ゲーム制作ワークフローセミナー第5弾「ELDEN RING」メイキングセミナー
7月8日(金)にオンラインで開催された「ゲーム制作ワークフローセミナー第5弾『ELDEN RING』メイキングセミナー」のウェビナーの内容をご紹介します。
- 主催 :株式会社Too
- 協力 :オートデスク株式会社
- 講師 :株式会社フロム・ソフトウェア チーフ3Dグラフィックアーティスト 小川 啓一郎氏
- イベント告知URL:https://www.too.com/event/2022/eldenring/
概要
株式会社フロム・ソフトウェア、チーフ3Dグラフィックアーティストの小川啓一郎と申します。本講演では、『エルデンリング(ELDEN RING)』のビジュアルや世界観の制作アプローチの紹介と、それらを実現するために使用されたオートデスク株式会社の商品をはじめとするDCCツールの使用事例と拡張した社内ツールについて紹介します。オープンフィールド型ゲームの制作経験のなかったフロム・ソフトウェアがどのようにしてエルデンリングを制作したのか、考え方や工夫を含めて説明していきます。
タイトル紹介『エルデンリング(ELDEN RING)』
エルデンリングは、2022年2月25日に発売されたフロム・ソフトウェア開発のオープンフィールドのゲームです。2022年7月現在での出荷本数は、全世界で1,200万本以上を記録しています。ゲームの具体的なイメージについては、こちらのPVをご覧ください。
開発体制について

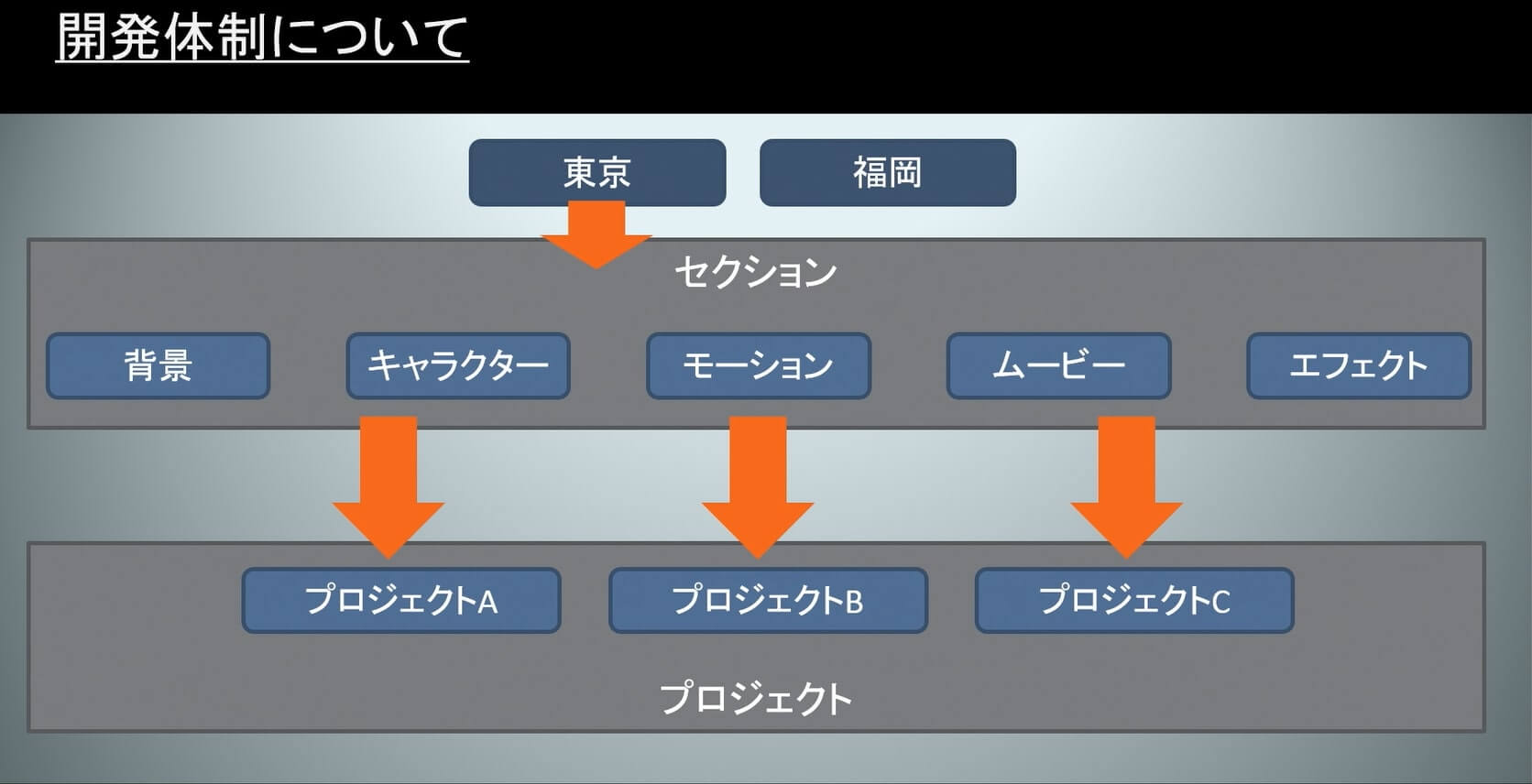
最初に、グラフィックに関係した社内開発体制について説明します。フロム・ソフトウェアのグラフィックチームは、東京本社と福岡スタジオの2ヶ所で協力して同じタイトルを開発しています。東京本社には「背景」と「キャラクター」、「モーション」、「ムービー」、「エフェクト」のセクションがあります。
上図のように、社内には常時稼働しているプロジェクトが複数あります。プロジェクトには各セクションから専任のスタッフがアサインされ、開発を行っています。セクションを組むことで、各プロジェクトで培われたノウハウを他のプロジェクトに活かしています。また、社内のWikiなどを活用して技術や知識の共有を行うことで、開発の効率化や品質向上も図っています。
使用ツールについて
社内で使用しているツールは次のとおりです。
- ・3ds Max
- 「モデリング」や「レイアウト」、「モーション」、「カットシーン作成」、「エフェクトの素材作成」などの開発作業全般に使用しています。
- ・Motion Builder
- 「モーションキャプチャ」や「カットシーンのビデオコンテ」などで使用しています。
- ・Maya
- 「キャラクターの髪の毛生成」など、ピンポイントに使いたい機能がある場合に使用しています。
- ・ZBrush
- キャラクター作成や背景アセットの作成全般に使用されています。
- ・Marvelous Designer
- キャラクターの衣服全般や、インゲーム中の布系アセットなどに使用しています。カットシーン中の布の形状変化などにも使用されています。
- ・Substance3D
- 主にペインターとデザイナーを利用して、キャラクターやアセットのテクスチャを作成しています。水中のコースティクステクスチャや雲素材など、フローマップを絡めた表現にも使用されています。
- ・Photoshop
- エフェクトの素材作成など画像加工全般に利用されています。
エルデンリングの開発について

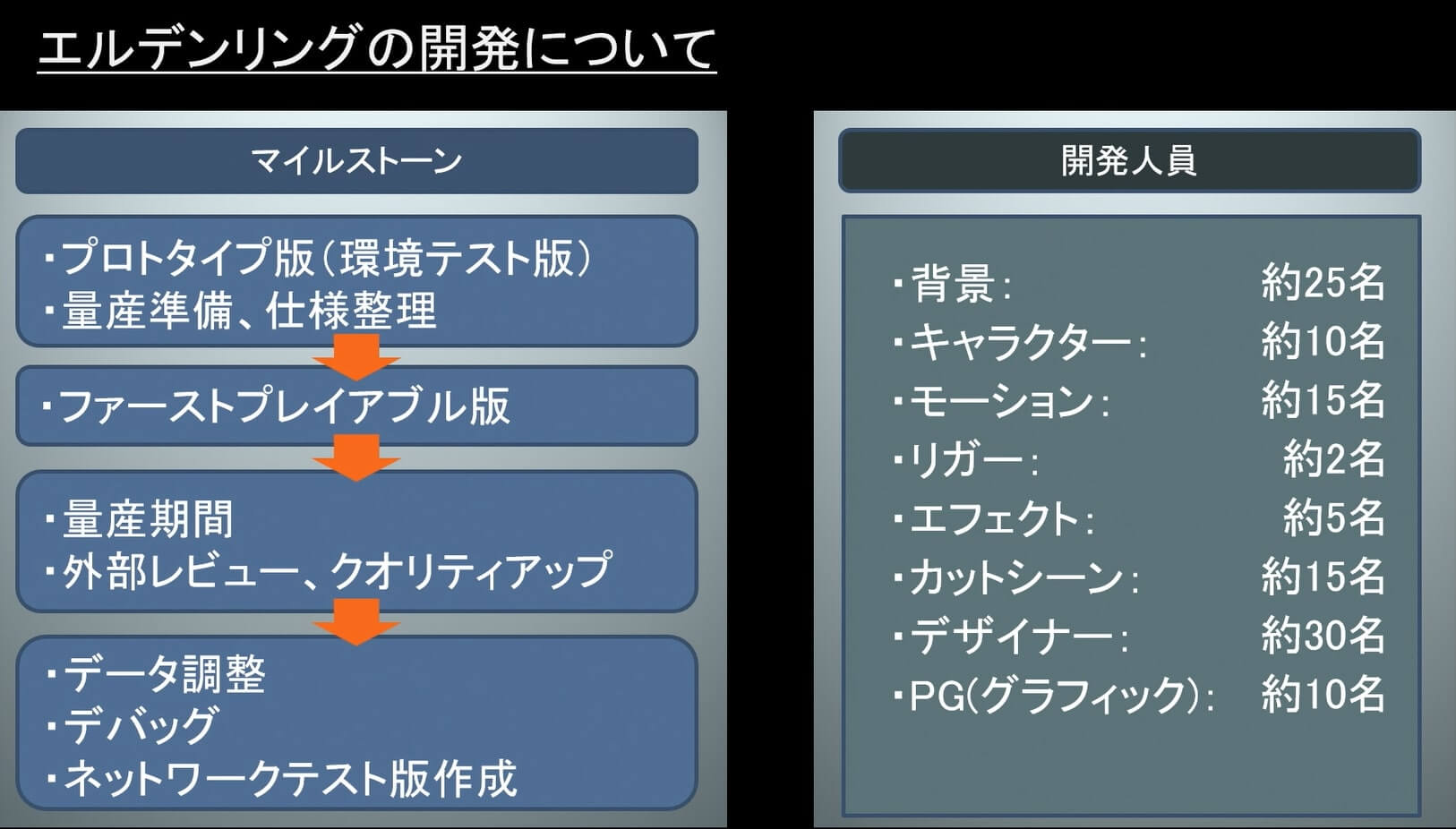
次に、マイルストーンと開発人員について説明します。エルデンリングは、『ダークソウル3』のダウンロードコンテンツ開発がすべて完了した後、約5年の開発期間を経て作られました。当時オープンフィールドのゲーム開発は初めてだったため、土台となる環境の構築から始めました。
過去タイトルのリソースなどを利用してフィールドの広さや作成コスト、量産の見積もりと検証を行いました。「プロトタイプ版(環境テスト版)」の結果を受けた後、上がった課題の修正や追加実装、量産準備、仕様整理などが行われました。
次に、「ファーストプレイアブル版」の制作を開始しました。ファーストプレイアブル版には、今作から導入されたジャンプアクションや騎乗、遺灰による霊体召喚などの新規アクション要素を実装しました。また、オープンフィールドからレガシーダンジョンへ繋がる仕組みなどもこの段階で検証されました。その後、フィールドを仮接続し、データ容量的に実現可能なことと不可能なことを整理しました。
その後、量産を開始しました。量産期間と並行して、3ヶ月単位のサイクルで外部レビューを行いました。レビューで上がったフィードバックをゲームに反映しながら、ゲームのクオリティアップを繰り返しました。その後はデータ調整とデバックを行い、ネットワークテスト版をリリースした後、マスターアップを迎えました。
社内開発チームについてですが、上図右側の人員構成でした。プロジェクトの規模に対して人数が少ないように見えますが、ダークソウルシリーズの開発経験を積んだ少数精鋭のスタッフが開発に当たりました。
開発時の工夫点
次に、エルデンリングの開発で工夫した4つのポイントを紹介します。
- ・協力会社との連携
- 社内と協力会社の制作比率などの作業分担を柔軟に考えることで、広大なオープンフィールドのデータを作成することができました。大量のアセット作成などのコストがかかる部分は協力会社に委託し、作業効率の良し悪しを精査して業務を分担することで効率的な開発ができました。
- ・働き方改革
- 働き方改革は以前から行われており、深夜残業や休日出勤を減らしています。そうすることで、今作のような長期間のプロジェクトでも健康に配慮しながら開発を行うことができました。
- ・チェックの分担
- エルデンリングでは、今までよりも多くの職種の専任ディレクターを設けることで細かい判断やチェックを分散することができ、ディレクターチェック前のクオリティを上げることができました。結果として、修正工数も削減されて効率化が図れました。
- ・開発体制の変更
- 新型コロナウイルスの影響で業務体制の変更が必要でしたが、リモートを用いたミーティングや開発体制を採用することで、結果的に効率化が図れた部分もありました。特にリモートミーティングは自席や自宅で行える利点があり、各自の時間を有効に活用できました。
背景とデザインデータについて
エルデンリングにおけるオープンフィールドとレガシーダンジョンの違いと、背景のデザインデータについて説明します。

オープンフィールドとは、広大なフィールドでプレイヤーが自由に移動し、未知の世界を冒険するマップです。敵との個別戦闘やステルス要素はありますが、レガシーダンジョンとは異なり、強い敵から逃げたり探索を後回しにすることもできます。全体として、プレイヤーが様々な選択肢を選んで冒険を楽しめる自由度の高い設計になっています。

