セミナー概要
『プロジェクト暁』メイキングセミナー
2023年12月6日(水)に開催された「ゲーム制作ワークフローセミナー第6弾」より、「『プロジェクト暁』メイキングセミナー」についてご紹介します。

【主催】株式会社Too
【協力】株式会社アカツキゲームス
【協賛】オートデスク株式会社
【講師】株式会社アカツキゲームス 黒籔 裕也 氏
株式会社アカツキゲームス 碓井 寛之 氏
株式会社アカツキゲームス 瀧澤 芽衣 氏
はじめに
本日は、「ゲーム制作ワークフローセミナー第6弾『プロジェクト暁』メイキングセミナー」にお越しいただきありがとうございます。本講演では、プロジェクト暁の世界観やビジュアル制作手法の紹介、開発ツールの使用事例について紹介します。


3Dゲーム開発経験の浅いアカツキゲームスがどのようにしてプロジェクト暁を進行したのか、そのマインドセットやさまざまな工夫も紹介していきます。

本日は黒籔、碓井、瀧澤の3名で進行します。

こちらが本セミナーのアジェンダです。前半パートは黒藪から、後半パートは碓井と瀧澤の2人でお送りします。
【前半パート】登壇者紹介

最初に、私の簡単な自己紹介です。株式会社アカツキゲームスのデザイン部で、3D開発統括マネージャーを務める黒藪です。プロジェクト暁ではディレクターとアートディレクターを兼任していて、世界観やキャラクター、背景デザインなどの全てを統括していました。
簡単な経歴としては、ゲーム業界経験はもう27年目になります。さまざまなゲーム開発会社で働いてきましたが、2年ほど前にアカツキゲームスに合流しました。今はアカツキゲームスの3Dアーティストチームのマネージャーとして、組織開発の方にも力を入れています。
ビジョン

プロジェクト暁を語るにあたり、まずは弊社の掲げるビジョンから紹介します。

画像にある通り、「最高峰のゲームカンパニー」を目指そうというのが弊社のビジョンです。

そのためのミッションとして、グローバルで通用する3Dゲームを作れる会社になりたいという思いがあります。一方で、そもそも3Dゲームの開発経験が浅いという課題もあります。少なくとも、私が合流した時点ではほとんど無の状態でした。

そこで、ビジョンを実現するための土台として次世代ゲームの開発基盤を作ろうということになりました。そのために発足したのが、プロジェクト暁ということです。

では、「開発基盤とは何か?」という話です。ゲーム開発の思想や開発の考え方、もの作りの設計思想などさまざまな意見がありますが、一言で言うと、ずばり「チームビルド」だと思っています。
チームビルドには、ゲーム開発のための環境やシステムなどのさまざまな要素も含んでいます。その上で、やはり開発を推進していく上で重要なのは意思決定やスピード感だと考えています。

当然技術も大事ですが、ビジョンの具現化を実現しようとする意思の方が重要だと私は考えています。あくまでも技術は目的達成のためのものであって、重要なのはやはり人だと感じています。

弊社として、新しいステップに行くためのチーム組成が必要だと考えていました。「今までのやり方だけでは駄目だ」という考えで、弊社はまだ3Dゲームの開発経験が浅かったのですが、新たにグローバルに通用する3Dゲームを作ろうというビジョンがありました。そのビジョンを具現化するために開発力のあるチームを作る必要があると、そんな課題意識から結成されたのがプロジェクト暁です。
プロジェクト暁の具体的なイメージとしては、こちらのPVをご覧ください。こちらがプロジェクト暁の開発基盤で作られた最初のアウトプットになります。
このプロジェクト暁の技術は、先日の弊社の製品発表会『Akatsuki Games Now』でも少し触れられていて、現在弊社で開発中の『TRIBE NINE』というゲームにも応用されています。社内でもノウハウや技術がしっかりと共有・応用されており、開発の効率化や品質向上を図っています。
開発の全体像

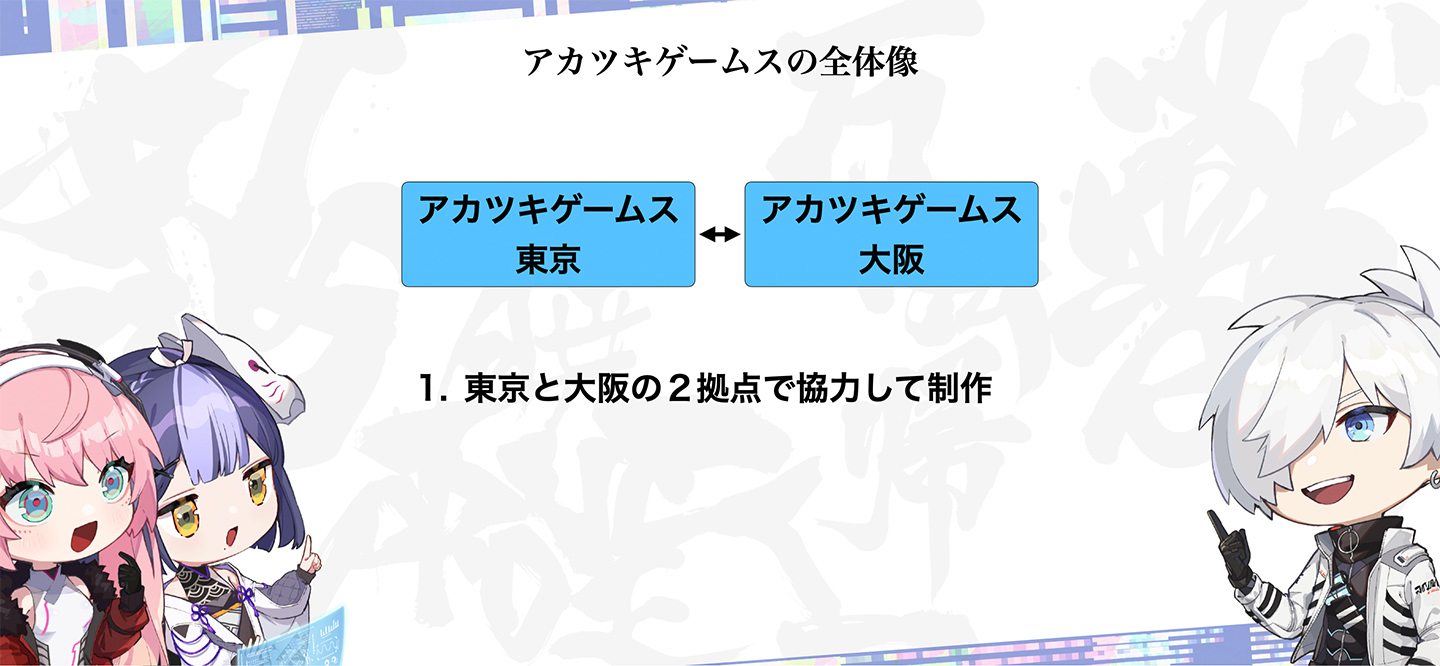
開発体制

弊社の開発体制について紹介します。弊社アカツキゲームスは、東京と大阪の2拠点で協力しながら開発を進めています。それぞれの拠点に専門職のクリエーターが多数いて、東京にはキャラ・背景・アニメーション・VFX・企画・エンジニアがおり、大阪にはキャラ・ディレクター・エンジニアが在籍しています。
大阪は発足したばかりのため、メンバーは10名程度です。私は大阪に在籍しているため、東京と大阪を往復しながらやりとりをしています。

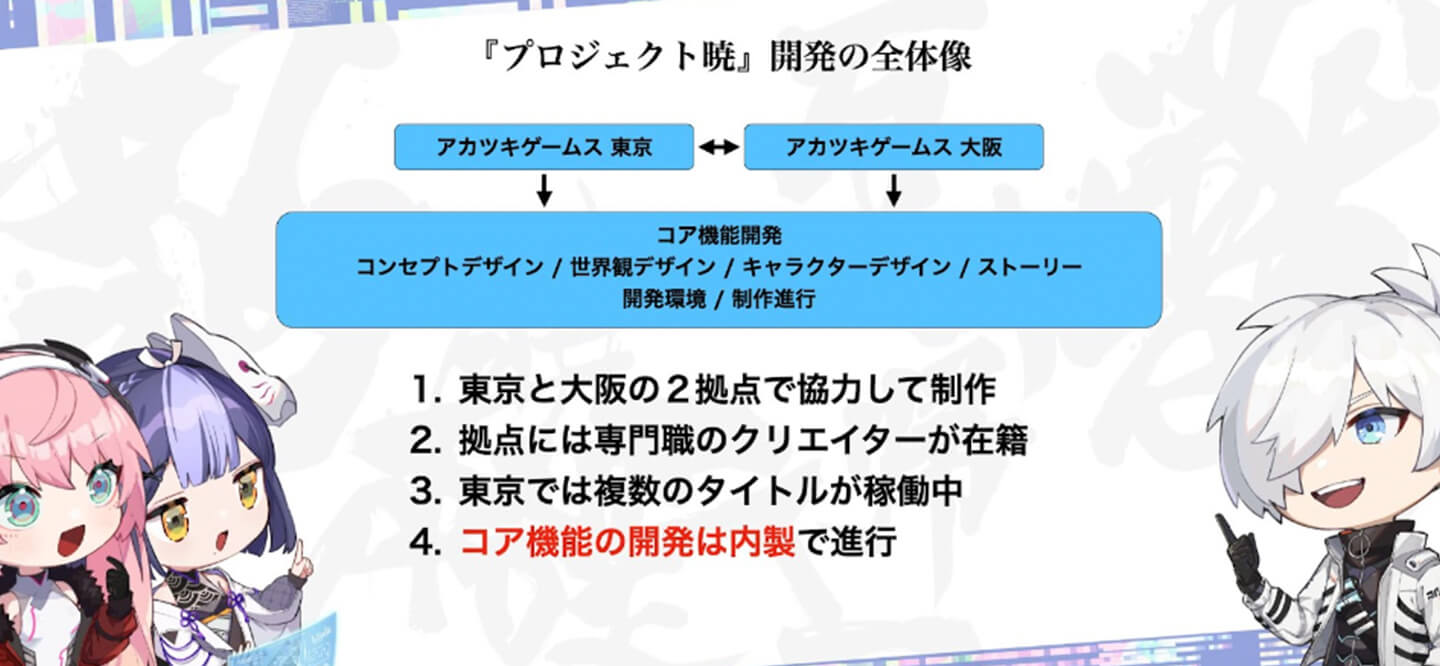
こちらはプロジェクト暁の開発体制ですが、東京と大阪で協力しながら企画のコア機能について固めていきました。
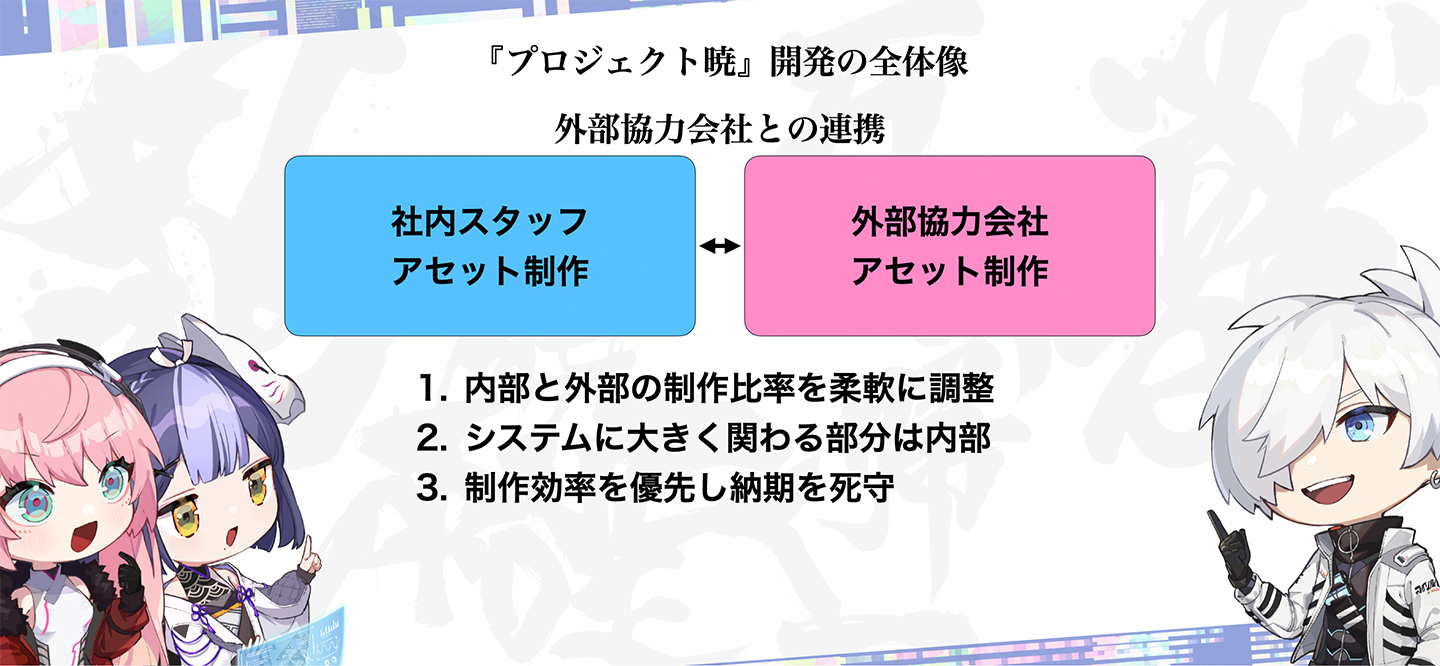
世界観のデザインやキャラクターデザイン、ゲームシステムのコアとなる部分、重要なシステム部分は全て内製で進行しました。その後、企画が具体的な開発フェーズに入ったタイミングで、内部のリソースと外部のリソースで協力しながら量産に入っていきました。

重要なシステムに関わる部分は基本的には内部で、それ以外の部分はできるだけ外部に委託するように柔軟に振り分けて対応していました。弊社は3Dゲーム開発の経験が少ないため、過去に蓄積したアセットがありません。そのため、全てのアセットを0ベースで開発することになりました。その点でも、我々にとって外部協力会社のコストはとても重要でした。

画像は開発に参加したアーティストの職種構成と具体的な人数ですが、見ての通り最大稼働時でも約20名です。この中ではVFXチームが最大規模で5名になっていますが、全体数はとても少ないです。私も含めてゲーム開発経験の豊富なスタッフが多かったこともあり、今回は少数精鋭であたることにしました。
開発環境

