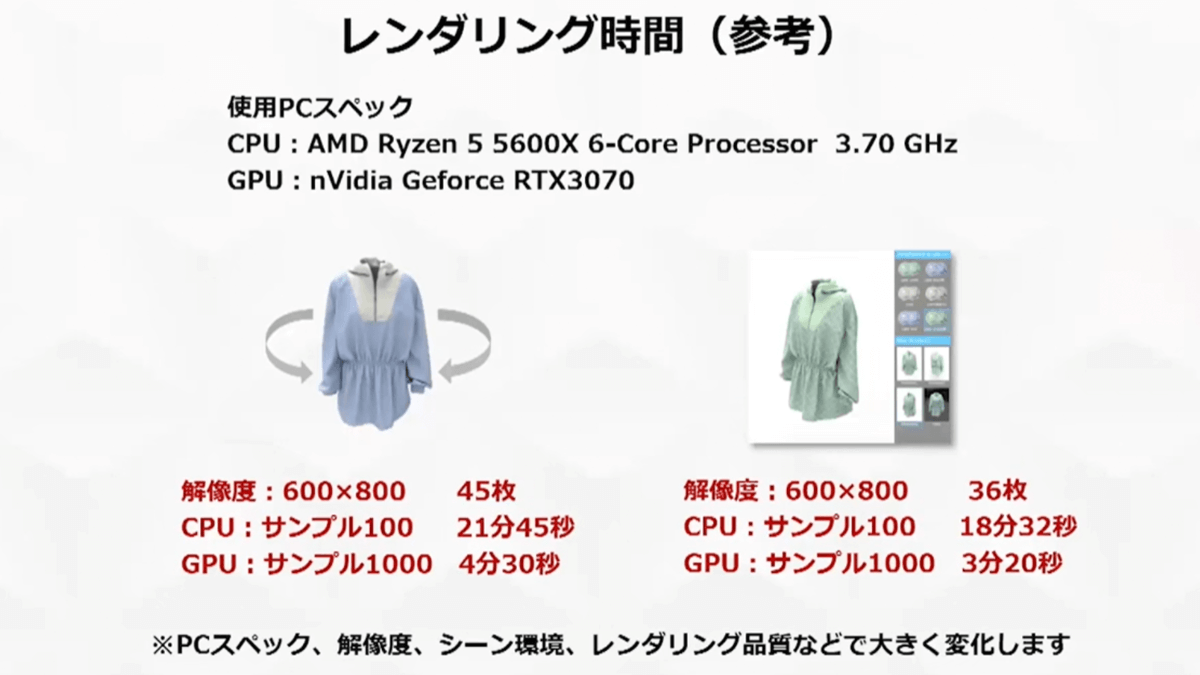
PCスペックとレンダリング時間
参考として、使用したPCのスペックとレンダリングにかかった時間を紹介します。

AMDのRyzen 5というCPUのPC、GPUはnVidiaのGeForceのRTX3070を使った機材でサンプルモデルをレンダリングをしました。解像度は、2つとも600×800です。KeyShot XRの360度回転アニメーションは8度ずつ、計45枚をレンダリングして、Webコンフィギュレータは36枚レンダリングしました。
KeyShotを使ってない場合、CPUとGPUのサンプルが何のことかわかりづらいかもしれませんが、簡単に言うとレンダリングの品質を表しています。CPUの方がサンプル数値が低い分ノイズが出にくくなっているため、数値が100や200くらいでもノイズのない綺麗な画像がレンダリングできます。
一方でGPUの場合は、滲んだりして汚くなりがちになるため、サンプル数値を1000まで上げています。そのうえで、XRで比較してCPUで21分、GPUで4分30秒ということで、GPUの方が約5倍ほど速いという結果になりました。
まとめ
KeyShotは様々な3DCADデータを読み込み、ビジュアライズすることができるソフトウェアです。Marvelous DesignerやCLOなどのソフトからの場合、OBJやFBXで書き出して読み込むことが可能です。HTML埋め込みコードまで自動で出てくるため、HTMLの専門知識がなくてもWebページの好きなところに簡単に組み込むことができます。
最後に、KeyShot Webのアドオンの価格についてです。

アドオンは13万2000円(税込)です。KeyShotは4つのエディションがあり、最上位版の「Enterprise版」にはKeyShot Webアドオンが標準搭載しているため、別途購入する必要はありません。「HD版」と「Pro版」、「フローティング版」には付属していないため、アドオンを別途購入する必要があります。
また、2月7日にKeyShot自体の最新版となる『KeyShot 11』がリリース予定です。
KeyShot本体の価格はこちらをご覧ください。
https://www.too.com/dc/products/keyshot/
それでは、KeyShotの導入を検討している方、ぜひ本記事を参考にしてみてください。
以上でKeyShot Webのプレゼンテーションを終了します。