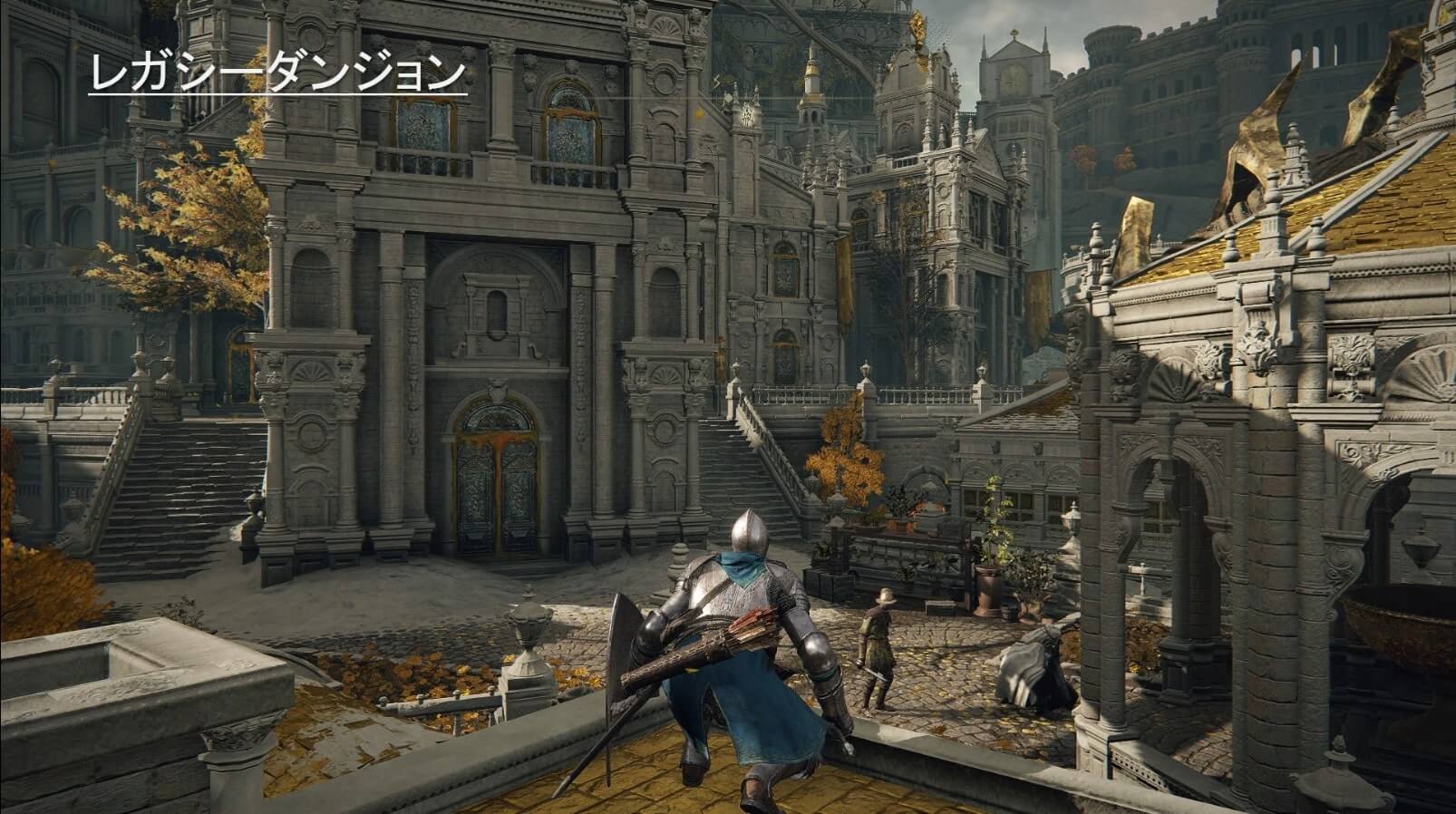
レガシーダンジョンとは、作り込まれた立体的なダンジョンを探索し、敵との戦闘や駆け引きが楽しめるレベルデザインと攻略性の高いマップのことです。何度もゲームオーバーを繰り返す過程で敵の攻撃を学習し、プレイヤーが逆境を乗り越えていく達成感を重視しています。
ここからは、オープンフィールドのデザインについて説明します。エルデンリングは、ダークソウルシリーズとは異なる神話をベースとした「中世ファンタジーの世界観」がデザインされました。デザインの発注に関しては、ディレクターと背景担当のデザイナーが何度も打ち合わせを行いました。

左上から雪のマップ、草原のマップ、高原のマップ、湖のマップです。一部の例ですが、打ち合わせで各マップのイメージを擦り合わせていきました。
レガシーダンジョンのデザインについて説明します。フィールドデザインが行われた後、場所ごとに「魔術学院」などの明確なコンセプトが提示され、個別にデザインを詰めていきました。

左上から、魔術学院レアルカリア、火山館、ストームヴィル城、王都ローデイルのイメージです。その後、レガシーダンジョン固有のデザインを詰めていきました。

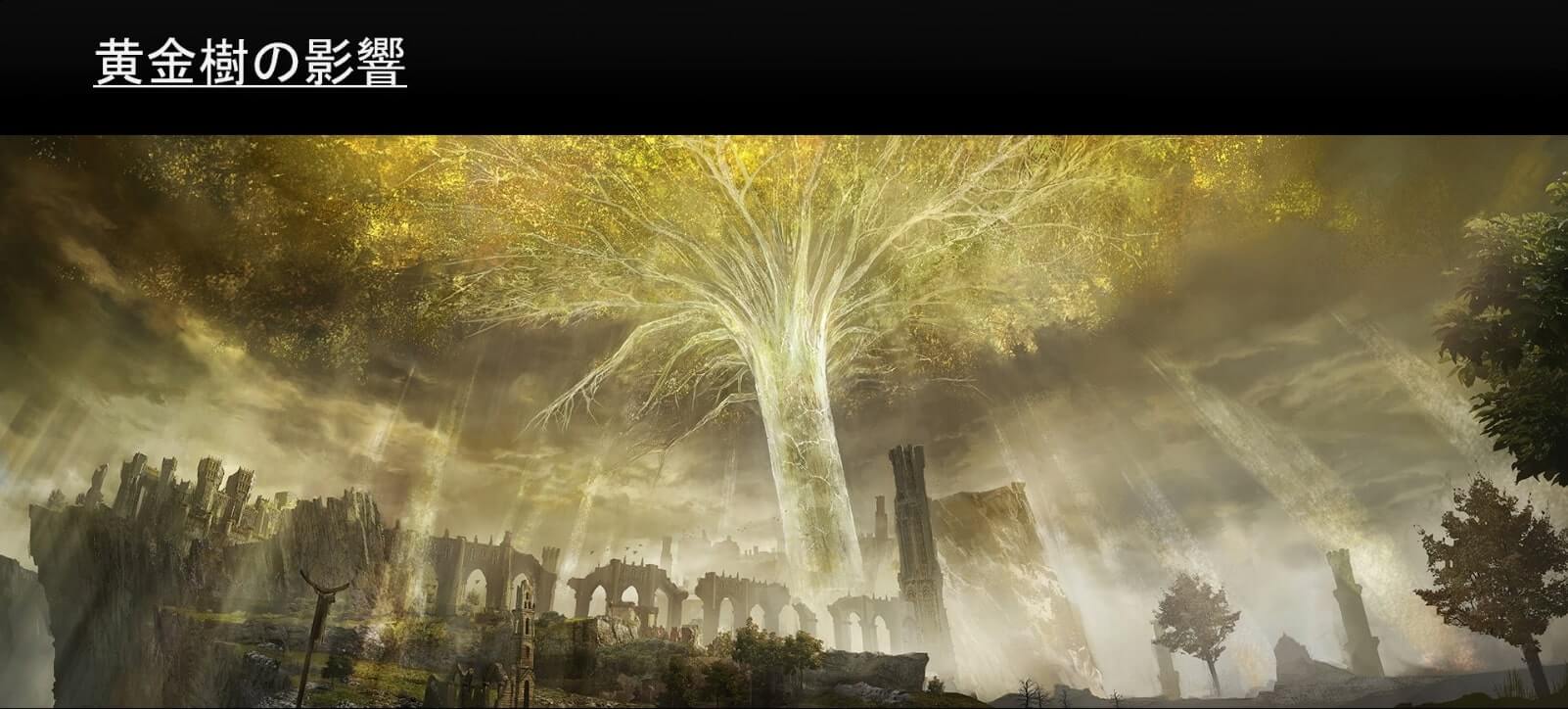
続きまして、黄金樹の影響について説明します。エルデンリングは、黄金樹という巨木を中心としたフィールドデザインになっています。ビジュアルにおいても、黄金樹の影響の強さを各地のフィールドに反映させてデザインしました。
王都ローデイルは黄金樹に近い場所にあるため、影響が最も色濃く出ています。配色的にも暖色が多く、旗や彫像など華やかなデザインになっています。逆に、黄金樹から離れた場所にあるストームヴィル城などは、黄金樹の影響が弱いため、色あせた辺境の荒れ果てたデザインになっています。
デザインの注意点
エルデンリングに限った話ではないですが、背景デザインで注意しているポイントを3つ紹介します。
- ・リアリティとフィクションのバランス

- ベースがファンタジー作品のため、デザインにはどうしてもフィクション要素が入ってしまいます。そこで、世界観を表現しながらも説得力のある見た目になるようにデザインを調整しました。上図は城門のデザインですが、現実のお城にある城門だと印象が弱いため、重厚で力強さのある城門に見えるようデザインを変更しました。それでいて見た目が不自然にならないように、現実の造形を取り入れてリアリティとフィクションのバランスを調整しました。
- ・印象や記憶に残るデザイン

- 怖い、不気味、美しい、荘厳といった様々な印象をプレイヤーに与えられるデザインを心がけました。違う場所でも同じようなイメージだと印象が弱まってしまうため、場所によって見た目を変えるなど、メリハリを効かせた演出を意識しました。上の画像の部屋は手足などが吊るされ、奥には不気味な敵が徘徊しています。一目見て近寄るのをためらってしまうような不気味な印象になっています。
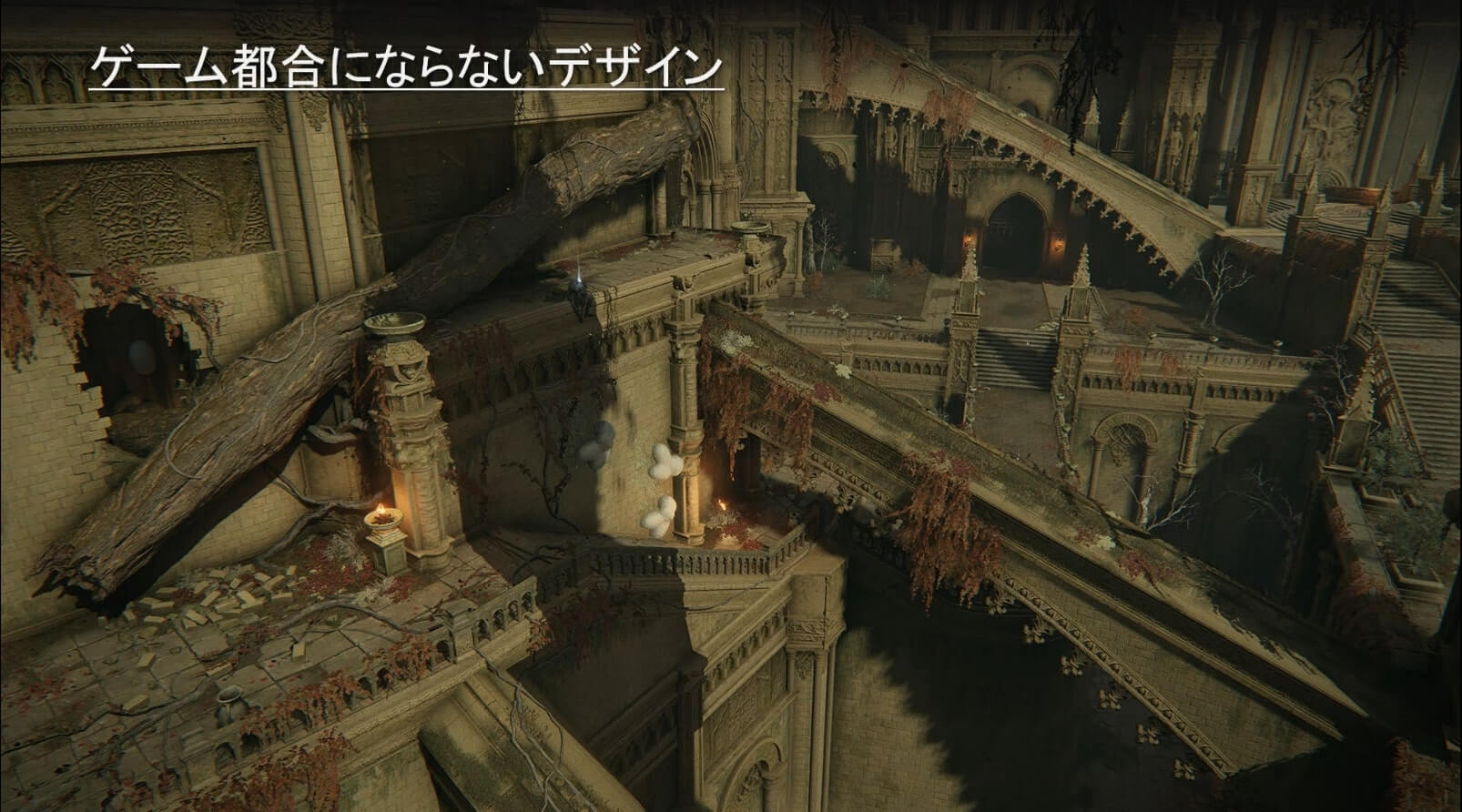
- ・ゲーム都合にならないデザイン