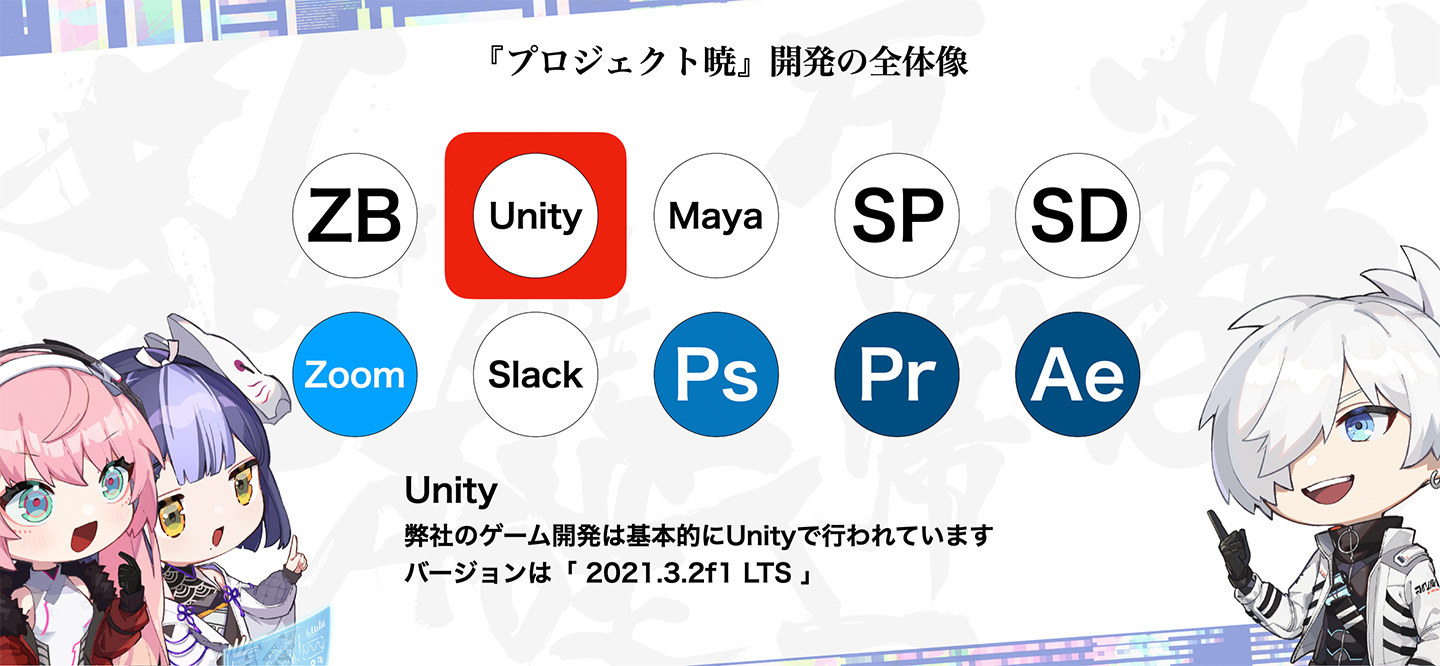
弊社で主に使用されている開発ツールを紹介します。

画像にあるように見慣れたツールが並んでいます。
まずはMayaですが、グラフィックス開発全般で使用されていて、ほとんどのアセットはMayaを使用して制作されています。

Substanceは、PainterとDesignerを併用して開発しています。主にテクスチャ制作で使用しています。

Photoshopは2D素材全般に使用しています。本日お見せするキャラクターイラストの大半がPhotoshopで作画されています。

次に、ZBrushです。プロジェクト暁ではノーマルマップを使用していないためあまり出番はありませんでしたが、モデリング工程の一部で使用されていました。

After EffectsとPremiere Proの映像系ソフトは、絵作りや動画コンテなどの資料制作と、エフェクト素材の制作などに使用されています。私自身も、指示出しのための動画コンテをこれらで大量に制作しました。

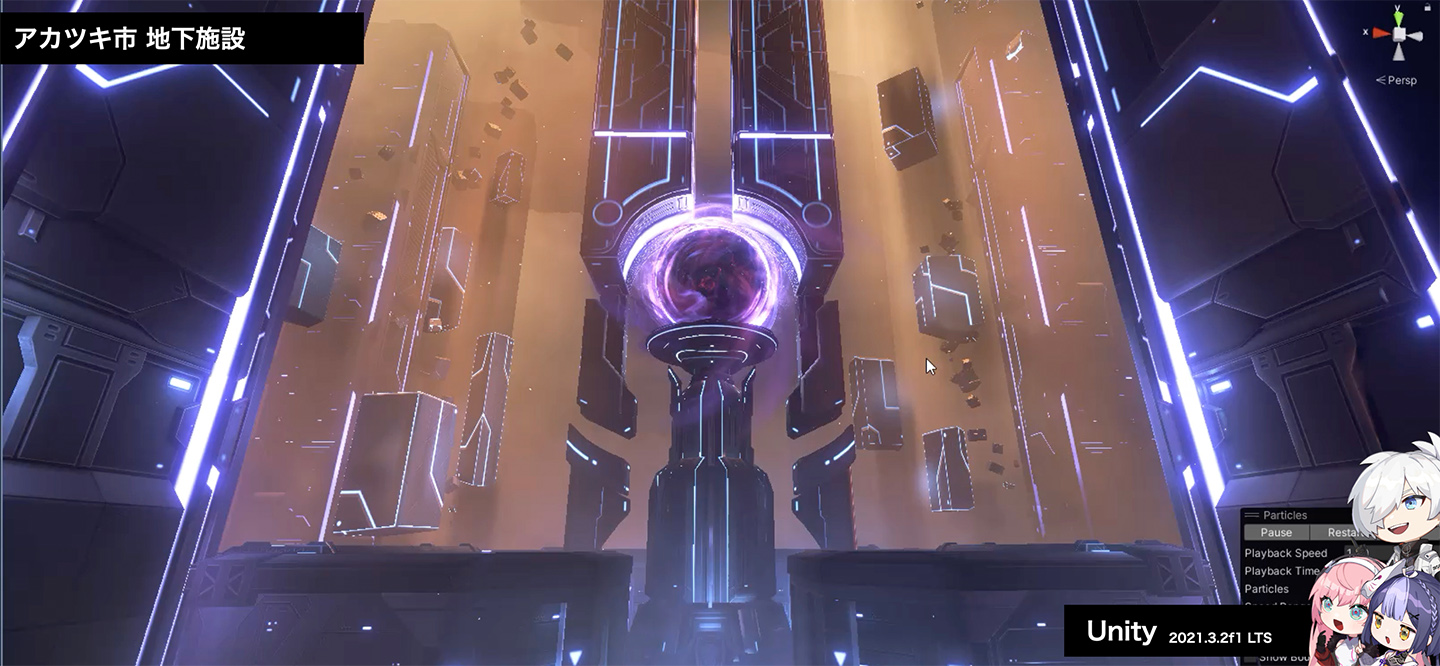
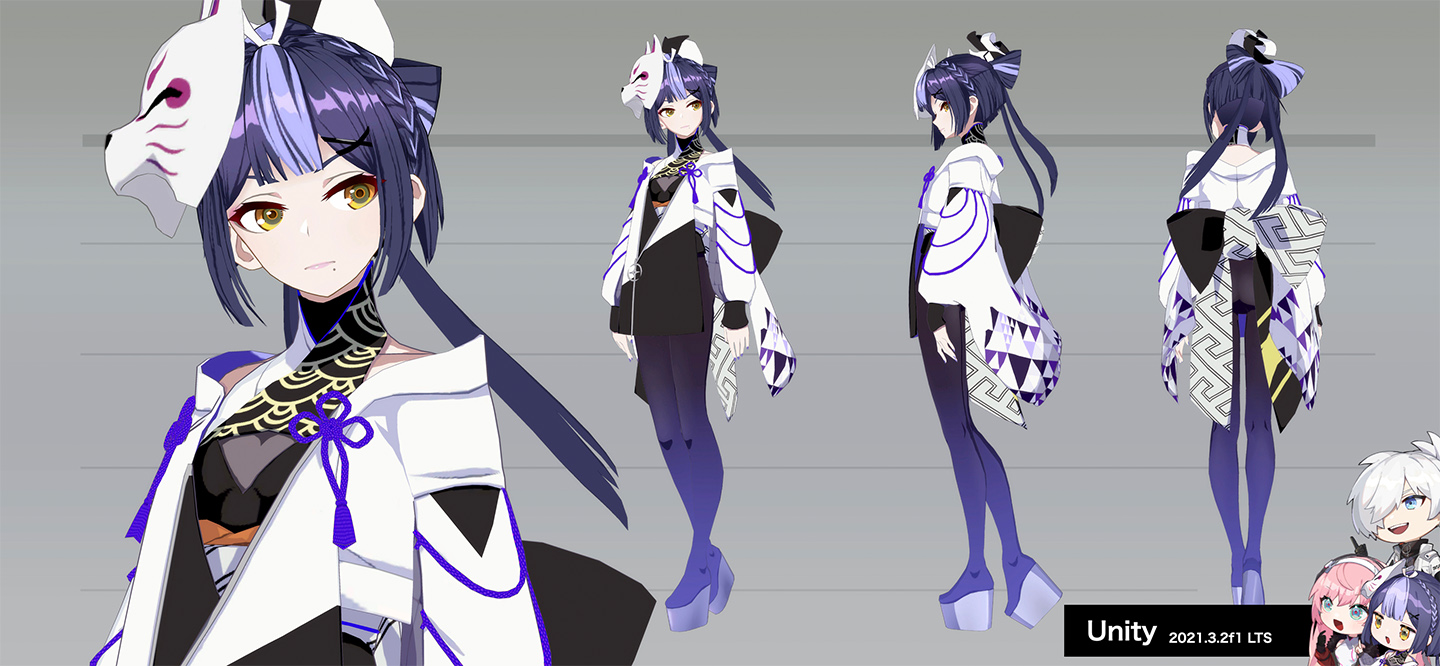
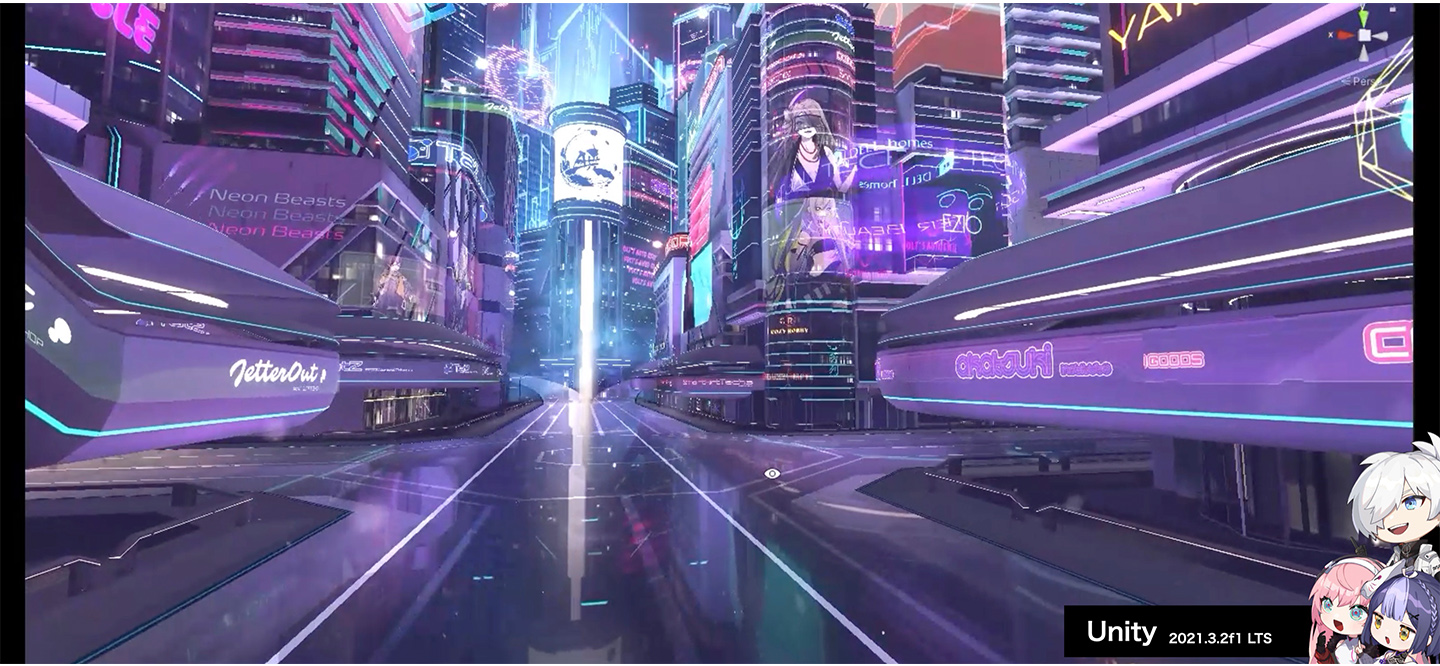
そして、弊社のゲーム開発は基本的にUnityで行っています。今回プロジェクト暁で使用したバージョンは「2021.3.2f1 LTS」です。

最後に、コミュニケーション全般で使っているZoomとSlackです。プロジェクトメンバー全員が無条件で使用していたため、最もチームで稼働率が高かったアプリでした。
リードタイム

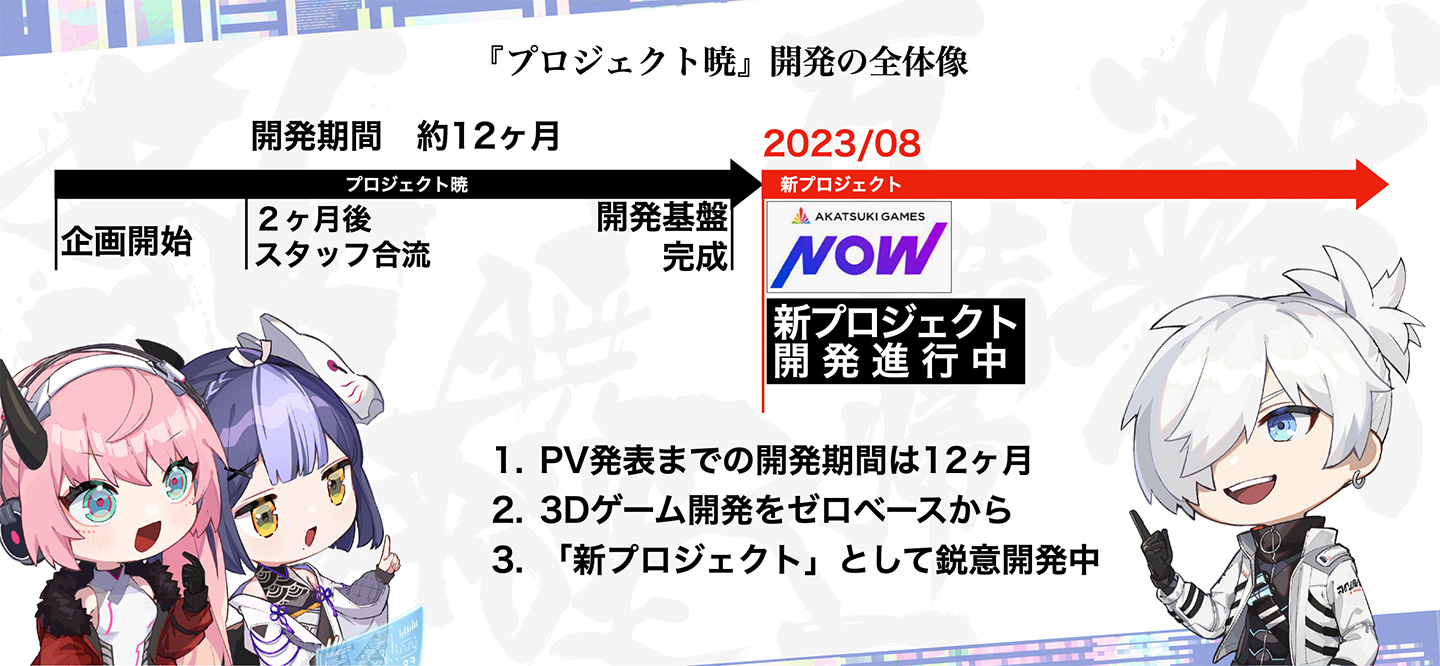
次にリードタイム、具体的な開発期間について説明します。
企画開始から製品発表会のAkatsuki Games Nowで発表するまでの約12ヶ月が、開発期間として設定されました。ディレクターの私が、企画開始から2ヶ月間で大体のゲーム基板である方向性や世界観、キャラクターデザインの基礎設計を決めていきました。その後に徐々にスタッフが合流し始めて、残り10ヶ月間で3Dゲーム開発に必要なキャラクターデザインや背景デザインなどを全て作らなければいけないという状況でした。
繰り返しになりますが、弊社は3Dゲームの開発経験が無いため蓄積したアセットがありません。全てを0から作らなければならず、期間が短かったことも含めてとても大変でした。そして12ヶ月後、無事に納期を守ることができて、製品発表会Akatsuki Games Nowでお披露目となりました。
リモート開発