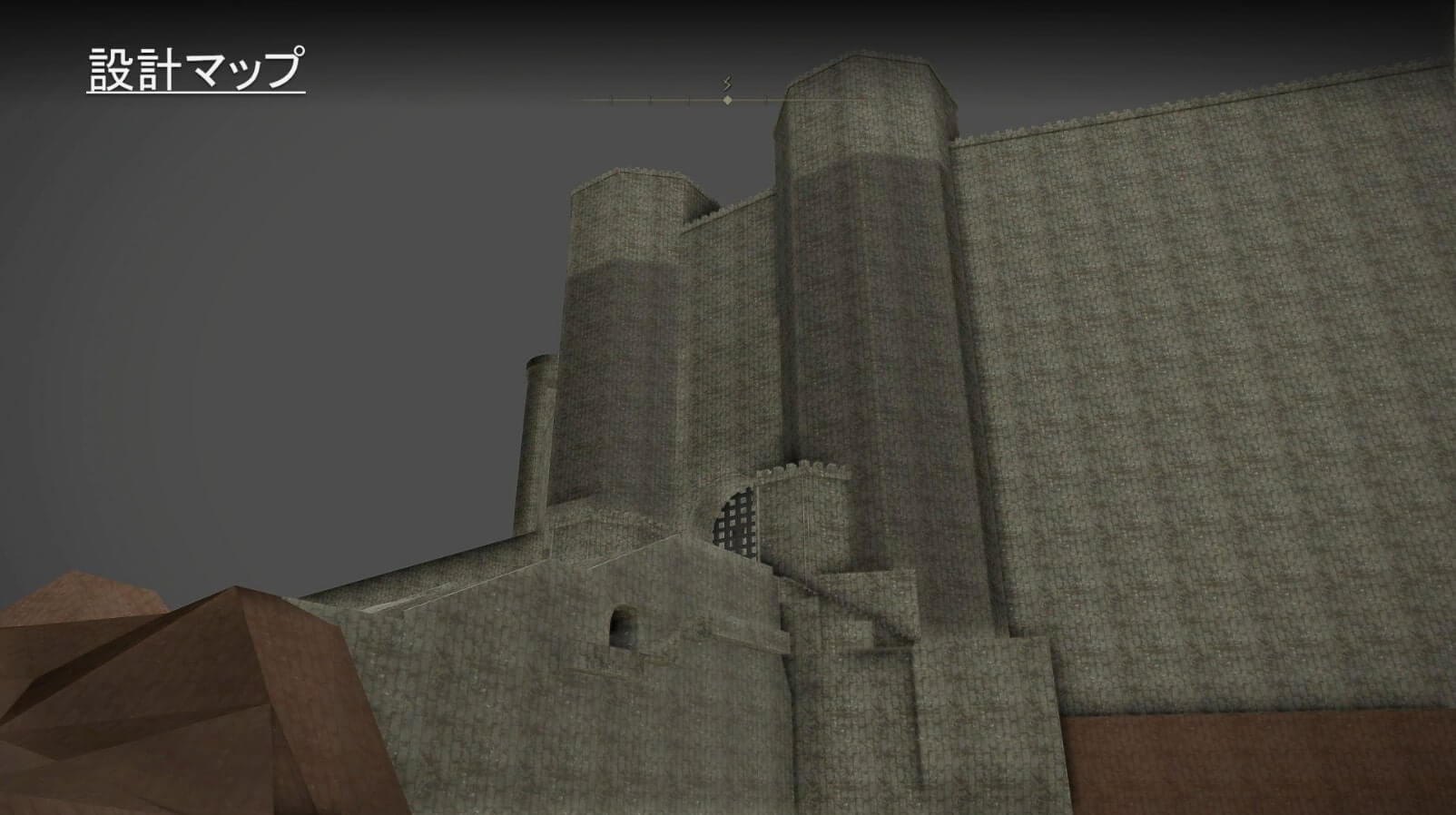
- 上の画像はゲーム要件で構成された設計マップです。この設計マップの造形をそのまま作り込んでしまうと世界観にあわないビジュアルになってしまいます。そのため、構造的に違和感がある部分は、周囲の環境になじませる方法を検討してデザインに落とし込みました。

- 上の画像が最終的なゲーム画面です。倒れた樹木や建築様式のアーチなど、設計マップの構造が自然に表現されています。
オープンフィールドの制作について

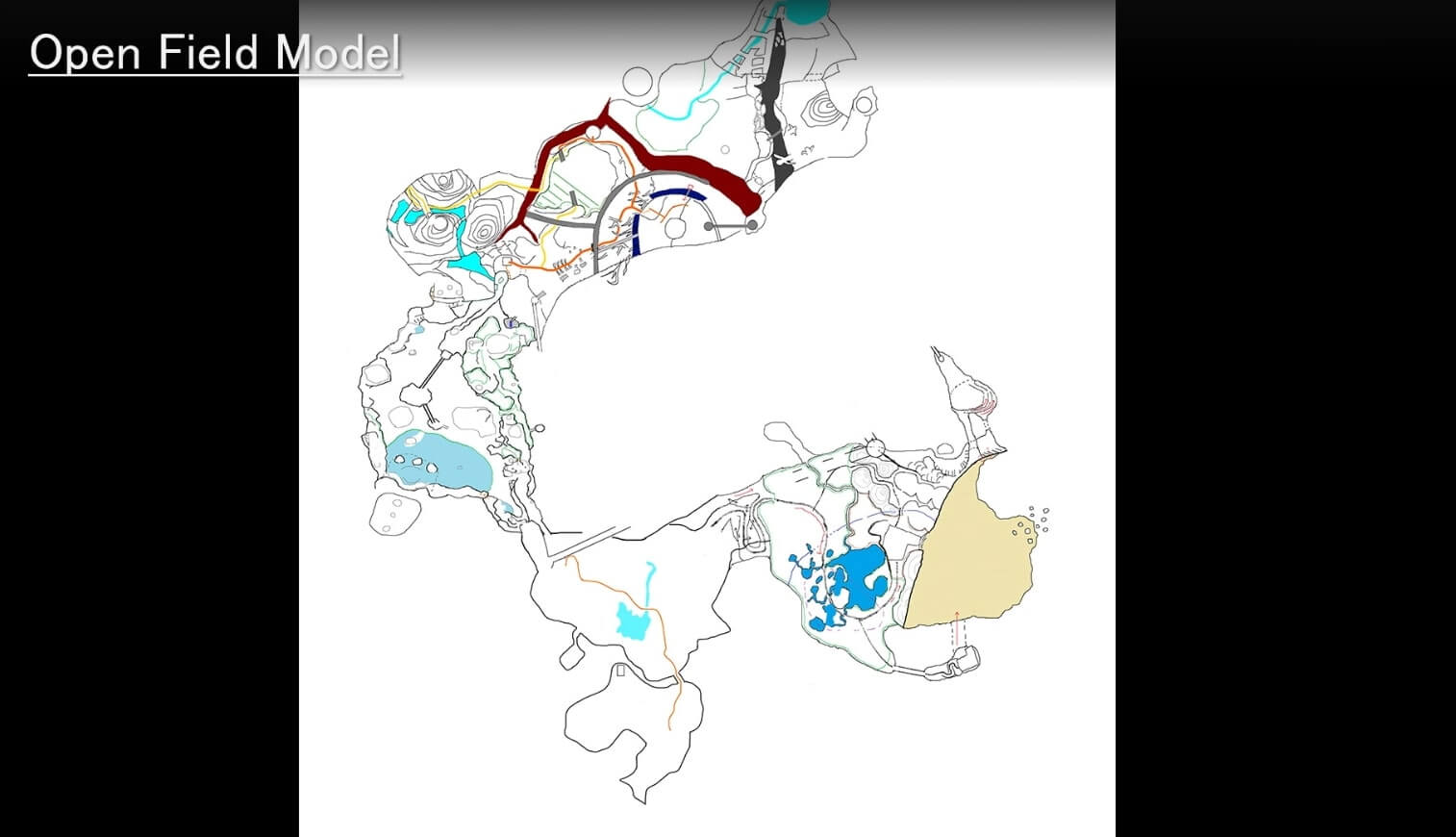
オープンフィールドの制作について説明します。まず、企画の方で上画像のような全体地形の目安となる白地図が作成されます。その白地図をもとにしてラフモデルを作成します。

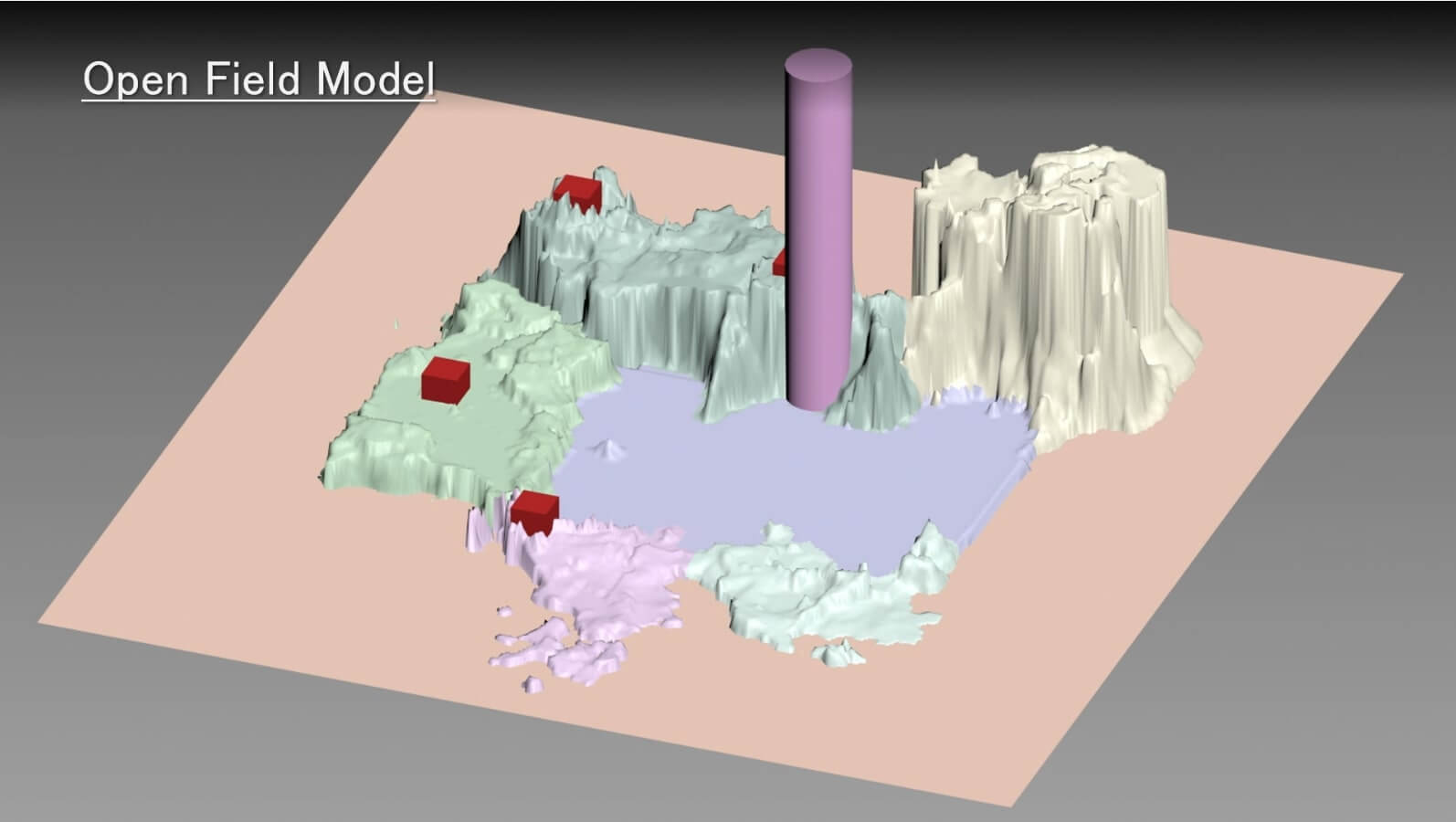
上画像がラフモデルの投影図です。約10万ポリゴンのポリゴンメッシュから手動で高さを調整しました。ラフモデルをベースに、ディレクターと背景のメイングラフィッカーが各場所の見え方などを相談しながら地形を作り込みました。ここから各エリアに分割し、デザインにイメージを発注しました。

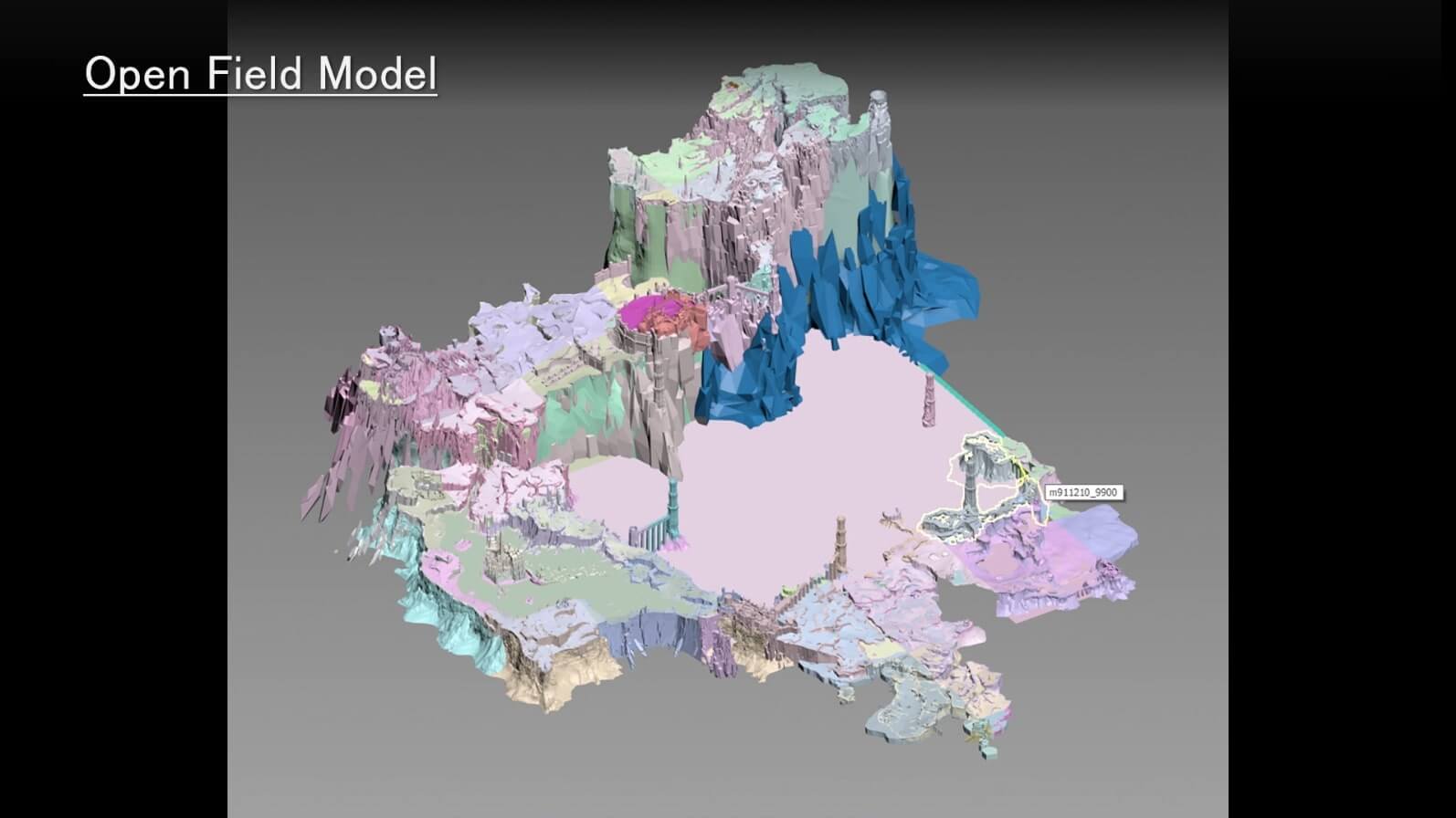
こちらがLODのポリゴンモデルですが、最終的なフィールドデータです。開発当初は、高さ情報が入ったマップを地形データに使用していた時期もありました。しかし、エルデンリングのオープンフィールドはゲーム要件に絡んだ段差などが非常に多く、ディレクターや設計の要望に細かく対応することが困難だったため、ハイトマップを使わずポリゴンメッシュによる編集を行いました。
時代表現
時代表現について説明します。エルデンリングのフィールドにある遺跡や跡地から、その土地で起きた過去の事象や歴史などをプレイヤーに想像してもらえるようにフィールドの見た目に深みを与える要素を追加しています。

左上から、王都へ続く紋様のある石畳が敷き詰められた道、過去の破砕戦争の跡地、かつての領地を示す燃えている壁、巨人の死体のイメージです。
効率化・最適化について

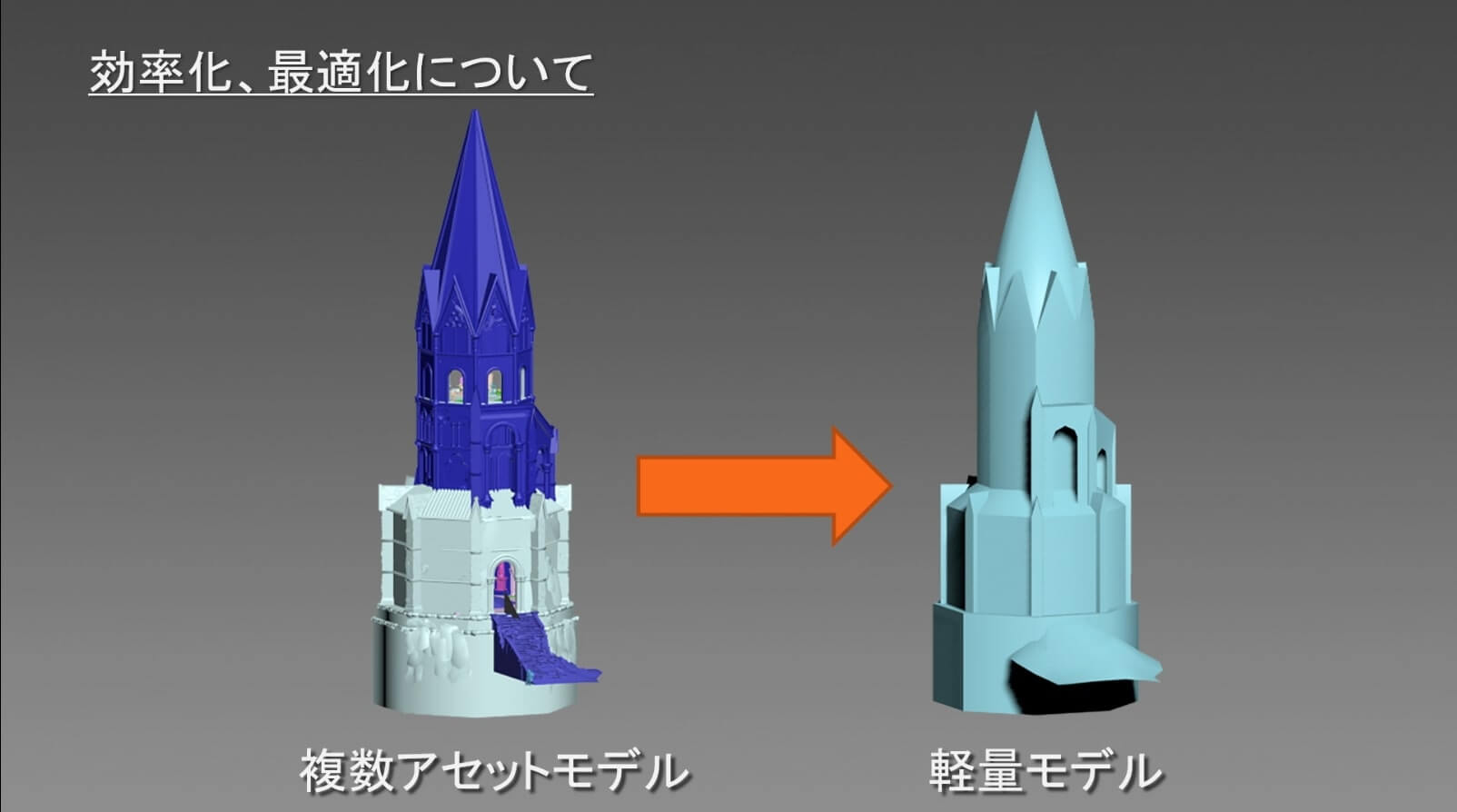
オープンフィールドの作成では、配置数の増加が問題になりました。配置数は「ドローコール」というCPUの負荷に影響するため、配置数を削減する必要がありました。そこで、近景は「複数アセットモデル」を表示し、遠景は単一のアセットにまとめた「軽量モデル」を表示することで、CPU負荷の軽減を図りました。
具体的にいうと、ゲームエンジン内で複数アセットモデルのテクスチャ要素を軽量モデルにベイクする手法となります。見た目が大きく変化しないように、シンプルなシェーダーに「アルベド」や「ノーマル」、「ラフネス」などのテクスチャの要素を割り当てました。

上の画像は、インゲーム内での近景と遠景のモデル表示事例です。こちらと同様の仕組みは、遠景の樹木などにも活用されています。
差し込み地形について

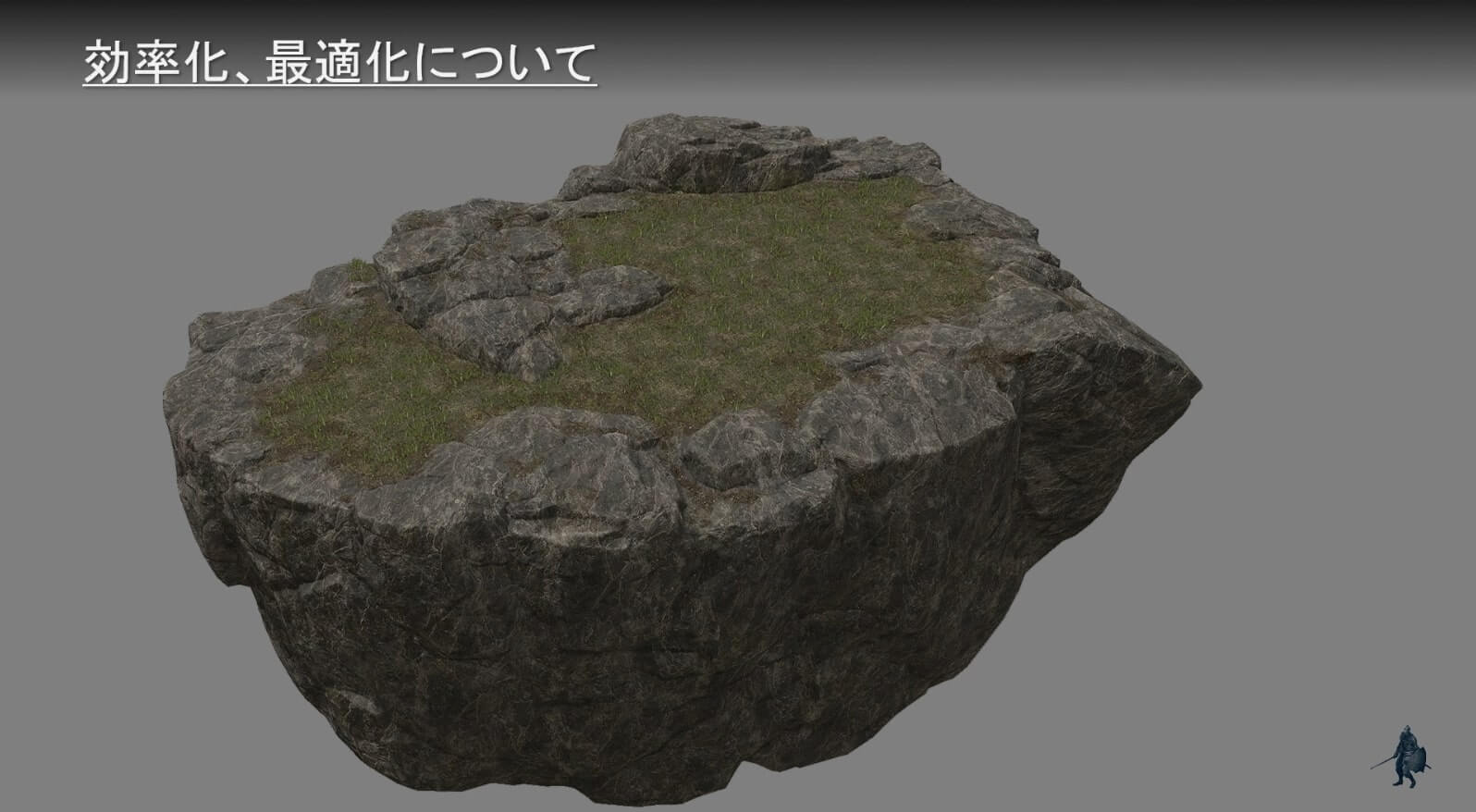
差し込み地形について説明します。比較用に上の画像の右下にプレイヤーキャラクターがいますが、サイズ的にはこれで1アセットとして登録されています。アセットのサイズが大きいとオクルージョンカリングの効率が下がってしまいますが、アセットを大きい単位で作成してスケールを変化させて配置することで、小さなアセットを複数配置するよりも配置パターンの単調さが緩和できます。

上画像のような差し込み地形は、雪山を除くほとんどのフィールドで使用されています。アセット素材のテクスチャを変更したり、エリア固有の別のアセットと組み合わせることで見た目を変化させ、流用性が分かりにくくなるように調整しています。
クオリティアップを行う場合も、参照元のアセットを修正すれば全てのデータに反映されるため、少ない作業で効率的にオープンフィールドのデータ管理を行うことができます。結果として、ドローコールとメモリの削減を行えました。
背景のクオリティアップについて
次は、背景のクオリティアップについて説明します。背景データの作成は、開発初期から後期にかけて多くのクオリティアップが行われました。今回は、ゲーム序盤に訪れるストームヴィル城の事例を紹介します。

上の画像は、マップの設計担当がマップ全体の広さや建物の構造、敵の配置、戦闘エリアなどのゲーム要件を確認するために作成した設計マップです。

そして上の画像が、先ほどの設計マップをもとにして背景担当のグラフィッカーがデザインしたマップです。作成途中に見た目が一般的な城と変わらず、印象が弱いという問題点がありました。
そのため、リアリティとフィクションのバランスを保ちつつ、エルデンリングの世界観に合ったファンタジーさを追加しました。

主な要素としては、「城壁の意匠」「旗の追加」「風や茨の浸食」の3点となります。それぞれ、上画像のようなデザインを追加しました。

先ほどのデザイン要素を追加し、クオリティアップされたストームヴィル城です。動きのある嵐の印象がより強調されています。また、城壁の意匠が追加されたことで城の威厳を出すことができました。風や茨の侵食により、堅牢な城という印象だけではなく、経年劣化により傷ついた、病んだ、狂ったような不気味な印象になっています。
3ds Maxによるレイアウト事例
3ds Maxによるレイアウト事例を紹介します。クオリティアップを行う上で作業のイテレーションを高めるためには、DCCツールで編集した結果を即時ゲームエンジンに反映できる作業環境が重要になります。
そこで、「マップマニピュレータ」という3ds Maxで編集した結果をゲーム画面上に即時反映できる環境を用意しました。マップマニピュレータのメリットには、社内で用意したスクリプトを利用して効率的にレイアウト作業を行える点や、カメラやライト、フィルターが適用されたゲーム画面で確認しながら作業できるといった点などがあります。