次にリモート開発についてのお話です。コロナの影響で業務形態についてさまざまな見直しが行われていると思いますが、プロジェクト暁においてもフルリモートで企画開発が開始されました。
個人的には、最大の難関はこれだったと思っています。リモートミーティングは、自席や自宅で行えるため時間を有効に使えるという点では効率的になった部分があります。しかし、やはりチームで制作するというところで、情報共有や方向性の一致など、より能動的で精緻な工夫が必要になったと思っています。

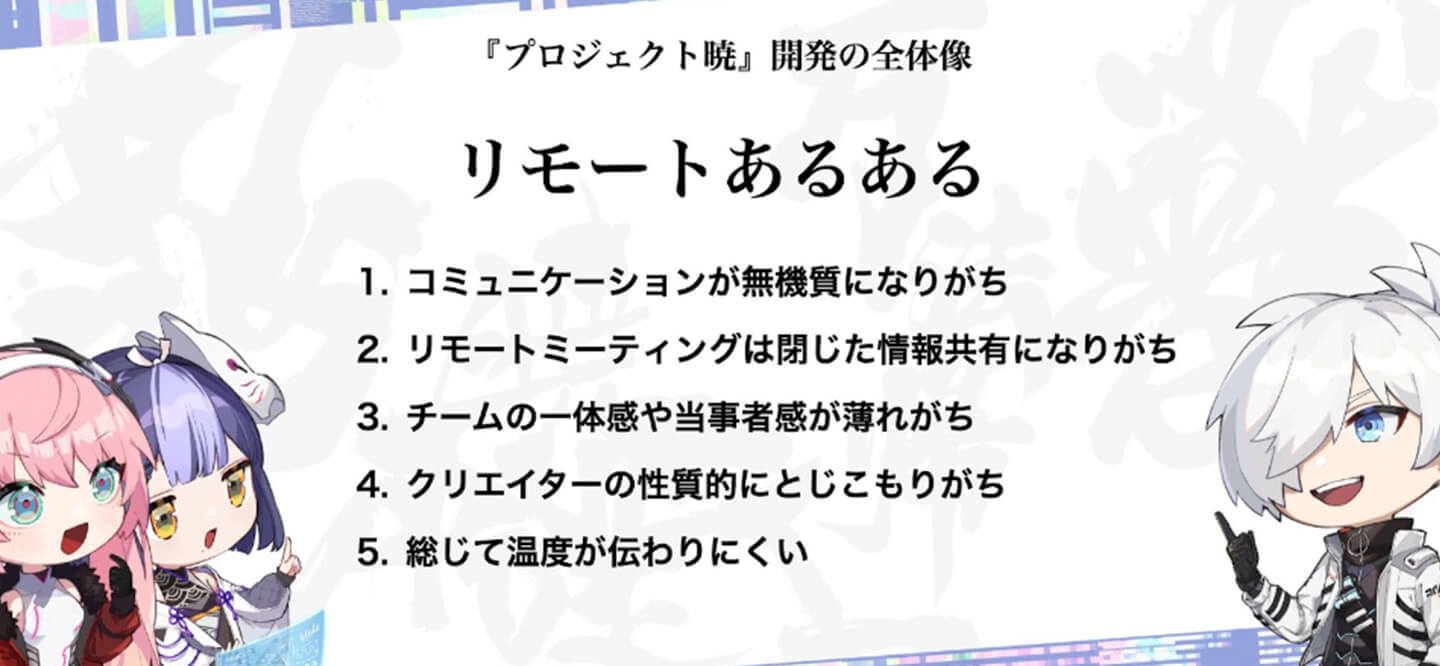
ここで、「リモートあるある」を紹介します。Slackなどではテキストコミュニケーションがメインになるため、ニュアンスや温度感などがどうしても伝わりにくくなってしまいます。
また、オンラインミーティングでは閉じた情報共有になりがちという点もあります。オフラインで作業していた時は、誰かがゲームの仕様について喋っていたら話が聞こえてきます。物理的に声が聞こえるため強制的な情報共有が行なわれていたのですが、オンラインではZoomに参加している人達でないとニュアンスや温度感を感じることができません。
議事録を残すことで対応できますが、必ずしも目を通してもらえるとは限りません。そういった状況で、できるだけ情報へのアクセス難易度を下げるため、課題意識の共有を行なうよう努力をしていました。
Slack対策事例

Slackでは「全ての業務工程をオープンに行った」、「スタンプリアクションを習慣づけた」の2点を施策として徹底していきました。
全ての業務工程をオープンにするため、基本的にはDMを禁止し、業務に関わるやり取りの透明性を大事にしました。開発に関わる全てのSlackチャンネルに開発メンバーを全員アサインして、物理的に可視化するということを徹底しました。さきほどの話に近い内容ですが、できるだけオフラインの状態に近づける努力をしたということです。

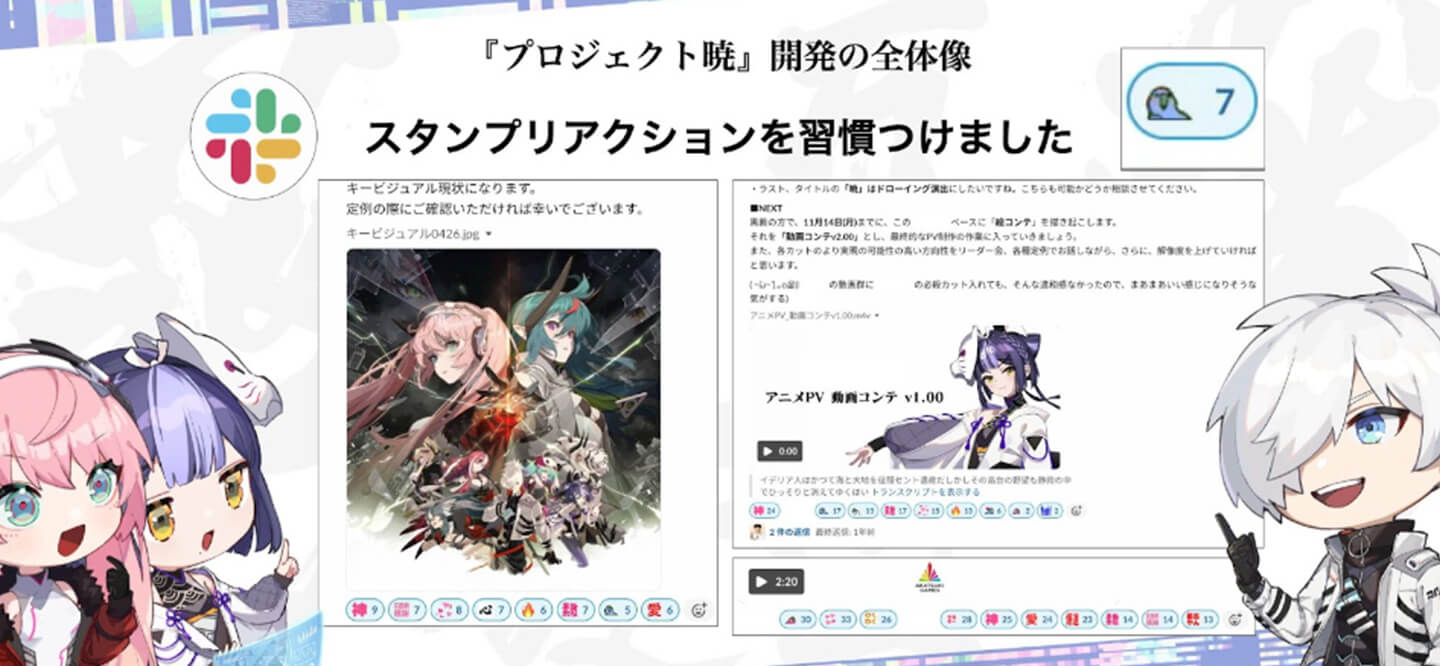
2点目はスタンプリアクションです。Slack上でオープンにしても、見てくれないと基本的に意味がありません。そこで、チーム全体の他セクションの進捗や意見に対して敏感になる習慣を付けていきました。
その施策がスタンプリアクションです。誰かが意見を言った際に、既読の意味でもスタンプを押すということを徹底しました。テキストで意見をするのは意外と難しくて、善意のつもりでも相手にネガティブに捉えられたりすることもあります。
スタンプであれば基本的にポジティブな意思表示として伝わるため、SNSの「いいね」のように行なうようにしました。結果的になかなか好評で、チームの士気の向上に一役買っていたのではないかと思っています。
Zoom対策事例

もう1つはZoomの事例です。シンプルに「基本カメラON」というものでした。ZoomのリモートミーティングでカメラをOFFにする人は意外と多いと思いますが、相手の顔が見えているだけで細かいニュアンスなどが伝わりやすくなると思っています。
リモートワークにおいては、当たり前に思えるというコミュニケーションに対して、少しの工夫と地道な継続をポイントに施策を行なっていました。
アートディレクション

ここからは、いよいよ世界観の設計に入っていきます。

プロジェクト暁の前提となるテーマには、『和』と『忍』というものを立てていきました。グローバルに通用するゲーム会社になりたいということで、日本発信でグローバルを狙うため、1発目として日本独自の文化に基づいたテーマに落ち着いていきました。また、アニメ調のセルルックグラフィックスのキャラクターで表現して勝負しようという方向性になりました。

前提として、オープンワールドのという広さを感じさせるスケール感でやろうということになりました。
世界観

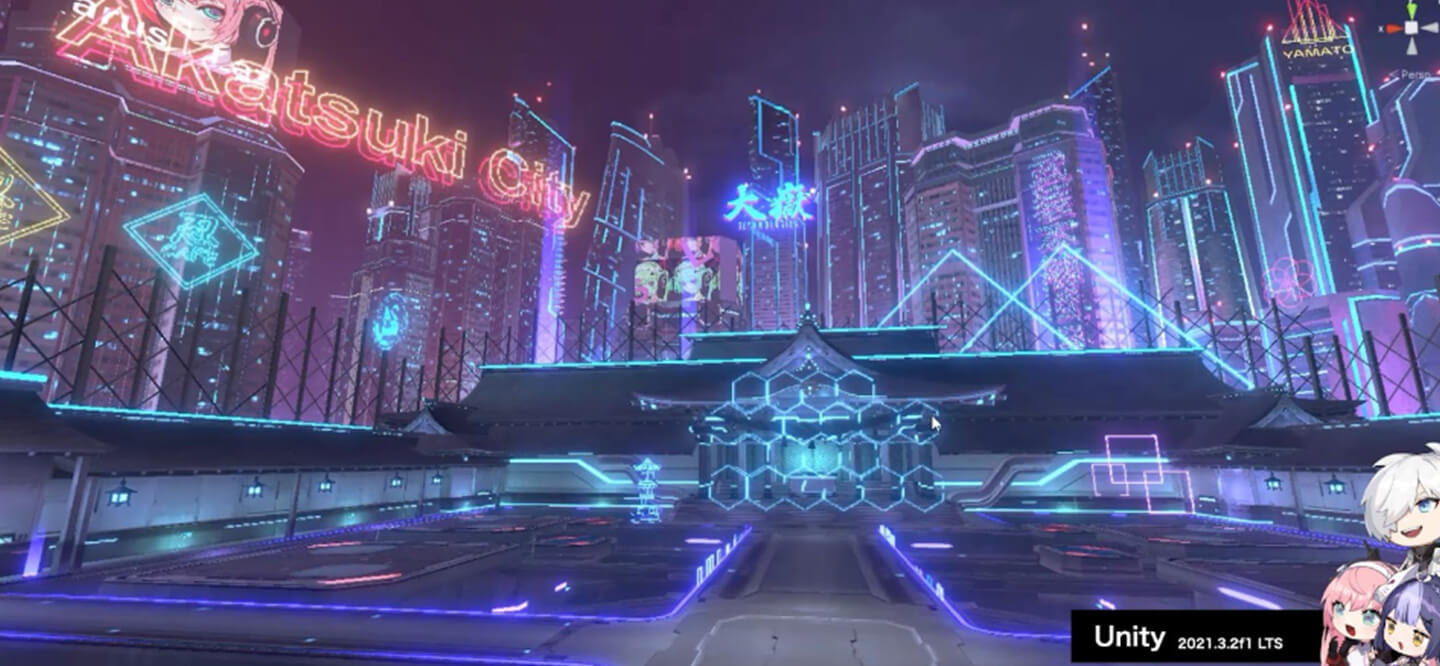
まずは舞台設定から考え始めました。そこで、ゲームの舞台として『アカツキ市』という架空都市の構想を練りました。

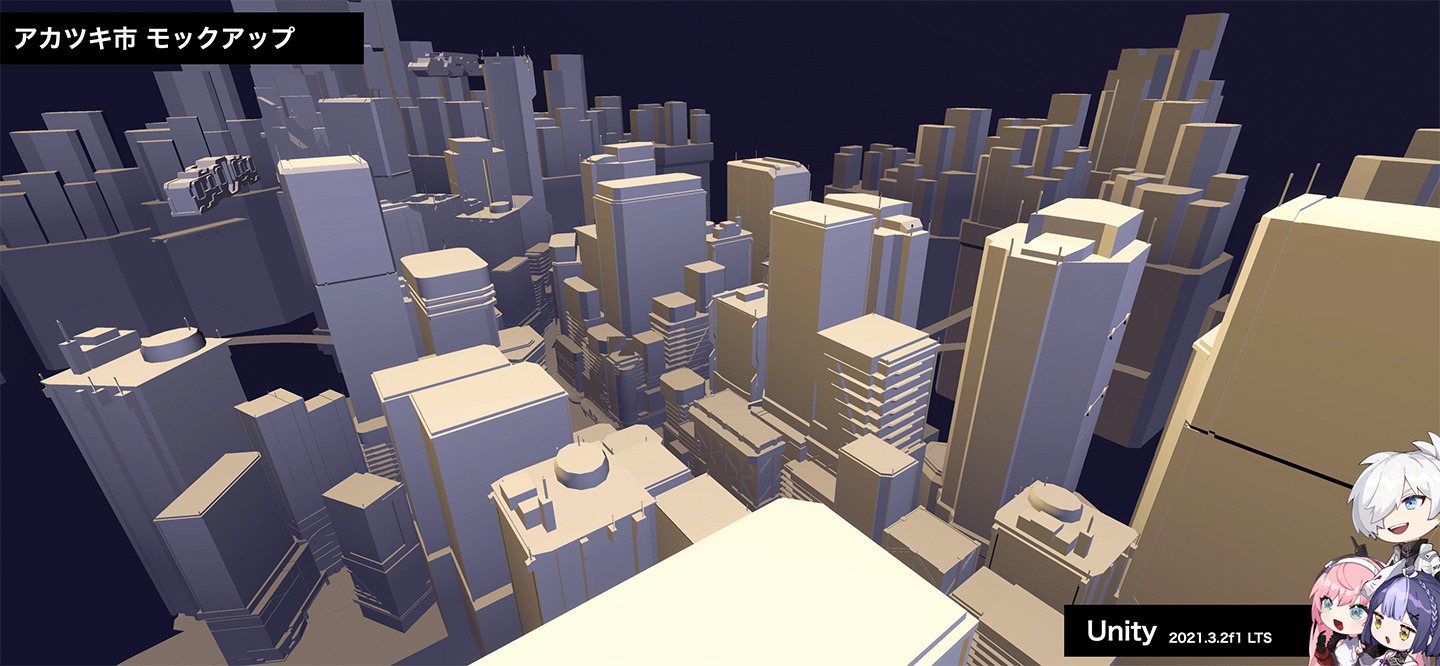
画像は、3Dのデータとして完成している状態です。このように、近未来的な都市の構想を練っていきました。その後、節々に和の要素を入れていきました。
背景に関してはデザイン画やコンセプトアートがほとんど無かったため、直接Unityでモックを作り、そこにオーバーペイントしてデザインするという工程が多かったです。背景に関する詳しい話は後半パートで説明します。

画像は、アカツキ市の全貌を俯瞰で撮影した動画のスクリーンショットです。最初のミッションにあった通り、広大なスケール感を表現するため、広さを感じられるデザインになっています。

そして、これがUnityで直接モックを作ってオーバーペイントするという、背景のコンセプトアートの作り方の様子です。最初にこれを作って、オーバーペイントしていきました。それをベースにして、実機で動くスペックの背景を作っていくというワークフローでした。
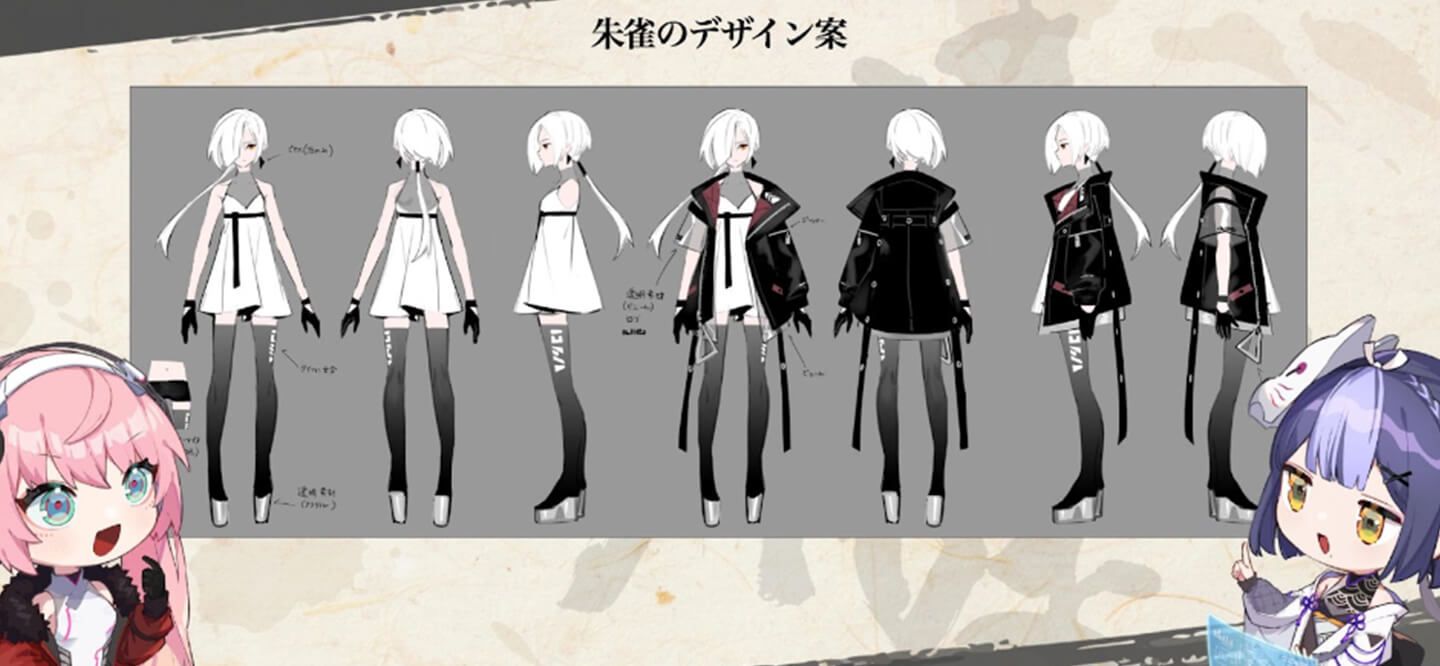
キャラクター

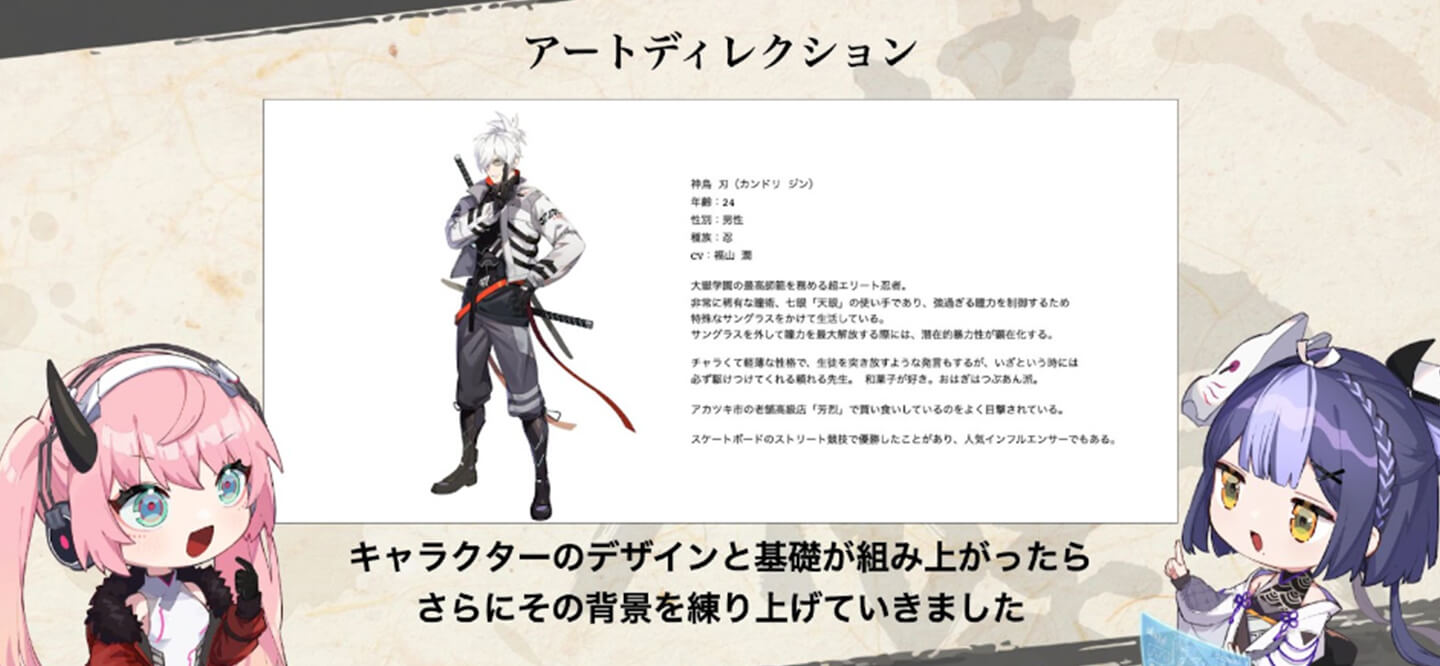
そして、キャラクターの核となる設定を考えていきました。最初の1人目としてデザインされたのが、画像にある『ジン』です。ハイテク装備を使う忍者組織のエリート忍者というコンセプトでデザインされています。
ジンのデザインが固まるまではデザイナーの方にたくさん描いてもらいましたが、とてもうまくまとまったと思っています。ジンのデザインをする時に特に気をつけたことが、「過度に情報を盛り込まない」ということでした。

前提としてターゲット端末がiPhone12で、60FPSをキープしようという目標だったためです。60FPSで動くという想定で開発を進めていたため、ディレクションの方向性として「極力シンプル」、「むやみに情報を加算しない」、「引き算を大事に」を常に考えていました。
つまり、「むやみにハイスペック化しない」という考え方を大事にデザインしたということです。その上で、アニメーションで動かした際の最終的な絵作りを想像しながらデザインしました。

キャラクターの基礎を組み上げた後は、細かいプロフィールや設定などを練り上げていきました。そして、キャラクターごとに明確な違いを設けて、この世界の中での立ち位置を作っていきました。

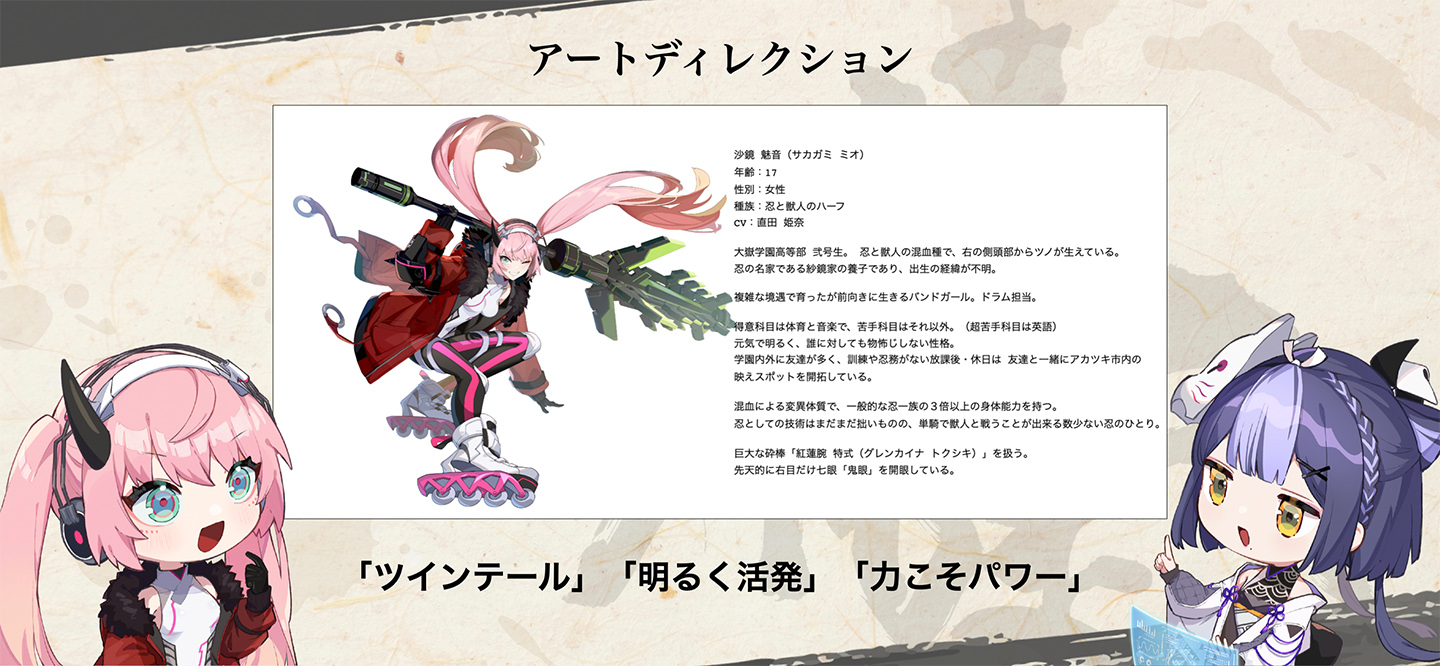
2人目として、メインヒロインの『ミオ』が誕生しました。

画像は最終的なイラストです。ツインテールで明るく活発なイメージで、パワーでゴリ押しして戦うという忍者らしからぬ設定でデザインしました。角が生えていて、獣人とのハーフという設定も含まれています。ツインテールは、アニメーションする際にシルエットを担保しやすいパーツのため、そういった意味もあってデザインに盛り込みました。

ここでも気を付けたことが1つあります。3Dモデルを作るためのキャラクターデザイン画では効率化のために過剰に描き込まず、カラーラフで止めるという進行をしていました。
前提として3Dゲームを作っているため、最終アウトプットは3Dで完成させることが好ましいです。立体の破綻がない3面図で完璧なデザイン画が準備できれば問題ありませんが、期間が短いかつ少人数での開発のため、そういうわけにもいきません。そのため、制作に十分だと判断した段階でカラーラフでモデラーの方にパスするという流れにしていました。
早めに仮モデルを作って、3D上でシルエットを決めていきました。リギングまで進行して早く動かすということをとにかく徹底していました。

そして、3人目に誕生したのが『ココロ』という忍者のキャラクターです。ジンとミオとバランスを取りながら、分かりやすく和の要素とサイバー感、そして忍者のたたずまいをうまく融合できたデザインになりました。天才エンジニアで、ハイテクメカを駆使して戦う現代の忍者という設定です。

個人的にはとても気に入っているデザインです。

ココロのデザイン画が誕生する頃には最初のジンの仮モデルも出来上がってきていたため、早速Unity上でLOOKDEVを開始していました。シンプルな造型とデザインで見せるというのは、コンセプトとして私が早い段階で構想していましたが、それに間違いがないか確認すると共に、最終的な絵作りのプランを練っていきました。