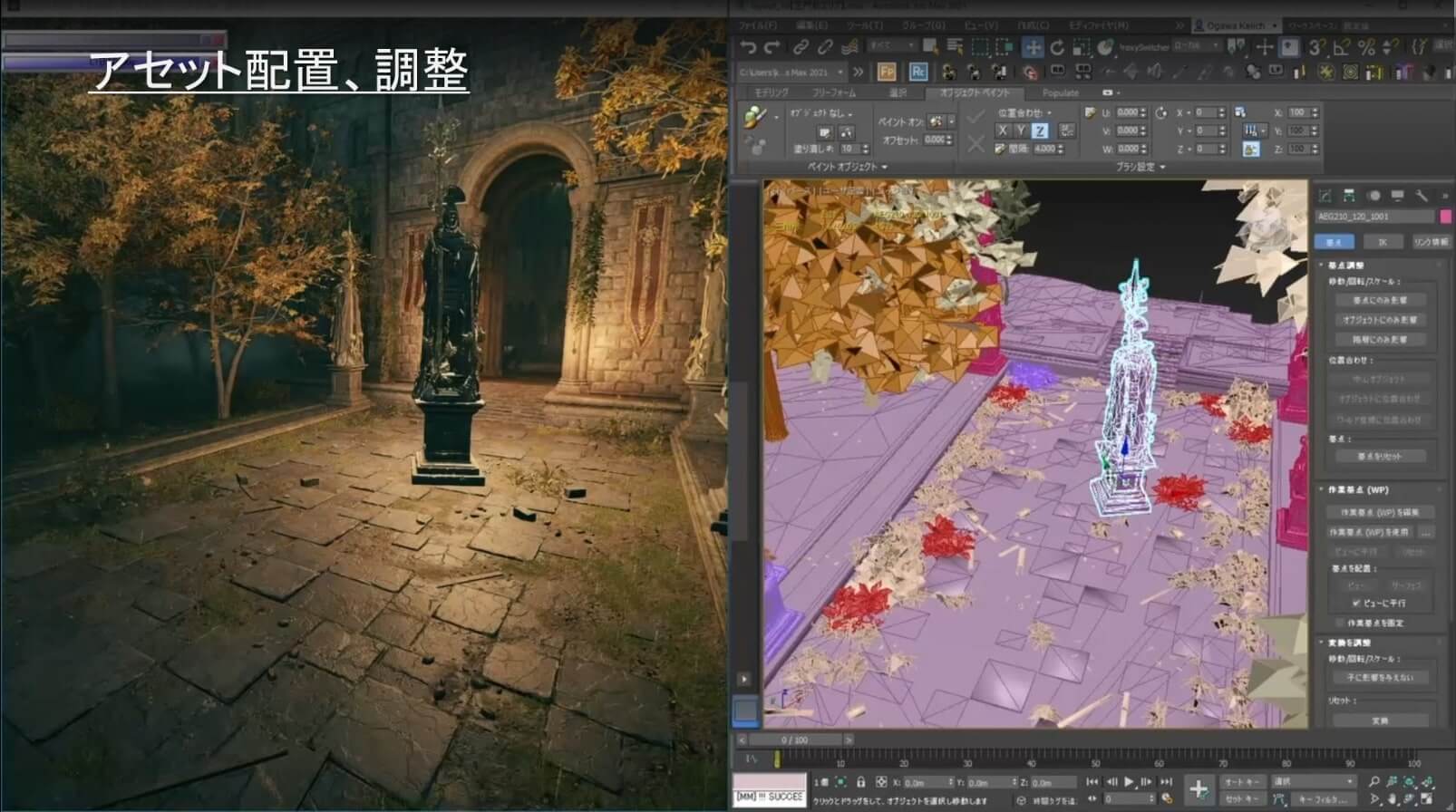
こちらが、実際に3ds Max上でアセットの配置を行っている事例です。3ds Maxの標準機能である配列などを活用しながら作業を行いました。

次に、先ほど紹介したマップマニピュレータを利用した調整事例です。上の画像はボス専用マップですが、天井から差し込む光や背景の枝に落ちる陰影などをライトの強さや位置で調整しています。

上の画像は、テーブルに置かれた燭台や小物の配置事例です。これら小物類は個別に配置せずにあらかじめ配置されたプリセットを活用することで、担当者によってクオリティの差が出ないようにしました。
キャラクターの制作工程について

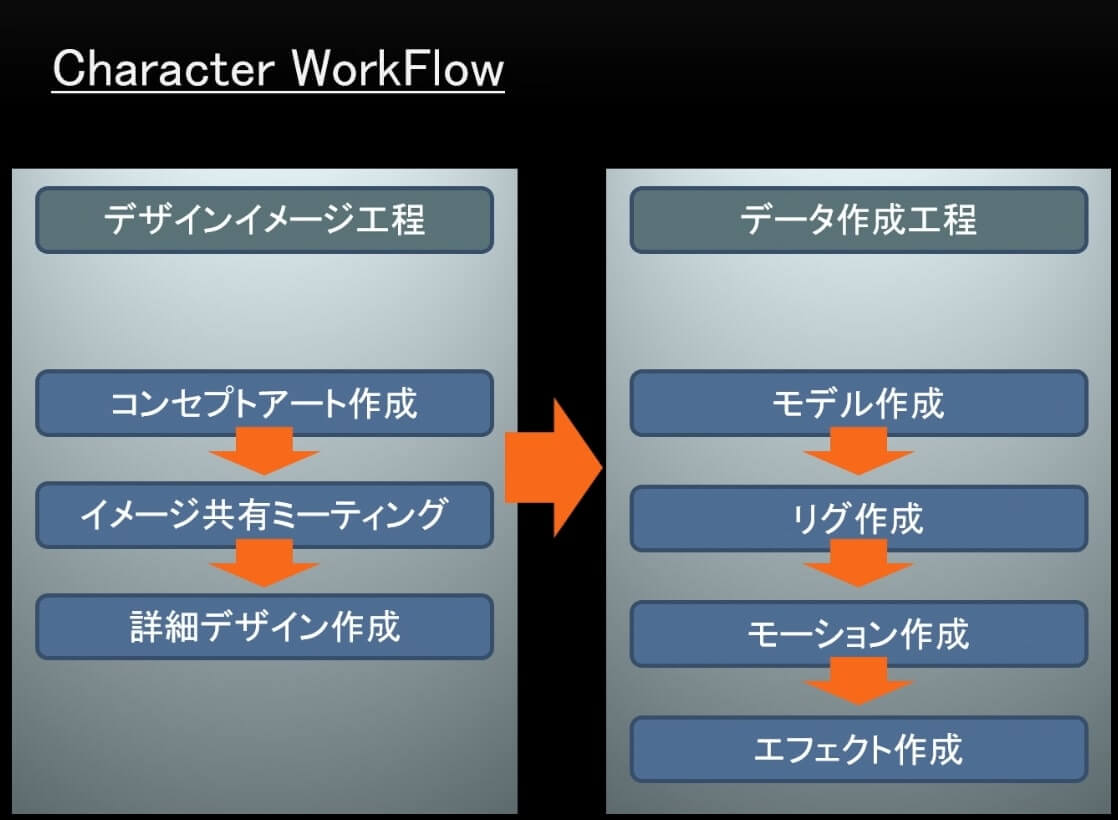
キャラクターの制作工程は、コンセプトを構築する「デザインイメージ工程」と、実際のゲームデータを作成する「データ作成工程」に分かれています。デザインイメージ工程は、「コンセプトアート作成」から「イメージ共有ミーティング」、「詳細デザイン作成」の順で作成されます。その後、データ作成工程では、「モデル作成」から「BIM作成」、「モーション作成」、「エフェクト作成」の順で作成されます。
デザインイメージを工程から順に説明していきます。まず、キャラクターのコンセプトアートを作成します。コンセプトアートは、基本的にディレクターから直接デザイナーに発注されます。重要なキャラクターのコンセプトアートを作成する際には、ディレクターから提示された文章をもとにキャラクターデザインを行うこともあります。
『接ぎ木のゴドリック』というキャラクターを例にして説明します。キャラクターの設定としてゲーム内に「弱き男はおぞましい接ぎに力を求めた」というテキストがあるのですが、その弱き男が力を求めた理由や結末などが記された文書をもとに、接ぎ木のゴドリックというキャラクターをデザインしていきました。

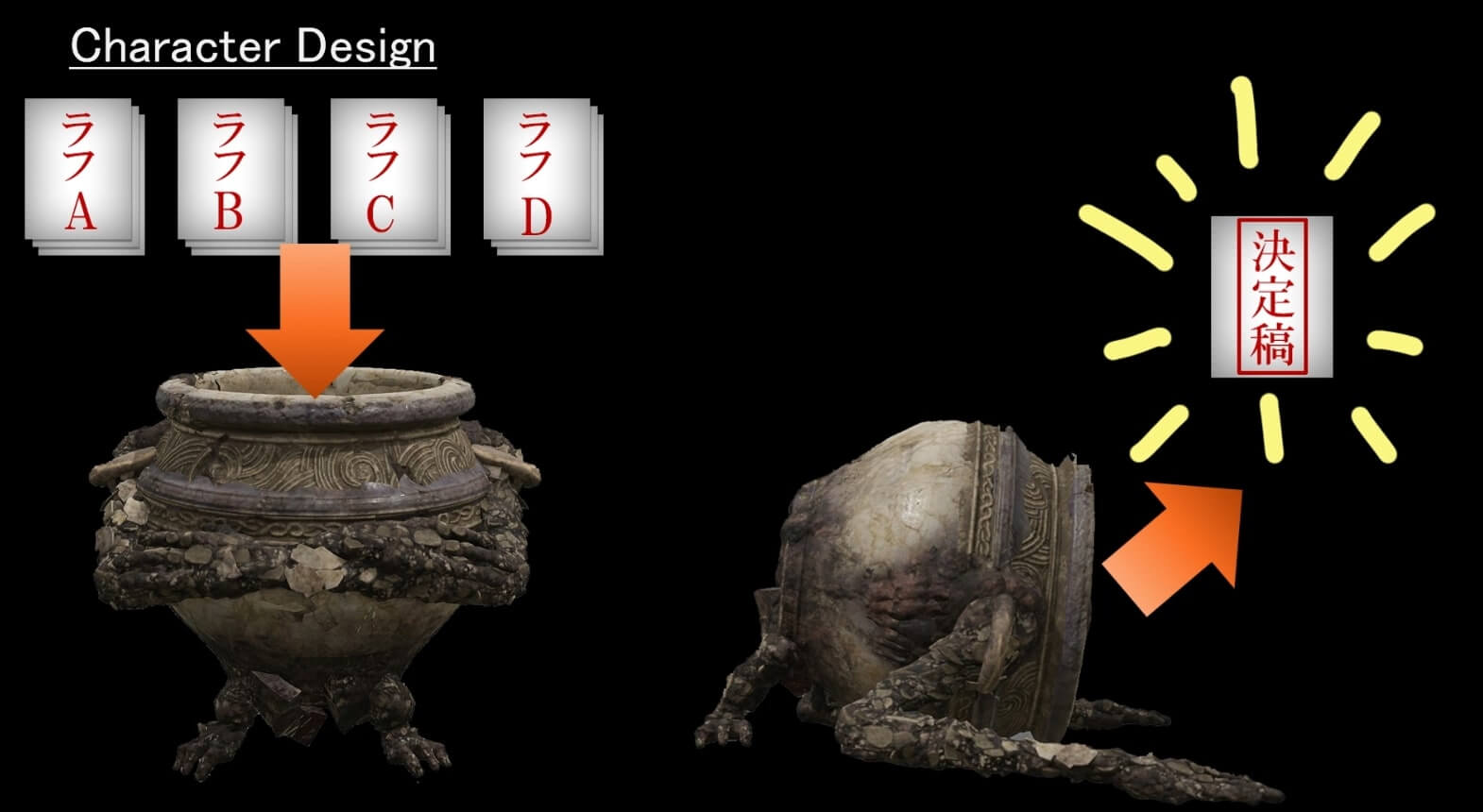
その後、上の画像のように複数のラフデザインが描き起こされます。ラフデザインは、イメージを固めるのが難しい場合だと1キャラクターで数十枚に及ぶこともあります。中には、A案とB案の異なる2つのラフ案にある要素を組み合わせて、C案を作成することもあります。その後何度も調整を行い、最終的なコンセプトアートが完成します。