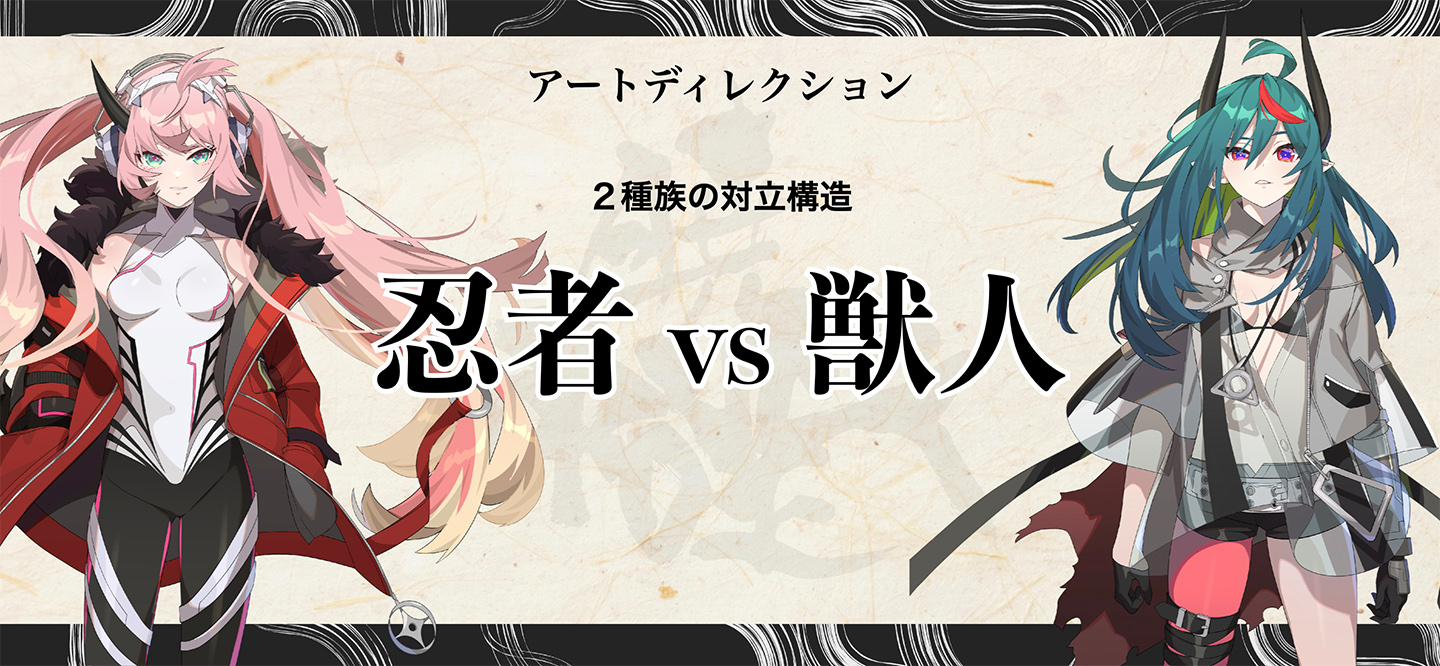
その後、獣人と忍者の2つの種族の対立構造と持たざる者の物語という形を作っていきました。忍者に敵対するヴィランの存在を作っていくイメージです。

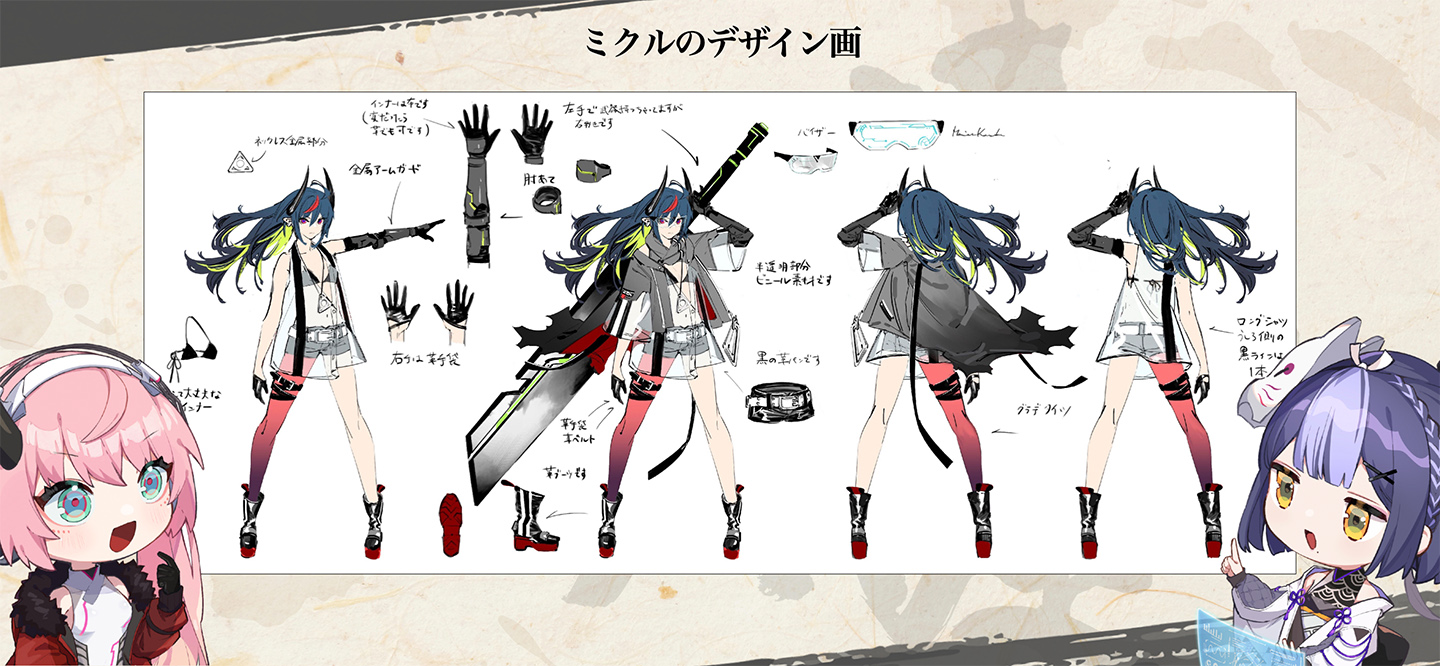
ヒロインのミオのライバルとして、獣人という種族の『ミクル』のデザインを進めていきました。獣人のデザインは統一規格の装備を持っている忍者とは違い、1人1人がユニークなデザインになるようにしました。

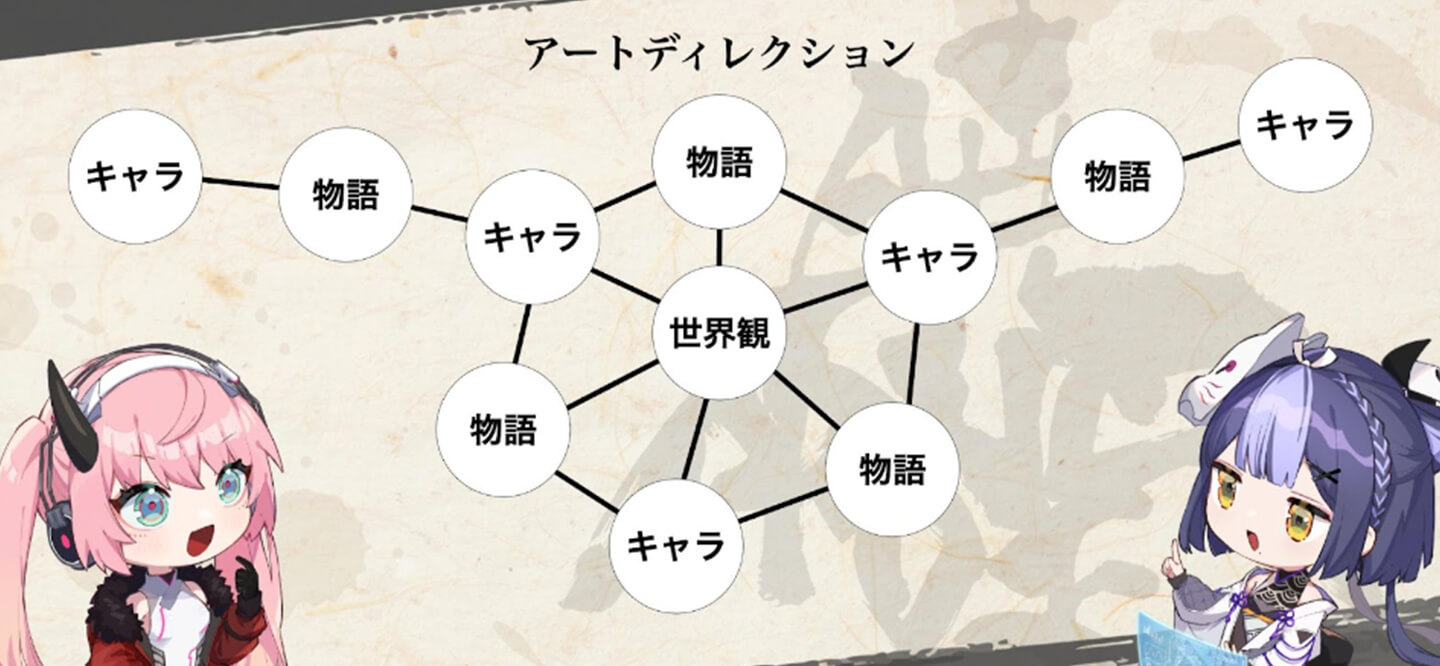
このようにして世界観から物語やキャラクターを拡張するかたちで広げていき、世界を彩るキャラクターたちが生まれていきました。

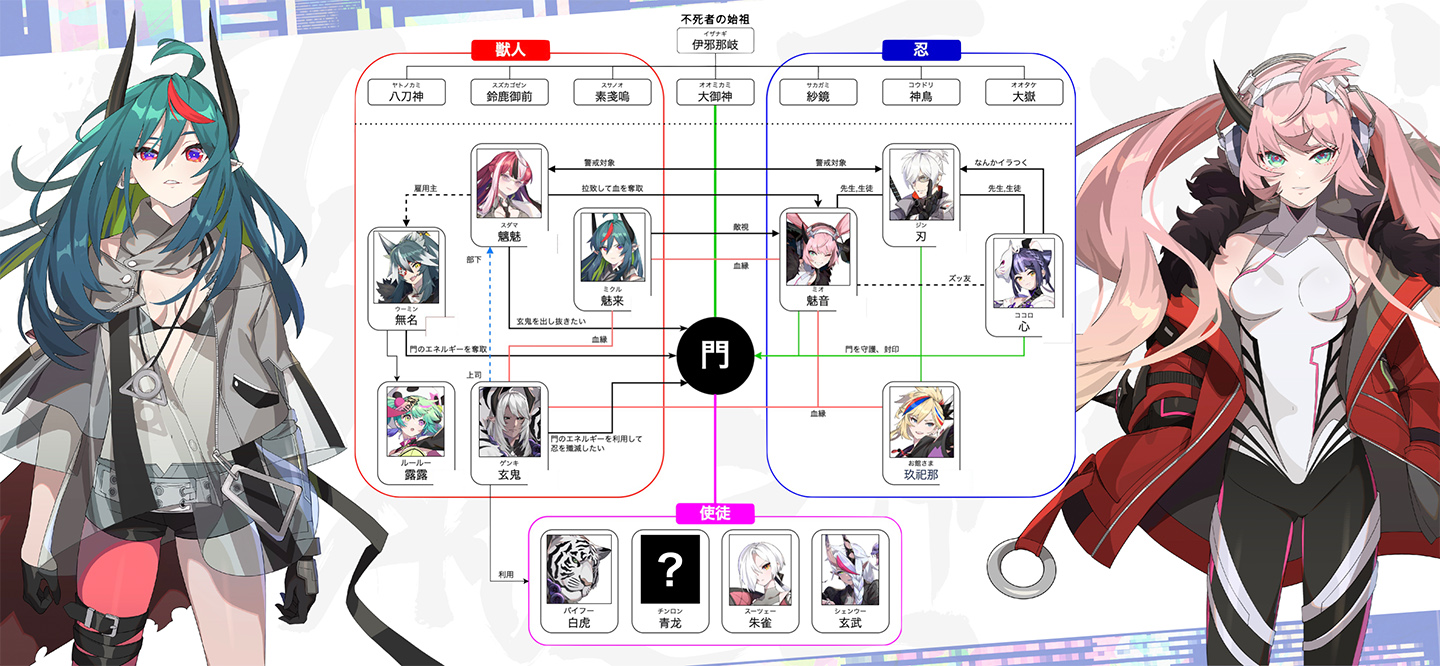
次に、主要キャラクターたちの関係性とそれぞれの立ち位置を、物語を構築しながら性格付けをしていきました。ゲームを作る際のアクションの構想も含めて、キャラクターが被らないように丁寧に配役していきました。

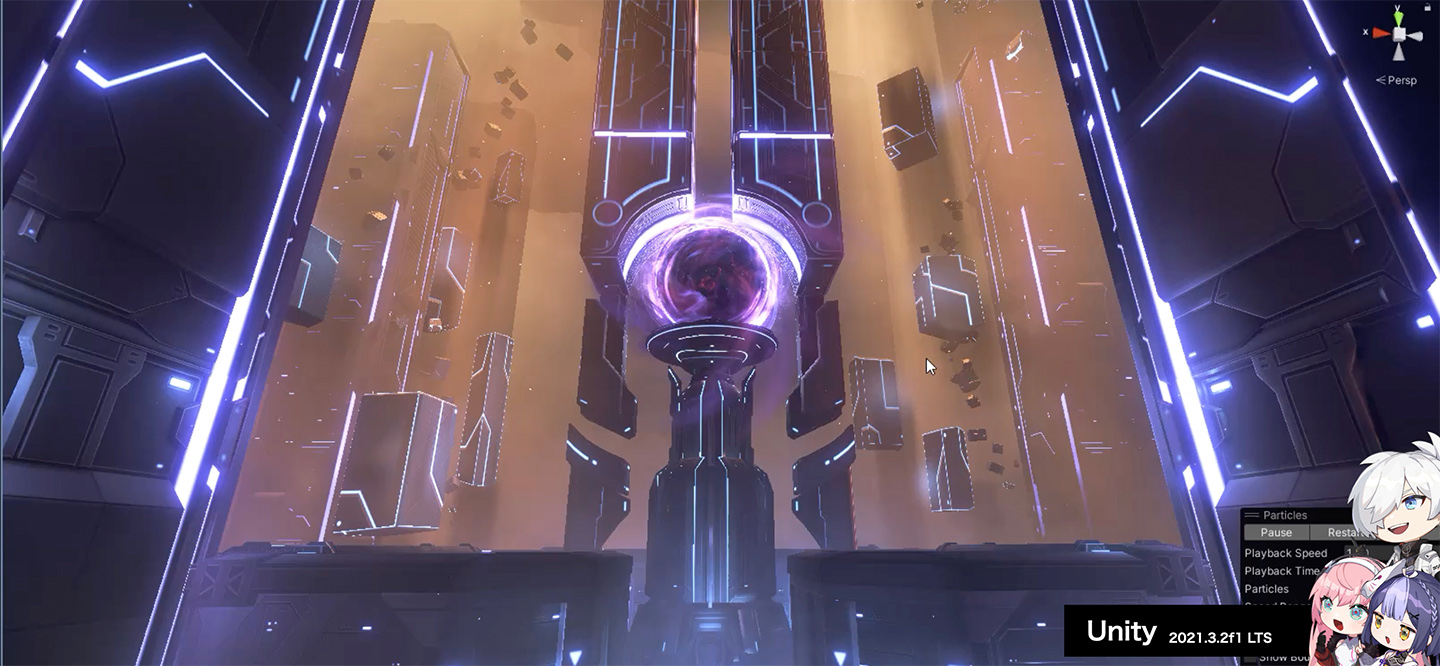
忍と獣人の対立構造や物語の背景にある重要な建造物、キーアイテムなどのアイデアも徐々に構築されていきました。画像にあるのは、PVにも登場したアカツキ市の地下にある巨大建造物です。中央にあるワームホールがどんな機能を持っているのか、ワクワクする感じになっています。


こうして、順番にキャラが生まれていきました。どのデザインにおいても、動かした時のパーツのシルエットを常に意識しながら制作していました。
3Dキャラクター

ここからは、3Dキャラクターとしてデザイン制作する際のコンセプトや気をつけたことを紹介します。

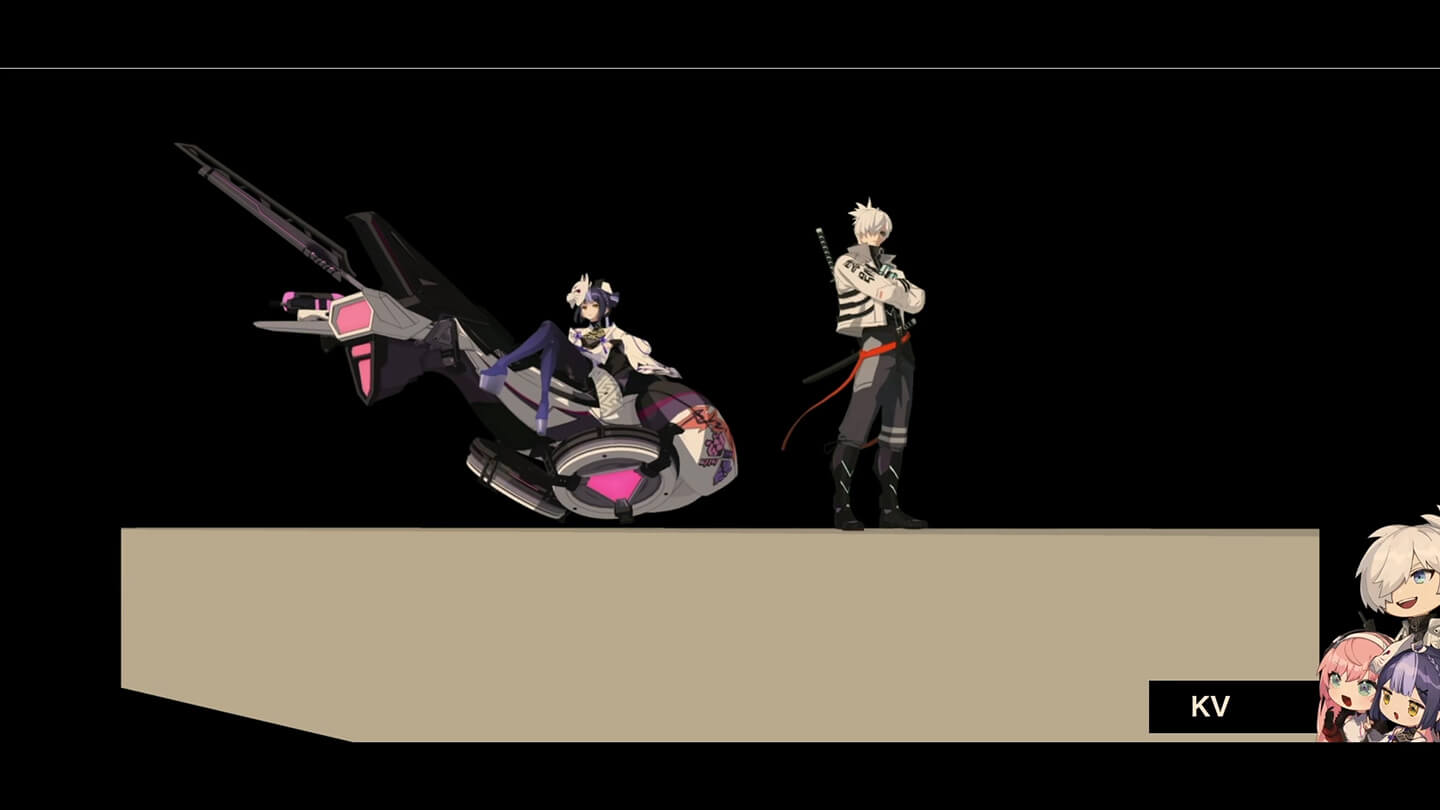
画像は、実際に制作された3Dキャラクターたちです。非常にシンプルな作りになっています。
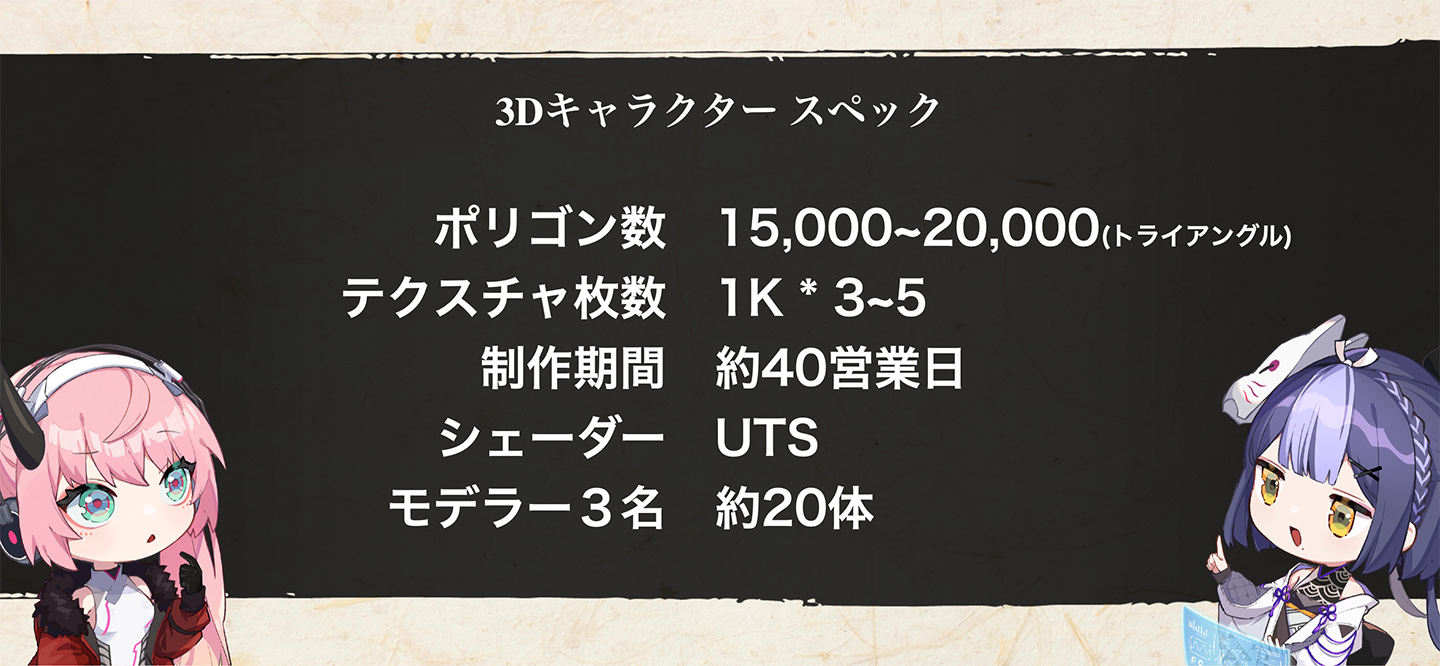
3Dキャラクタースペック

3Dキャラクターのスペックですが、ポリゴン数はトライアングルで1万5000から2万ほどです。テクスチャも1Kを3枚から5枚使っていて、結構軽量になっています。さきほど説明した通りiPhone12がターゲット端末のため、できるだけシンプルかつ軽量なデータにしています。
制作期間は約40営業日で、シェーダーもUnityの標準的なセルルックのシェーダーであるUTSを使っていました。モデラーは3名で、約20体を量産していました。
大事にしたこと

キャラクター制作で特に大事にしたことは、「全体感」です。キャラクターだけではなく、画面全体の印象で魅力的に見せようと、画面全体の情報量で演出することを大事にしていました。
とにかく過剰な作り込みをしないということです。具体的にいうと、今回はノーマルマップを使用しませんでした。シンプルなセルルックにするため、テクスチャはベタで描いていました。

とにかく気持ちのいいシルエットで勝負して、そこで品質を出すことを最初に決めて取り組んでいました。そのため、データ的にはMayaのモデリングだけで成立・完結するという技術的にシンプルな作りでした。
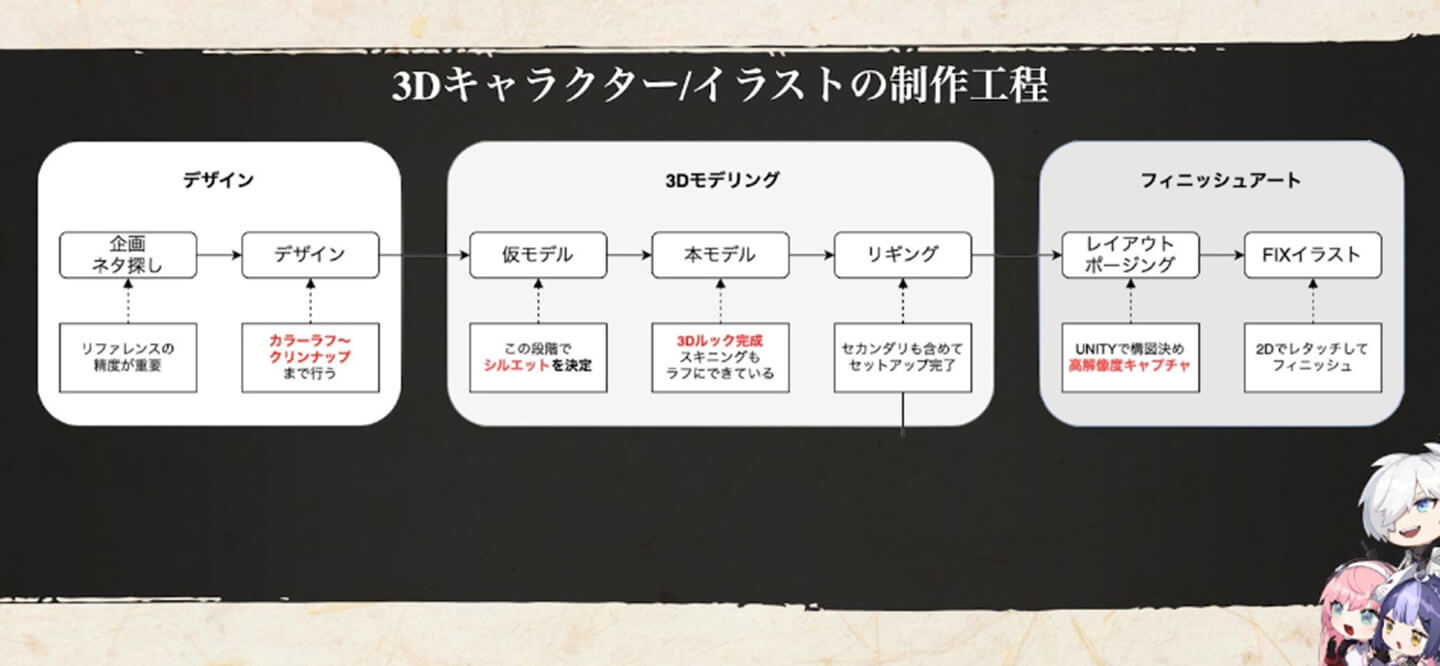
制作工程

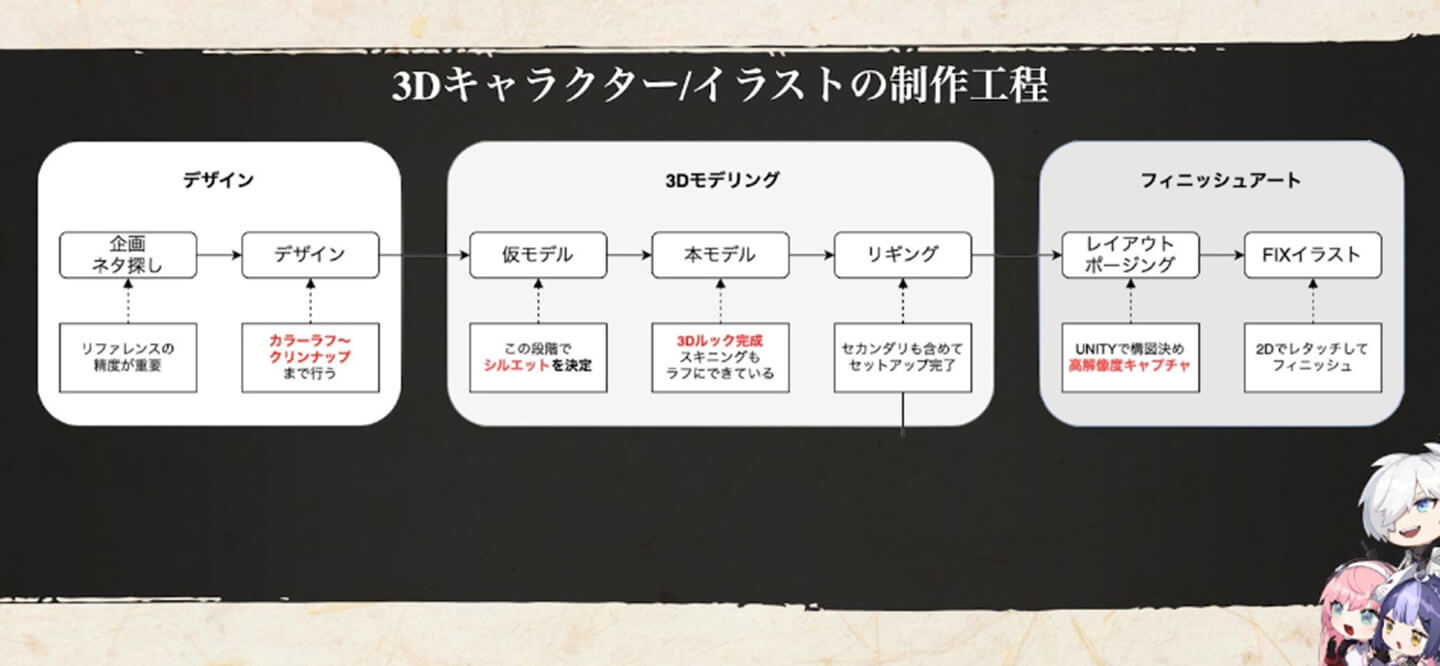
3Dキャラクター・イラストの制作工程は画像の通りです。
まずは「デザイン」で、次にデザインを受け取ったら「3Dモデリング」の開始です。3Dモデリングは、大きく「仮モデル」、「本モデル」、「リギング」の3つの工程に分かれています。まずは3Dモデリングから紹介していきます。


ここでは、「デザイン画に対して忠実に作りすぎない」ということに気を付けました。2Dならではの嘘の立体が多く含まれているため、3Dで稼働させた際に気持ちのいいシルエットになるように調整しながら作り込んでいきました。
2Dに寄せてデザイン画を忠実に再現する場合が多いと思いますが、ここでは2Dアーティストと3Dアーティストで相互にやり取りをしながら、画面上で3Dモデルを見ながら進めていきました。