こちらが様々な工程を経て完成した、接ぎ木のゴドリックというキャラクターです。
イメージ共有ミーティング

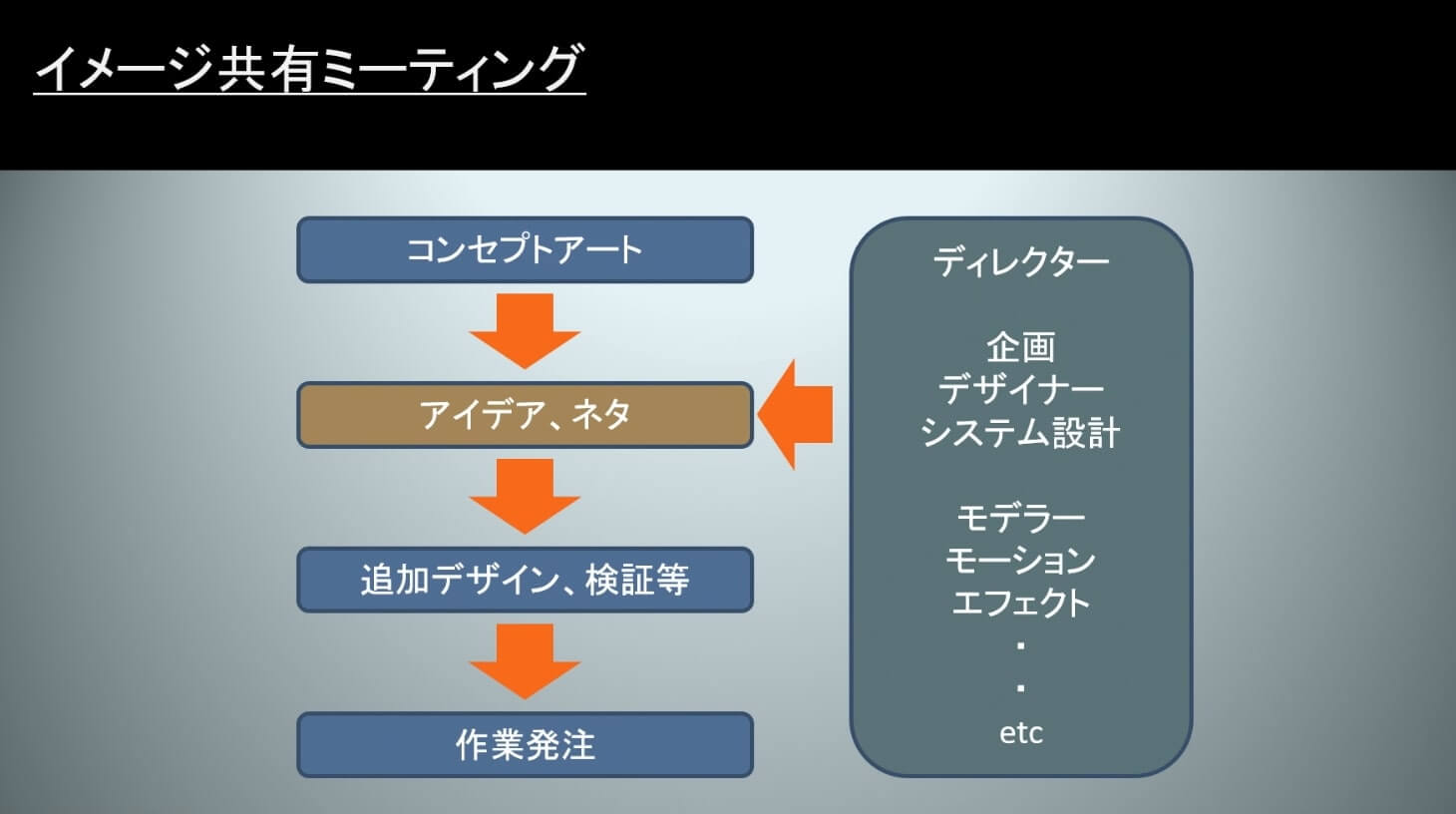
イメージ共有ミーティングは、コンセプトアートの完成後にディレクターと様々な職種の担当者が集まって行われます。キャラクターの設定や性格、イメージを共有しながら、追加したいアイデアやネタなどを提案していくミーティングです。このミーティングで挙がったアイデアをもとに追加で武器をデザインしたり、新しいモーションをテストしてキャラクター性を追加していきます。このミーティングは、キャラクターごとに何回も行われます。
キャラクターや装備品のデザインを行う上で注意している点を2つ解説します。
- ・固定観念の排除
- イメージに対して観念的にならないように注意してデザインを行っています。例えば、ドラゴンと言われた際に一般的な西洋のドラゴンをそのまま描かず、「この世界のドラゴンとは何か」といった概念から考え、ゲームの世界観やキャラクターの個性を入れ込んで書き起こすようにしています。
- ・感情や情緒の入れ込み
- デザインの特徴として、感情や情緒を入れ込むようにしています。例としては、プレイヤーが手に持って使うアイテムなどは、肌触りや重さ、冷たさ、気持ち悪さなどが伝わるようなデザインにしています。今作にはキノコの装備品という見た目が独特の装備があるのですが、ここで説明したような方針が盛り込まれています。
キャラクターのゲームモデルについて
エルデンリングのキャラクターはオープンフィールドという特性上、比較的メモリを削減した仕様で作成しています。

上の画像は強敵のゲームモデルです。ポリゴン数はトライアングルで2〜5万で、テクスチャは1024ピクセルで3〜7枚です。工数感は、小型の敵の場合は約1カ月半ほどになります。

class=”margin-bottom-40″これらは特大ボスのゲームモデルです。ゲーム内で最大サイズのキャラクターのゲームモデルであり、ポリゴン数はトライアングルで20〜30万です。テクスチャーも2048ピクセルで6〜8枚です。工数感は、巨大キャラや重要なキャラは最大で3ヶ月かかることもあります。

上の画像は、『ツリーガード』という序盤に出てくる強敵のキャラクターです。キャラクターモデルの制作を行う際には、変に情報を足したり減らしたりしないように意識し、コンセプトアートに忠実なモデリングを行っています。
「自分の作りやすいようにデザインを曲解した造形を入れ込まない」、「3D化した際にコンセプトアートの印象を損ねない見た目にする」、「質感や造形などが不自然にならないようリアリティ要素を盛り込む」などを常に意識してモデリングしています。

先ほどのコンセプトアートをもとにZburshでモデリングした事例です。フロム・ソフトウェアのゲームには鎧が汚れているキャラクターが多いですが、このキャラクターにおいては鎧が劣化していてもレリーフの情報量は残るように意識してスカルプトしています。
また、このキャラクターは世界樹を守るキャラクターのため鎧のレリーフに植物に関するディティールを入れ、世界観に合った造形を追求しました。これらはモデラーがデザインしていますが、デザイナーもモデルを適宜確認しており、お互いにデザインの解釈や造形の相談を行うことで品質の向上を図っています。

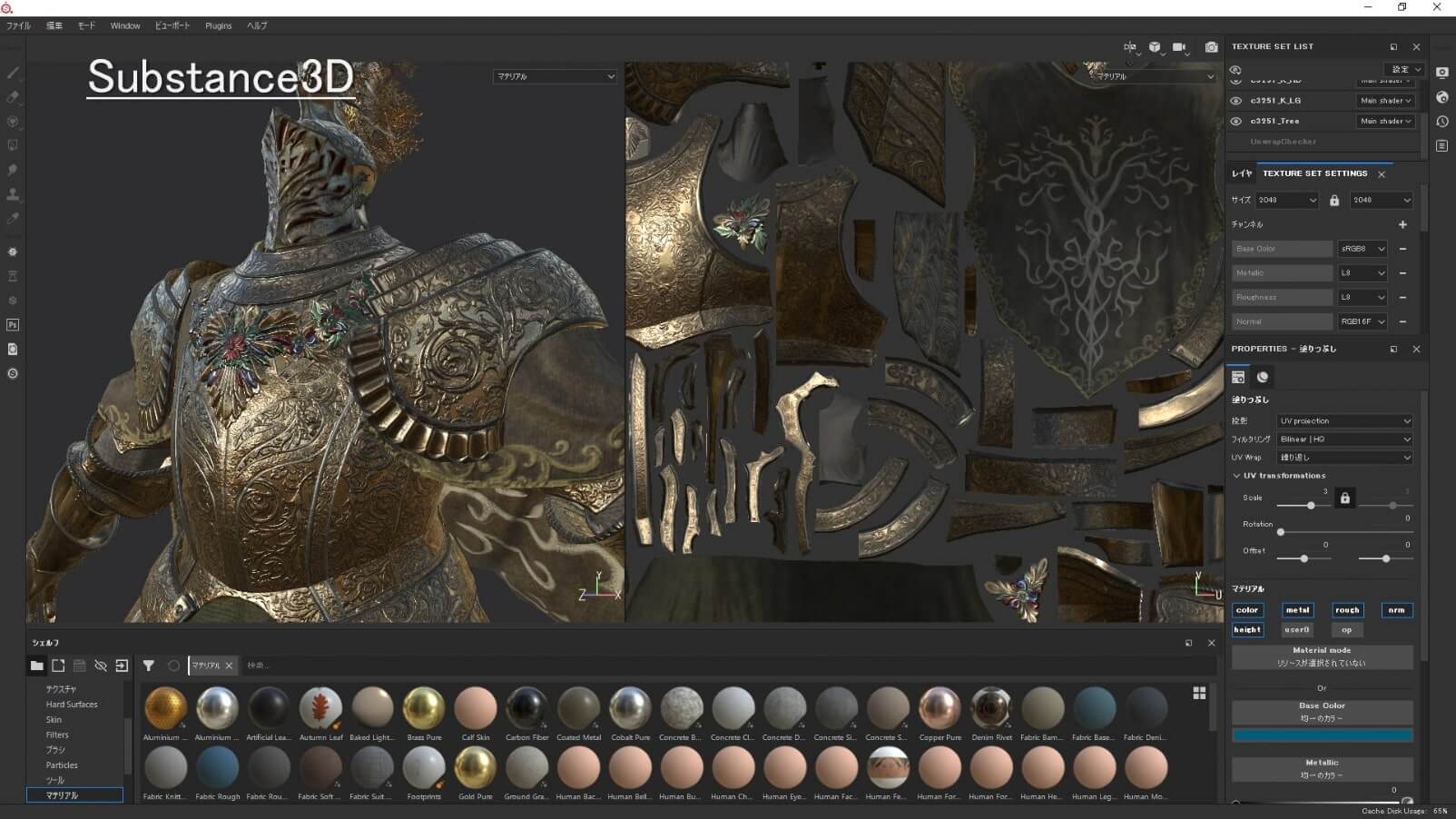
こちらはツリーガードのアルベドテクスチャなどの質感を確認しながら、Substance3Dで制作している画面です。

上の画像は、最終的なゲームモデルとなります。鎧としての格好よさや強そうな印象など、コンセプトアートの雰囲気が再現されています。鎧のディティールにも、有機的な植物のラインと豪華な印象が表現されています。また、世界樹をモチーフとした兜の飾りや、マントの模様なども確認できます。
シェーダーについて
テクスチャとモデルだけでは、デザイン画で提示された表現をゲーム内で再現するためには不十分なことがあります。そこで、エルデンリングではキャラクターごとの質感専用のシェーダーを用意することでデザイン画の印象を再現しています。今回は、『源流の魔術師ルーサット』、プレイヤーキャラクターのシェーダー表現について解説します。

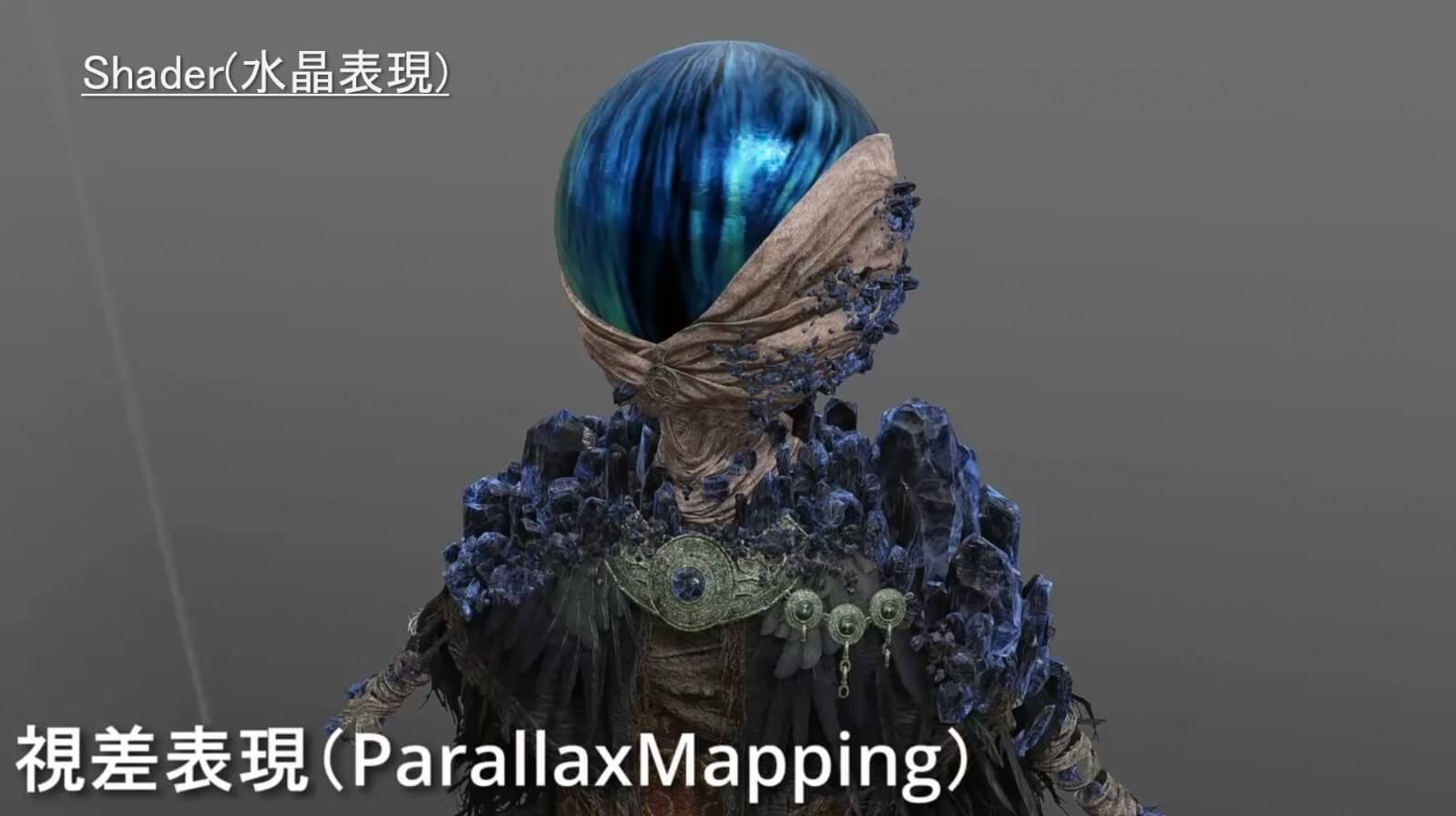
水晶表現について説明します。上の画像は源流の魔術師ルーサットというキャラクターで、頭部の装備に水晶が使用されています。擬似的に同化しているような見た目の表現として使用されました。
パララックスマッピングでカメラの角度に応じて、奥行き感や内部が透けて見えるような見た目になるように調整しています。また、魔力が含まれるような見た目の印象にしたかったため、フレネル表現を使用してカメラと法線の向きに応じて水晶が固有の色になるようにしています。これらシェーダーは汎用性を考慮して、負荷の少ないシンプルなものにしています。