そのため、モデリング中に詳細不明な箇所や矛盾している箇所などは後から加筆するかたちで進めていました。

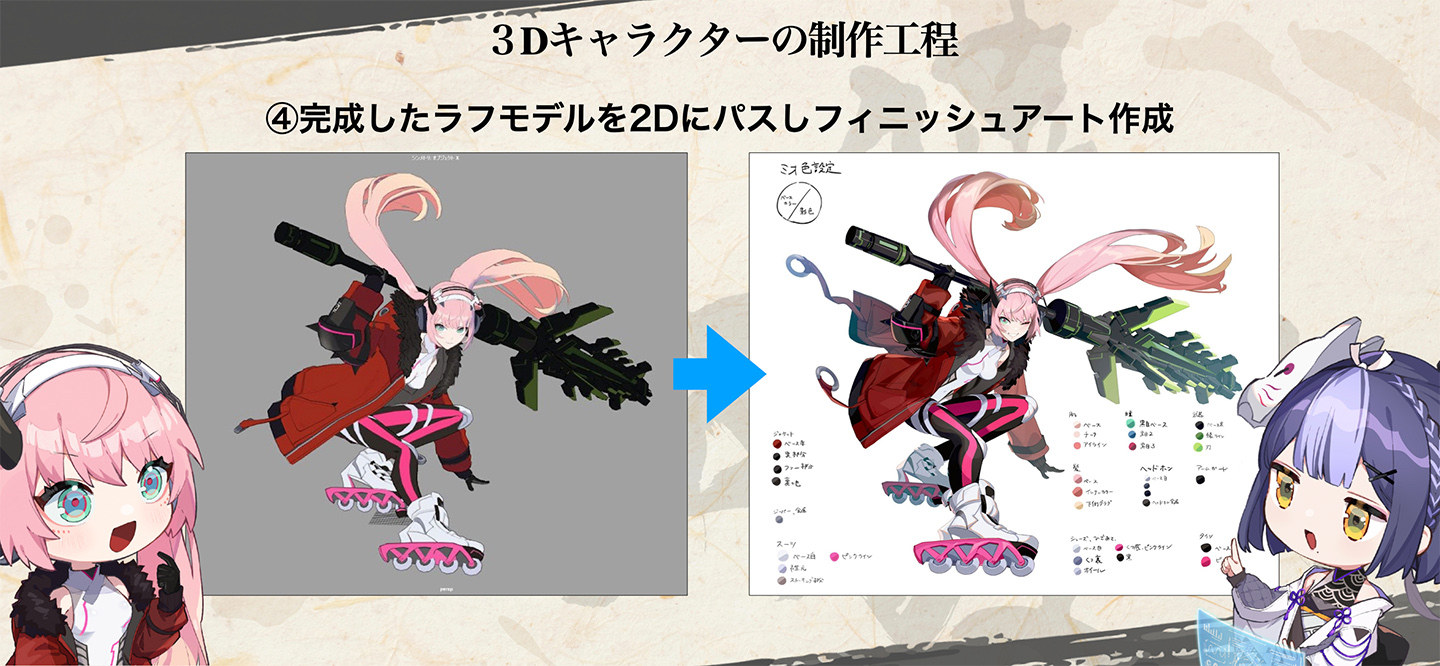
完成した仮モデルを2Dに渡して、フィニッシュアートの作成に進んでもらいました。フィニッシュアートについては後で説明します。この仮モデルの段階で、Unityでのポージングやライティング、シルエットなどのチェックはしっかりと行いました。仮モデルとはいえ、一般的な感覚ではほとんど完成に近いイメージです。

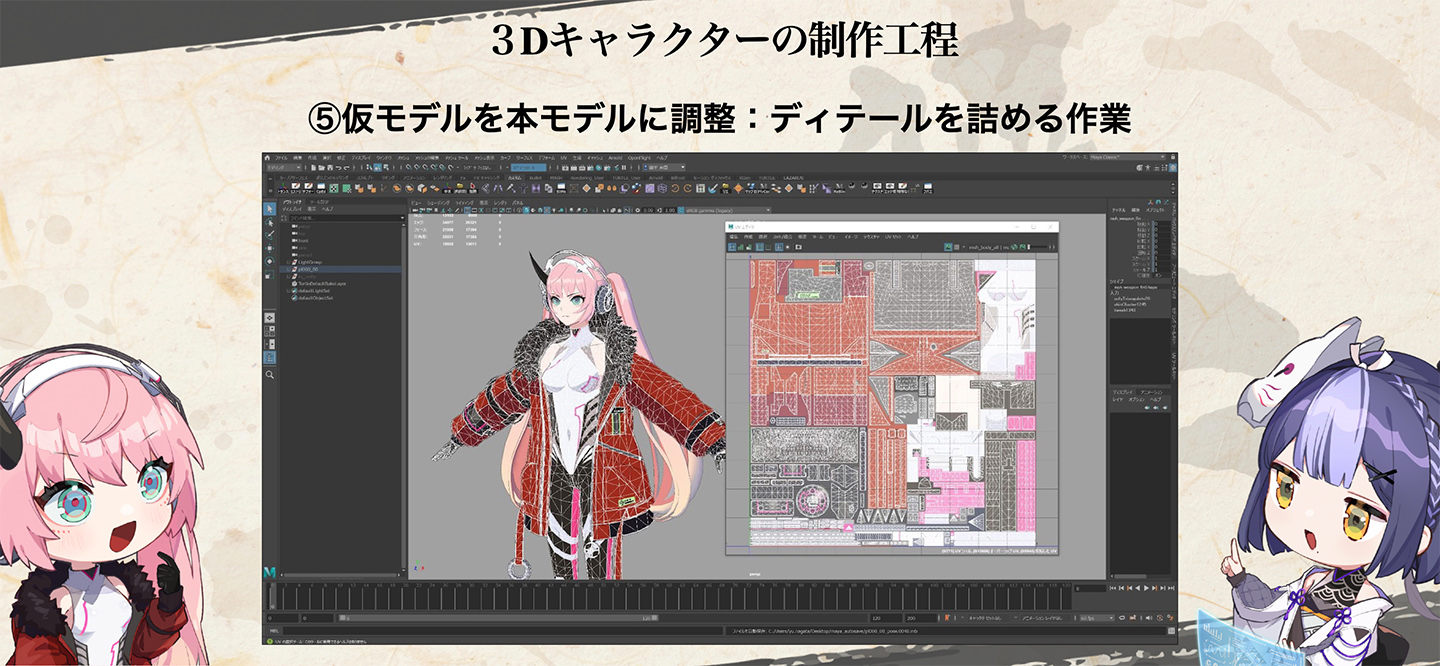
ここから本モデルを作るため、UVの精査やモデリングのディティールの調整を進めていきました。

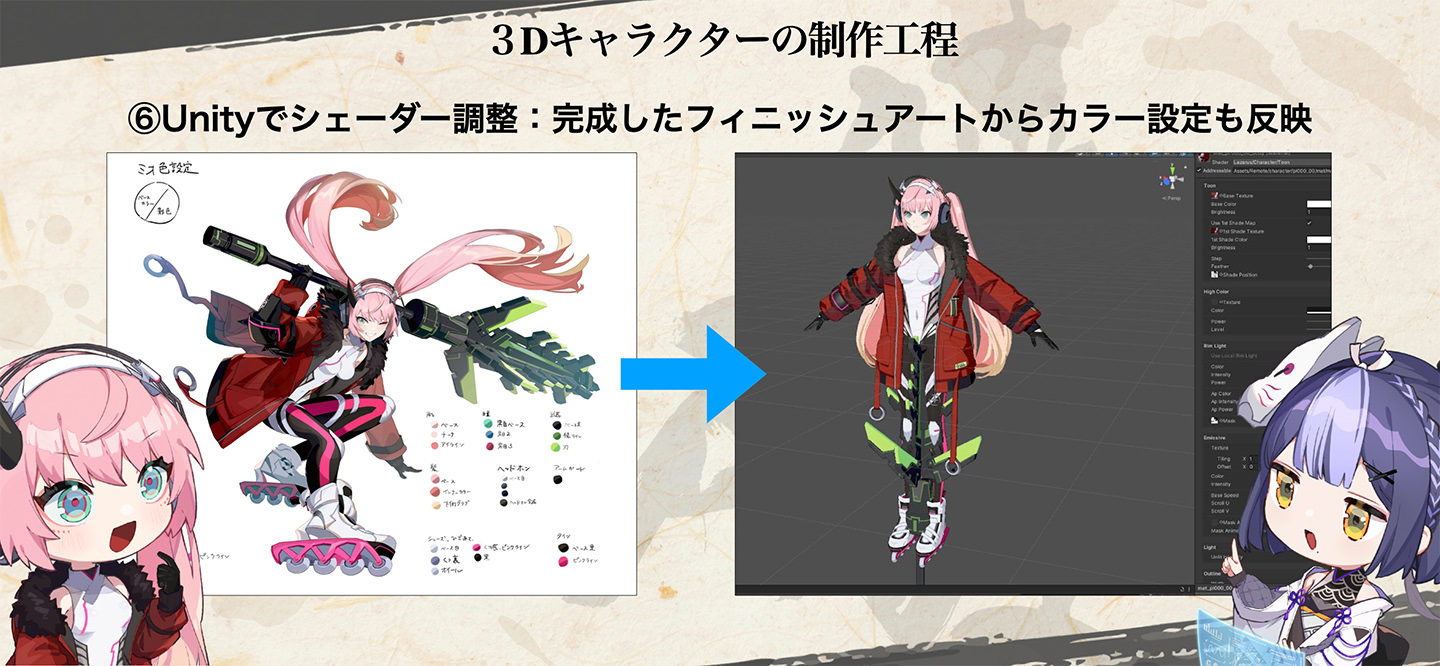
Unityでシェーダーを調整し、カラー設定をフィニッシュアートからもらって、カラーを反映して完成です。

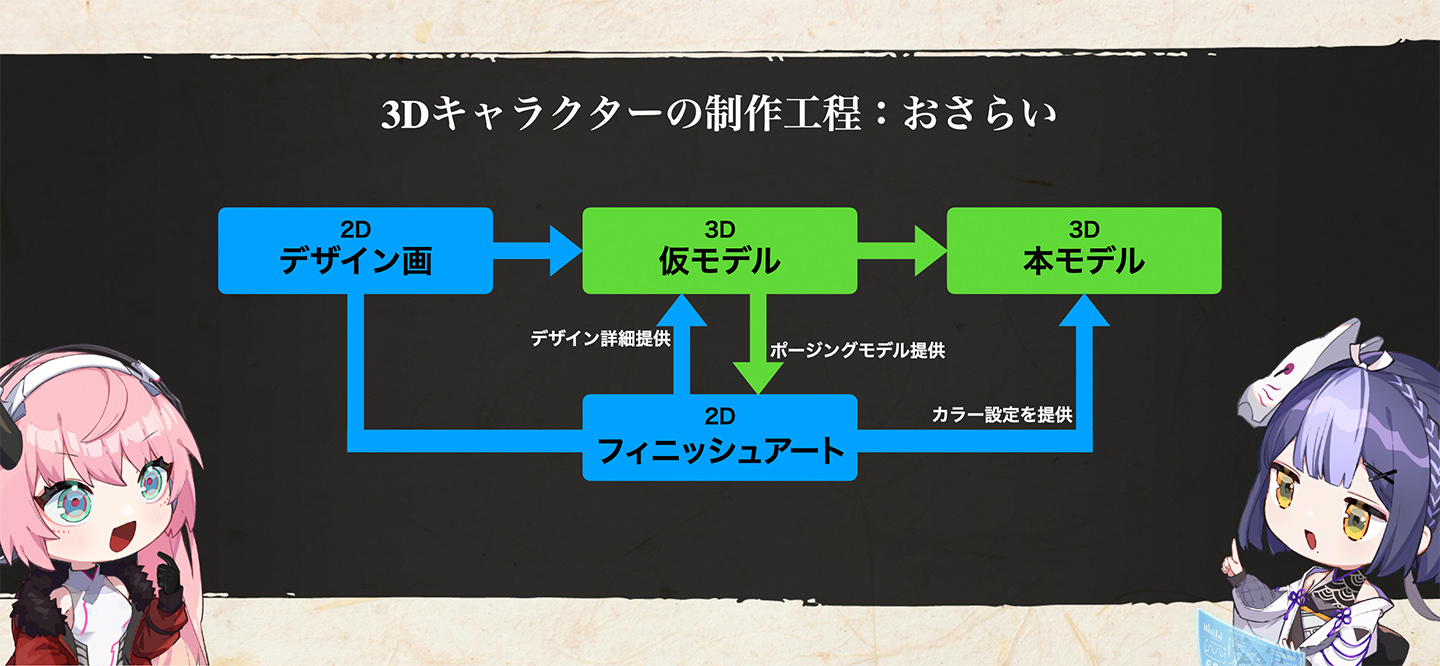
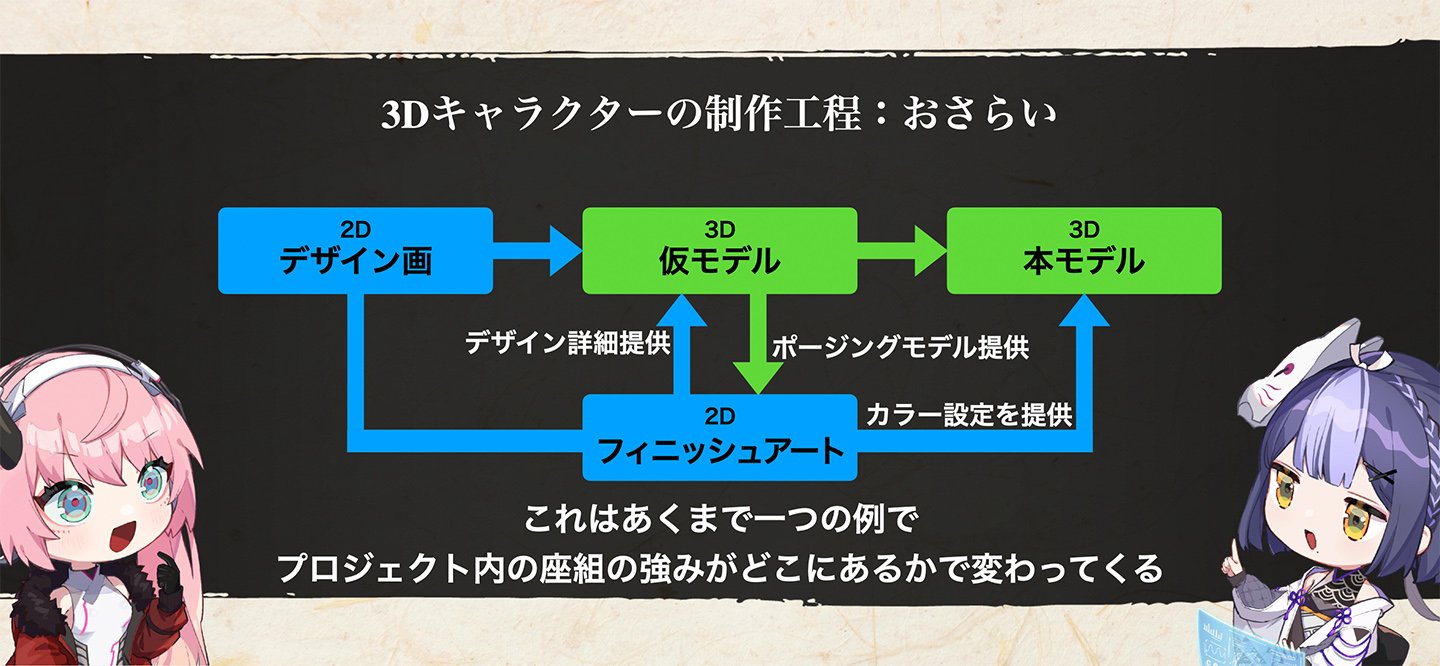
「フィニッシュアートからカラーを反映する」という話ですが、フローチャートで説明するとこのようなかたちになります。デザイン画がカラーラフでできたらモデラーに渡して仮モデルを作り、仮モデルができたら2Dアートに渡してフィニッシュアートを描いてもらいます。フィニッシュアートを描いた段階で詳細なカラー設定ができるため、それを本モデルに反映するという、やや交錯気味のフローになっています。