キャラクターの質感に関連して、プレイヤーキャラクターに使用されたシェーダーの解説をします。エルデンリングには、自由度が高いキャラクターメイク画面があります。従来のダークソウルシリーズと比較して、キャラクターの造形や質感を含め、様々な改修が行われました。今回はその中から髪の毛の表現について解説します。
髪の毛の質感には、ダークソウルシリーズでは対応していなかった「二方向性反射」や「トランスルーセント」、「シャドウベイク」、「リムライト」、「白髪」などの複数の表現を取り入れました。今回はその中から、シャドウベイクと白髪の例を紹介します。

左側がシャドウベイクオフ、右側がシャドウベイクオンです。髪の毛の造形や構造による陰影が表現されています。

こちらが白髪の発生順を定義するマスクを用いて、白髪のマスクテクスチャの色調を調整した結果です。
モーションについて
ここからは、武器によるプレイヤーの攻撃モーションを一部紹介します。エルデンリングには数多くの種類の武器があるため、それぞれに特徴のあるモーションを作成しました。武器の種類によって重さや長さ、攻撃方法が異なるため、各武器の特性が伝わるようなモーションを意識しました。

重量感のある武器については、エフェクトなどで重量感を演出しています。武器固有の戦技には個別の専用モーションを作成する必要があったため、武器の特性にあったエフェクトやモーションを組み合わせて対応しました。
プレイヤーモーションを作成した際のフィードバックや制作時の注意点について説明します。
- ・モーションキャプチャ
- 社内にはモーションキャプチャの撮影施設があり、プレイヤーやNPCの待機ポーズ、ジェスチャー、カットシーンなどの人間の動きを反映させやすい部分にはモーションキャプチャを利用しています。また、敵キャラクターの索敵モーションや坑道で採掘しているモーションなどの特殊待機部分にもモーションキャプチャを活用しています。
- ・リアリティとアレンジ
- 日本の剣術や西洋の剣術の動きをそのまま参考にしてモーションを作成すると、動きが小さくなってしまいます。剣術や武術は合理的な動きを追求しており、無駄な動きを少なくしているためです。しかしながら、ゲームモーションには予兆や溜め、隙などのプレイヤーに分かりやすい動きを入れ込む必要があります。格好良いアクションでキャラクター性を演出する場合もあるため、実際の剣術モーションはあくまでもアレンジ元として参考にしました。
- ・効率化
- モーションの作業の効率化ですが、手作業による細かい調整が多いことからあまり対応できていません。その上で工夫した点は、モーションを作り込む前に一旦全データを揃えてクオリティアップを後から行ったところです。先にモーションデータを仮で揃えた上でキャラクター性を含めたゲーム要素を入れ込み、レビューを行います。結果として、最終的なゲーム要件が反映された精度の高いフィードバックが得られました。従来の方法ではモーションを先に作り込んだキャラクターが没になってしまうケースなどもありましたが、このフローに変更することで効率化が図れました。
- ・職種間のやり取り(アニメーター、企画)
- 作業をするアニメーターと担当企画の間で、ゲームの企画要件を相談しながらキャラクターモーションを作っていきました。企画から発注されたモーションをそのまま作るのではなく、キャラクター性に合った演技表現などを含めてモーションを作成しています。モーションはフレーム単位での調整が必要になるため、企画とモーション担当で綿密に合わせて調整を行いました。
- 敵キャラクターのモーションを作成する上で意識している点を説明します。エルデンリングに限らず、モーションを作成する際に意識している点は複数ありますが、今回は3点に絞って紹介していきます。
- ・プレイヤーの感情に訴えかけるようなモーション
- エルデンリングは、圧倒的な絶望感とそれを乗り越えた達成感を提供することが戦闘における1つの目標です。そのため、モーションも単なるモーションとしてだけではなく、敵と対峙した際に「怖い」、「逃げたい」という感情を喚起させ、本気で敵が殺しに来るという体験をしてもらえるようなモーションを作成することを心がけています。攻撃時に頭1個分ほど奥に剣を振りかぶるモーションは、プレイヤーに対して迫ってくる圧力や怖さが表現できています。
- ・武器の特性を考える
- それぞれの武器の強みや弱み、特性、モーションをしっかりと差別化することが求められます。刀とバスターソードを比較すると、バスターソードは切るよりも押し裂く使い方に近いため、刃の根元に押し当てるようなモーションにすることで重さや圧力を感じさせることができます。
- ・敵の風格による差について
- 同じ人間の敵でも、種類によって風格の差がモーションで表現できるよう注意して作成しています。雑魚キャラクターはプレイヤーよりも格下のため、命知らずで一心不乱に武器を振ってくる怖さを表現しています。騎士はプレイヤーよりも格上のため、剣術を扱う手練のような印象で、プレイヤーを追い込んでいく怖さがにじみ出るように表現しています。巨人はプレイヤーよりも大幅に格上の存在のため、プレイヤーを意に介さない絶対的な恐怖がプレイヤーに伝わるような表現をしています。
リグについて
キャラクターのリグについて説明します。リグは、3ds Maxの『biped』を使用しています。bipedのメリットには、安定性や移植性、安定性が高くモーションの移植がしやすい点、機能の明確性、可能なことと不可能なことがわかりやすい点などが挙げられます。また、社内に蓄積されたbipedのノウハウが活用できる点というメリットもあります。結果として、エルデンリングは少人数でもリグの運用管理が行えました。
次に、リグ作成時に注意しているポイントです。モーション班と連携し、モーション班のやりたいことが可能な限りできるように気を配ってリグを作成しています。リグ班は事前にキャラクター要件に合ったリグを用意し、そのリグを使用してモーション班はアニメーションを作成していきます。アニメーションを作成していく中で、モーション班から追加で要望が上がった場合は、適宜機能を追加したリグを用意して対応しています。

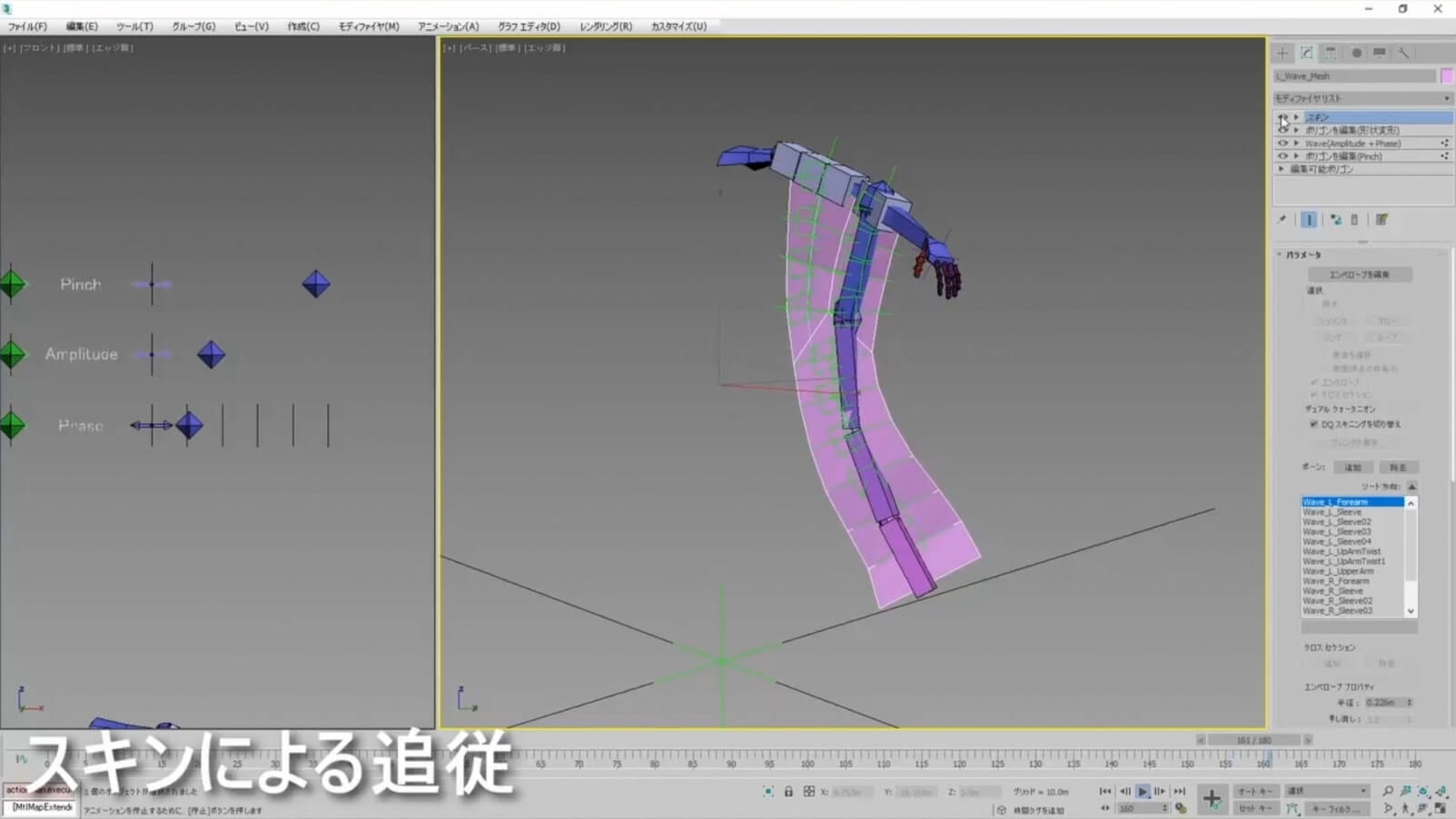
リグの使用事例について説明します。上の画像は、『満月の女王レナラ』というキャラクターです。第1形態では、空中を漂っているキャラクターです。漂う布の動きなどを全て手付けで行うのは効率が悪いため、3ds Maxの「モディファイヤ機能」を複数組み合わせた専用のリグを用意して対応しました。具体的にいうと、モディファイヤによるメッシュ変形をコンストレイントを使用してボーンに適用し、ゲーム内のモデルに使用できるようにしました。

ウェーブ変形、いわゆるウェーブモディファイヤでメッシュ全体が波打つ挙動を作り上げます。ポリゴン編集モディファイヤのソフト選択を使用して、付け根部分の変形を制限します。袖の形状に合わせてメッシュを移動させ、スキンモディファイヤを使用してコントローラに追従させます。

こちらが実際のゲームモデルへの反映結果となります。

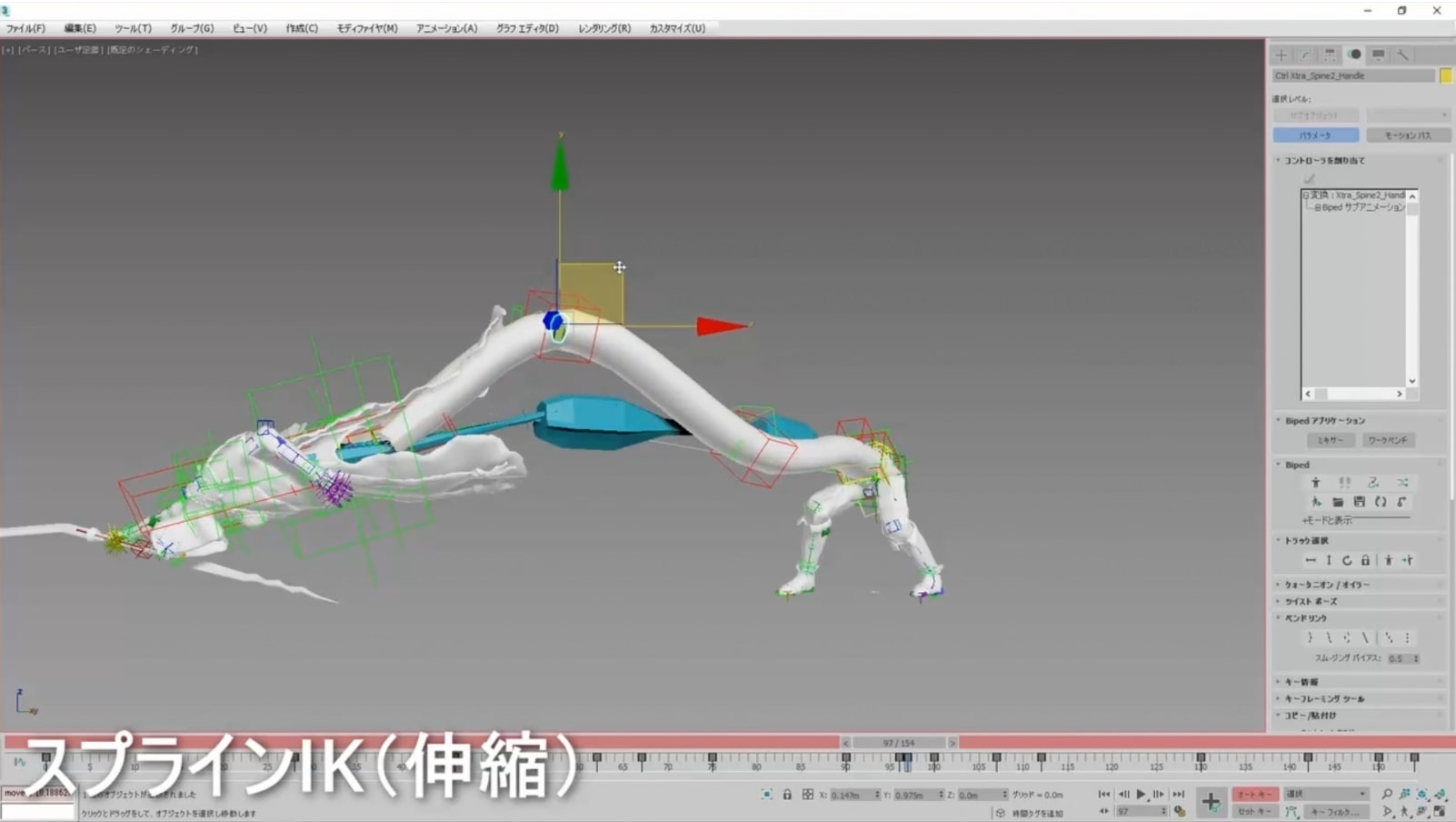
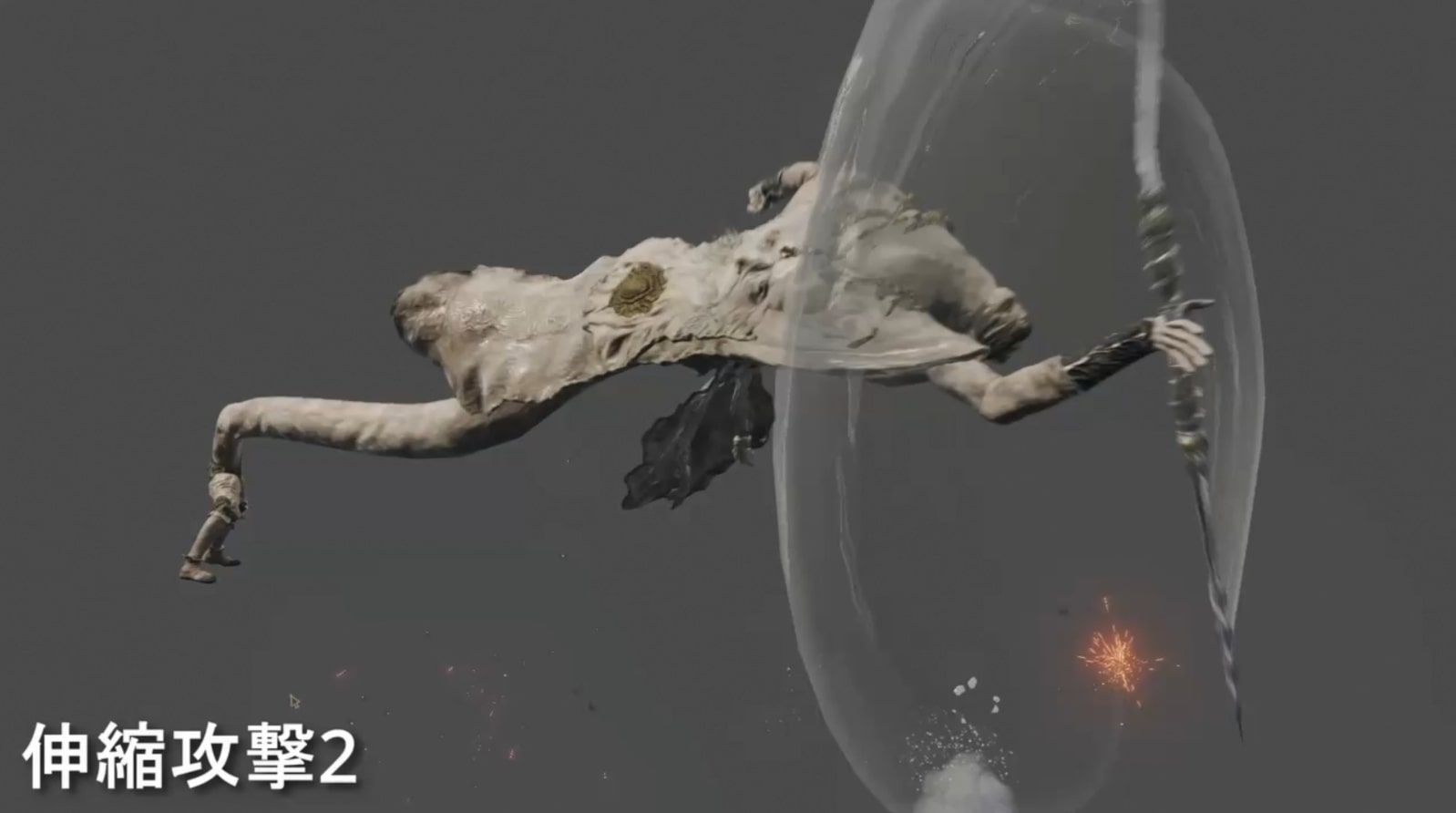
上の画像は『神肌のふたり』というキャラクターです。イメージ共有ミーティングでは、左側のキャラクターは身体を伸ばして攻撃を繰り出し、右側のキャラクターは身体が膨らむことで武器を使わずに攻撃するという要件が出ました。しかし、関節を無視して曲がるようなモーションは避けてほしいという要望もあり、その挙動を実現するために専用のリグを用意しました。このキャラクターの体を伸ばしてひねる動きを実現するためにスプラインIKを使用しました。
スプラインIKは、FKだけでは難しい独特な表現を可能にするため、エルデンリングでは多くのキャラクターや武器に使用されています。今作では、パス・コンストレイントを使用したスプラインだけを使用しています。コントローラに捻り制御や長さ制限などを加えた状態のリグをスクリプトとして作成しています。

伸縮する胴体を持つキャラクターのため、スプラインIKを背骨として組み込んでいます。基本的にはbipedのスパイン関節をスケールすることで胴体を伸縮させますが、スパイン関節に補助コントローラを使用することで、しなり具合を微調整することもできます。

こちらがスプラインIKを利用したゲームモーションです。リグの伸縮機能は、蛇の兵士の胴体が伸び縮みする表現や鞭型の武器の伸縮表現などにも使用されています。また隻狼では、ボスキャラクターのサルからムカデが飛び出す表現などに使用されています。
まとめ

エルデンリングの開発を通して、フロム・ソフトウェアで行われているデザインやデータの制作事例とフローを紹介しました。今回紹介したワークフローなどは、あくまでエルデンリング開発における当時の工程であることをご理解ください。
本記事の内容から、フロム・ソフトウェアのグラフィッカーがグラフィックデータの作成にかける時間のように、ゲームプレイに影響する部分の調整に多くの時間を割いていることが分かっていただけたかと思います。
Q&A
Q1. 期日とクオリティのバランスの取り方について教えてください
開発者としての正直な気持ちは期日ギリギリまでクオリティアップを行いたいのですが、ゲーム開発の特性上、現実的に難しいです。ゲームのデータには処理負荷や不具合の修正作業などの最終的な確認も含まれており、グラフィッカーは修正日数を差し引いた期日をスケジュール管理の担当者に伝えているためです。
ゲーム開発には、毎回課題や反省点などが必ず残ります。次回のタイトルで今回の課題や反省点を取り入れるという新しい目標やモチベーションにつながるため、結果として良い部分もあると思っています。
Q2.海外のスタジオなどにもアセット制作を発注していると思いますが、その際の進行やクオリティコントロールをどのようにされたのかなど、苦労された点などがあればお聞きしたいです。
例えば、装備品のシェーダーに関する部分のマイクロディティールやクロスなどのシミュレーションに関する部分は社内で対応しました。それ以外の基本的な造形やテクスチャー作業は外注しました。協力会社への発注は物量に比例してコストが高くなるため、可能な限り手間を減らすように意識しました。具体的には、言葉によるフィードバックに頼りすぎないように実際の成果物に対してレタッチの指示を行うなど、誤解が生じにくいように対応しました。
また、フィードバックでは伝わりにくい修正や回数が多くなる修正は社内で対応するなど、リテイク回数を減らすことを心がけました。結果として、お互い費用対効果高く対応できたと思っています。
Q3. 3DCG以外の仕事を担当している開発スタッフとどのような会話をしているのか、どのように連絡を取っているのか知りたいです。
ゲームエンジンを開発しているプログラマーと話す場合は、「イメージ共有ミーティングで挙がった表現などを自社エンジンでどのように再現できるか」、といった共通の課題でコミュニケーションを取ることが多いです。
異なる職種に相談する場合は、言葉だけだと誤解が生じやすいため画像や映像などの実例を使用してコミュニケーションを図っています。写実的な表現を相談する場合は、カメラの具体的な値などの情報をもとにコミュニケーションを取っています。
Q4. 初期段階の開発メンバーはどのくらいの人数規模感から始まっていましたか?また、その人数規模にした理由も教えていただきたいです。
具体的な人数は答えられないため控えますが、開発初期は主要メンバーに絞って少人数で開発を行っています。理由としては、ゲームのイメージ共有をしやすくしたり、コミュニケーションコストを下げるためです。人数が多くなるとイメージの共有や情報の伝達が難しくなってしまうため、ゲームの土台を作る初期段階においては少人数で取り組んでいます。
Q5. エルデンリングと前作を比較して、グラフィック面で技術的に新しく挑戦したことがあれば教えてください。
今回は説明できなかったのですが、地形の高さ情報を参照したボリュームフォームの表現や、バーテックスアニメーションテクスチャを利用したアニメーション表現などが新しい挑戦事項に当たると思います。特にバーテックスアニメーションテクスチャは、背景だけでなくキャラクターやカットシーン、その他さまざまな表現で使用されています。
Q6. エフェクトについて質問です。高度な戦闘ではタイミングや時間、プレイヤーとの当たり判定、間合いなどの多くの問題が発生すると思います。作り直しであったり、作る際の配慮などがあればお聞きしたいです。
エフェクトに関しても今回説明できなかったのですが、派手なエフェクトは見た目が格好良いことから、多用してしまうことが多いです。しかしながら、ゲームにおいてはプレイヤーの視認性が低くなってしまうため、ゲームプレイを通して判定などが分かりにくくなるような見た目のエフェクトは避けました。
ゲーム要件を詰める際の作り直しは当然発生するため、データの修正作業を前提とした調節しやすいデータ作りを心がけています。
Q7. 2Dアートから3Dに落とし込む際、どのような点で苦戦したり、特に悩んだりしているのか興味があります。
実際の背景のデザイン画は、ゲームのカメラアングルや画角が異なって描かれていることがあります。そのため、実際のゲーム画面だとデザイン画と異なるように見えることがあります。その際は、担当のデザイナーと話し合いながら、最終的にデザイン画の印象に近づくようにデータを調整して対応しています。
キャラクターデザイン同様、タッチやニュアンスでデザインされている箇所もあるため、3Dモデルを作成する場合のデザイン画の造形への解釈には毎回頭を使っています。
Q8. コロナ渦での開発だったと思うのですが、フロム・ソフトウェアとしてはどのようにその状況を乗り越えたのでしょうか。
コロナ前から福岡スタジオとのやりとりが現在のリモートワーク環境に近い形であったため、それを全社的に展開させるという手段をとりました。
Q9. クリエイターとして見ておいた方がいいアニメや映画、やっておいた方がいいゲームなどはありますか。また、3DCGデザイナーとして就職するために必要な知識、スキルなどはあるのでしょうか。
知識として名作と呼ばれるような作品を見たり、ゲームをプレイしておくのは大事だと思います。新しいアイデアは既存のアイデアの組み合わせで生まれることも多いため、そういった引き出しが多いに越したことはないと思います。
スキルアップという観点で考えると、本人が何か課題を持った状態で作品を見ない限りは学びは少ないかもしれません。ゲームをプレイしたり、映像を見る場合でも、課題があるだけで見るポイントは変わってくると考えています。
Q10. Blenderなどの無料ツールでは就活は不利になりますか?また、MayaとBlenderのどちらかでポートフォリオを作った場合、採用に差は出るのでしょうか?
フロム・ソフトウェアの採用応募においては、特にツールなどは指定していません。有料ツールか無料ツールかよりも、自分のスキルを一番表現できるツールにすることが重要だと思います。
Q11. どのような学歴の方が多いのでしょうか?また、独学の方はどのくらいいて、それぞれどのように活躍しているのでしょうか?
職種によっても変わりますが、グラフィッカーの場合は美大・芸大・専門学校卒の方が多いです。また、独学の方の比率は多くないというのが私個人の印象です。活躍できる機会ですが、弊社の場合は学歴ではなく本人のスキルや能力、やる気による部分が多いです。職歴を問わずにリーダーに抜擢されるケースも多いため、仕事を通して社内の評価を得て、活躍していく方も多いです。
Q12. 3DCGを制作する上で、実際の造形力やデッサン力は必須なのかお聞きしたいです
3DCGを使用してデータ作成しているため、現実世界での造形力やデッサンが必須というわけではありません。しかし、実在する対象をモデリングする場合は観察力や分析力が必要になります。また、現実世界に存在しないデザイン画をもとにモデリングする場合も、デザイン画の読解力や解釈力などが求められると思います。こういった点を考えると、実際の造形力やデッサン力はあった方が理想的ではあると思います。
ぜひ、3DCGゲーム制作の門を叩いてください!
弊社は、モチベーションとスキルがあれば職種の幅を広げて様々な仕事に参加できる可能性のある会社だと思います。フロム・ソフトウェアで行われているようなゲーム作りに関心のある方は、ぜひ弊社への応募をご検討ください。