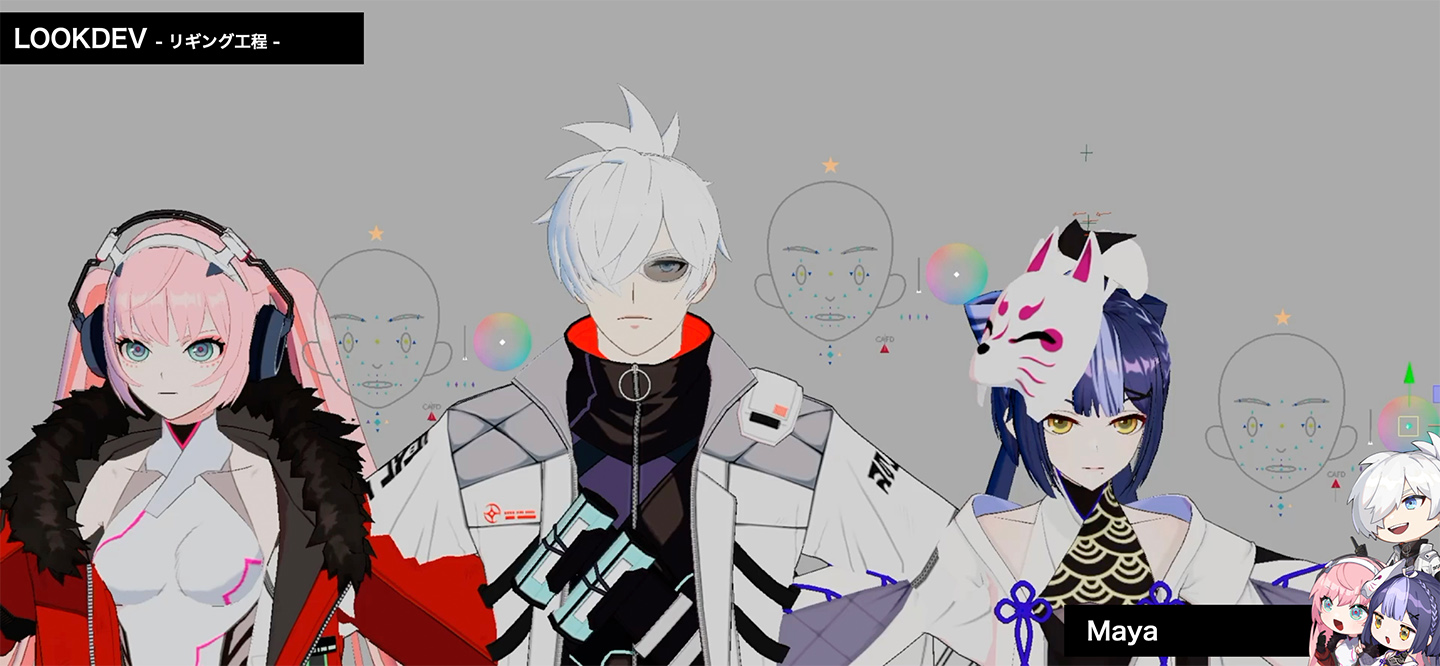
本モデルができた後は、キャラクターを魅力的に駆動させるための詳細なリグ設定をしていきます。画像はフェイシャルリグの様子です。

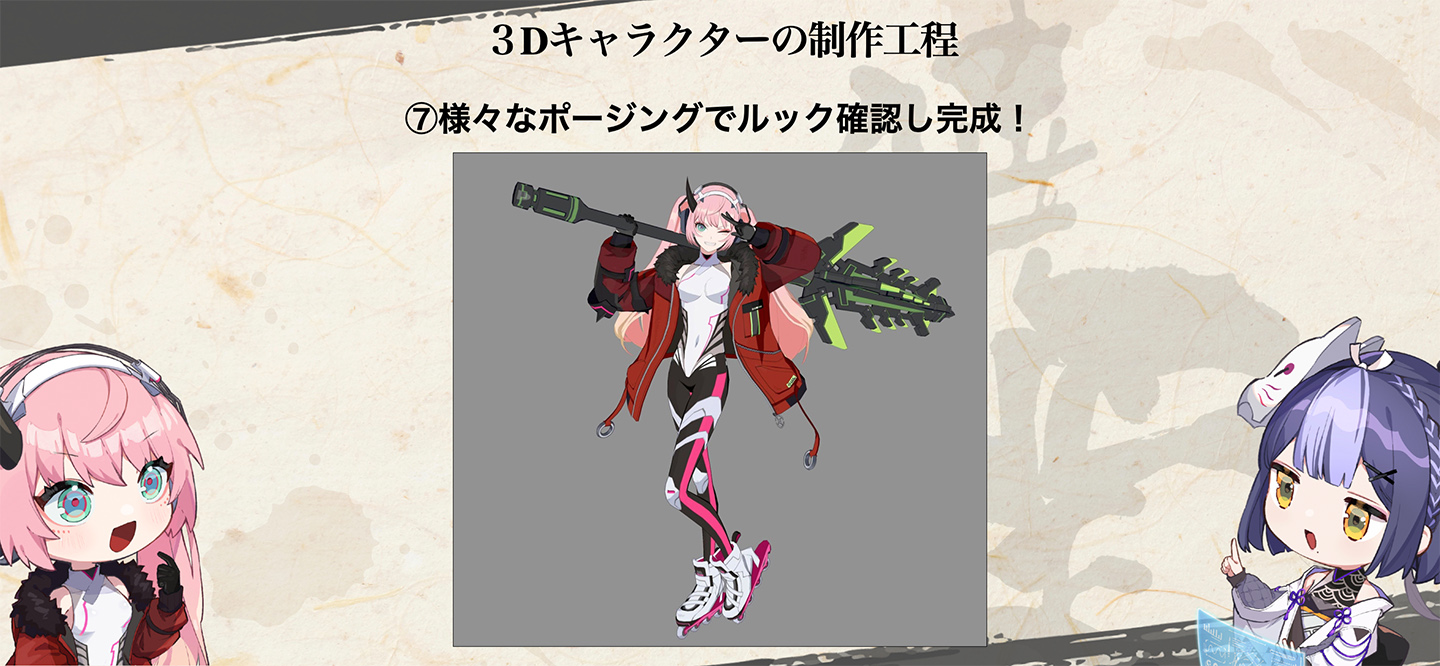
ここまでがキャラクターモデリングの工程です。ここでさまざまなポージングでルック確認して、シルエットに破綻がないか確認しながら進めました。
完成ルック

完成した本モデルのUnityのスクリーンショットです。非常にシンプルな作りになっています。

こちらはココロです。テクスチャーがベタのためとてもシンプルですが、シルエットは決まっています。

こちらはジンです。シンプルな作りですが、シルエットだけは決めて作ろうとしてたため、気持ちのいい絵になっていると思います。

アセットはシンプルですが、VFXやライティング、ポストエフェクトの相乗効果で、結果的にはシャープでリッチな見た目になっていると思います。

画像は、ゲーム画面を意識したルックです。ボタン類などもVFXのシンプルなパーツですが、シンプルなアセットでも組み合わせることでゴージャスに見せようという工夫をしていました。


画像は、3Dモデルを利用したLOOKDEVとPV制作のための動画コンテの一部です。絵で描く絵コンテもありますが、時間もなかったためできるだけ最終アウトプットに近い絵作りをしました。ディレクターの私自身もUnityで直接キャラクターに配置しながらスクリーンショットを撮って繋げて、動画コンテを作っていました。


Unityでこういう絵を作れるのは結構強みだと思います。やっていて楽しい作業だったため、さくさく進めることができました。

フィニッシュアート

前半のパートの最後では、フィニッシュアートについて説明していきます。

フィニッシュアートとは、キービジュアルを含めたイラスト群のことです。本日のセミナー資料のトップに使用していたのもフィニッシュアートになります。

画像はキャラクター単体の絵ですが、全部で11体分あります。それなりに物量はありますが、デザイナーの方は1人でデザインしながらフィニッシュアートも行っていました。
ミッション

ここで大事にしていたことは、「効率化」と「統一感」です。後にこのプロダクションがスケールしても大丈夫なように、統一感を担保できるワークフローを構築するために色々と考えていました。
もう1つ課題が、3Dでの印象の一致でした。最終的なアウトプットが3Dのため、ゲームの中で表現される3Dモデルのルックを2Dの印象を合わせるということが重要です。そのため、3Dモデルをガイドにして作画をしていきました。

キャラクター・イラストの制作工程でデザインを作って、次に3Dモデリングをベースにフィニッシュアートを描き、最後にアートを決めるという工程でした。

このミオのイラストもその工程です。まずは画像のように、ディレクターの私がラフ案で決めたいポーズを書きます。

次に、モデラーの方にポーズモデルを作ってもらいます。

これをガイドにして、最終的にデザイナーの方がフィニッシュアートを描くという流れです。
おさらい

フローチャートにすると、このようなかたちです。ややこしく見えますが、今回は2Dと3Dの力がうまく混ざってシナジーしたのではないかと考えています。しかし、これは進め方の1例なので、プロジェクトの座組の中で強みがどこにあるのかで変わってくることだと思います。
今回は3Dモデラーチームに腕が立つ人が多かったため、3Dデータをうまく生かす方向性で開発を進めていきました。その結果的として、ワークフローが画像のようになったというかたちです。

こちらのキービジュアルも3Dでガイドを作って進めています。細かいデザインやガジェットが多かったため、精度の高い3Dモデルが非常に役に立っていました。

実際にこのように3Dでポージングして、Unity上で配置して構造を探っていきました。

最終的に2Dの絵としての良さや絵の解釈も入れてアレンジしながらまとめ、完成という感じです。最終的には、キャッチーなイラストになったと思っています。
作画に関わるスタッフが増えるため少しややこしくなるかもしれませんが、安定したアウトプットができるという意味では期待できるワークフローだと思います。

このワークフローは、1人で頑張っていただいたデザイナーの方にも好評でした。例えばこの画像でミオが持っている武器はシンプルに作画が大変なのですが、3Dモデルをガイドにして描くことでなんとかやり切ることができたと言っていました。精度が高い3Dモデルがある場合、それをガイドにして描くのはとても理想的なフローだと思っています。

このように、2Dチームと3Dチームが相互に協力することで作画の安定とともに想像していなかった良いシナジーが生まれました。結果的として、チームとしても強い結束力が生まれたのではないかと思っています。
【後半パート】3D背景

後半パートは、碓井と瀧澤からの発表です。
登壇者紹介

初めに、登壇者の簡単な自己紹介です。
1人目は、株式会社アカツキゲームス デザイン部3Dアーティストの碓井です。2022年にアカツキに合流して、プロジェクト暁においては主に背景制作に関わるレイアウトやアセット制作を中心に制作を進めていました。
2人目は、同じくデザイン部3Dアーティストの瀧澤です。2022年にアカツキに合流して、3D制作と共に2Dの仕事も少々担当しています。
背景制作の課題

背景制作に課せられた課題について説明します。
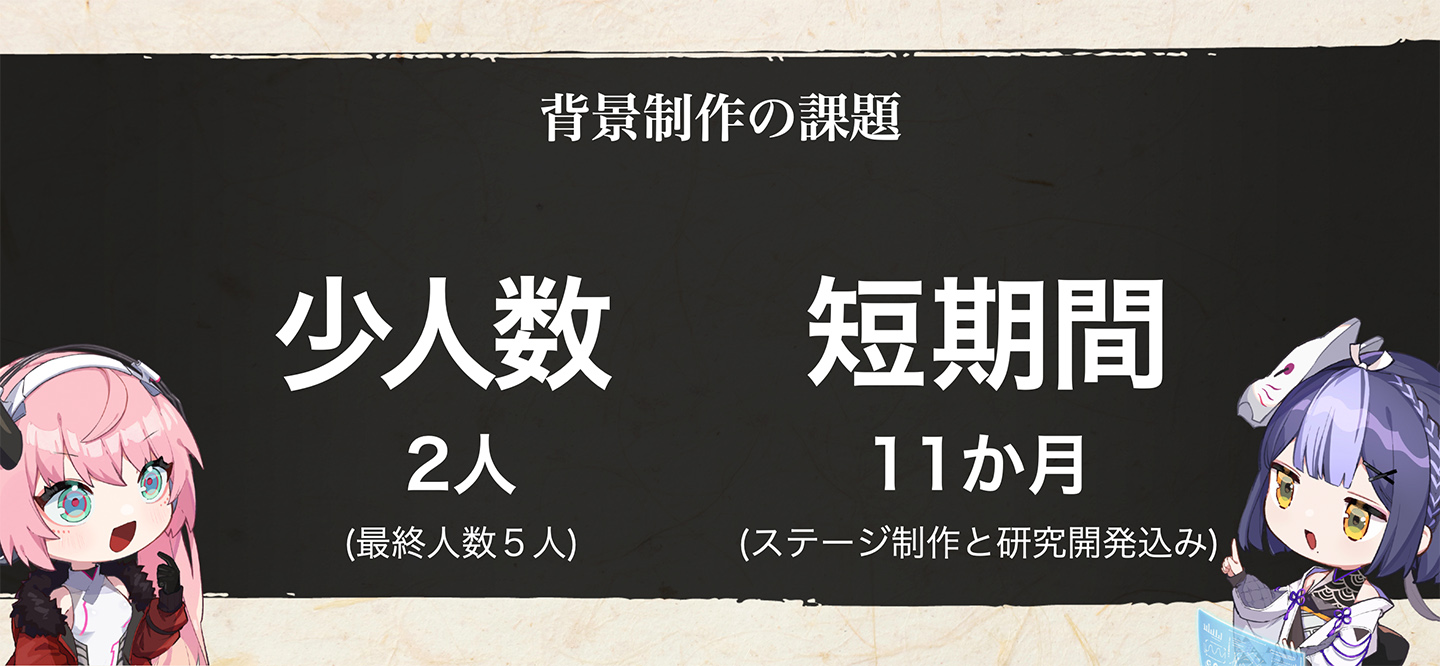
前半パートでも話が出ましたが、背景制作の課題は「少人数」と「短期間の開発」という2点でした。立ち上げ時は2人で始めて、かつ11か月という短期間の開発とのことでした。制作しながら人材確保も進め、フィックス間近には5人まで増えることとなりました。ステージ制作と並行して研究開発も行う必要があったため、どのセクションでも共通して時間がありませんでした。

そのため背景制作のテーマは、「シンプルに進める」です。また、それぞれのセクションで手を止めず、かつ作業が属人化しないように制作を行うため、「制作フローの簡略化」と「アセット仕様の簡略化」を軸に進めていきました。
制作フローの簡略化
制作フローの簡略化について説明します。これは、モデリングやテクスチャ作り、アセット制作などの段階での手間や無駄を減らし、時間を制作に使えるようにする試みです。
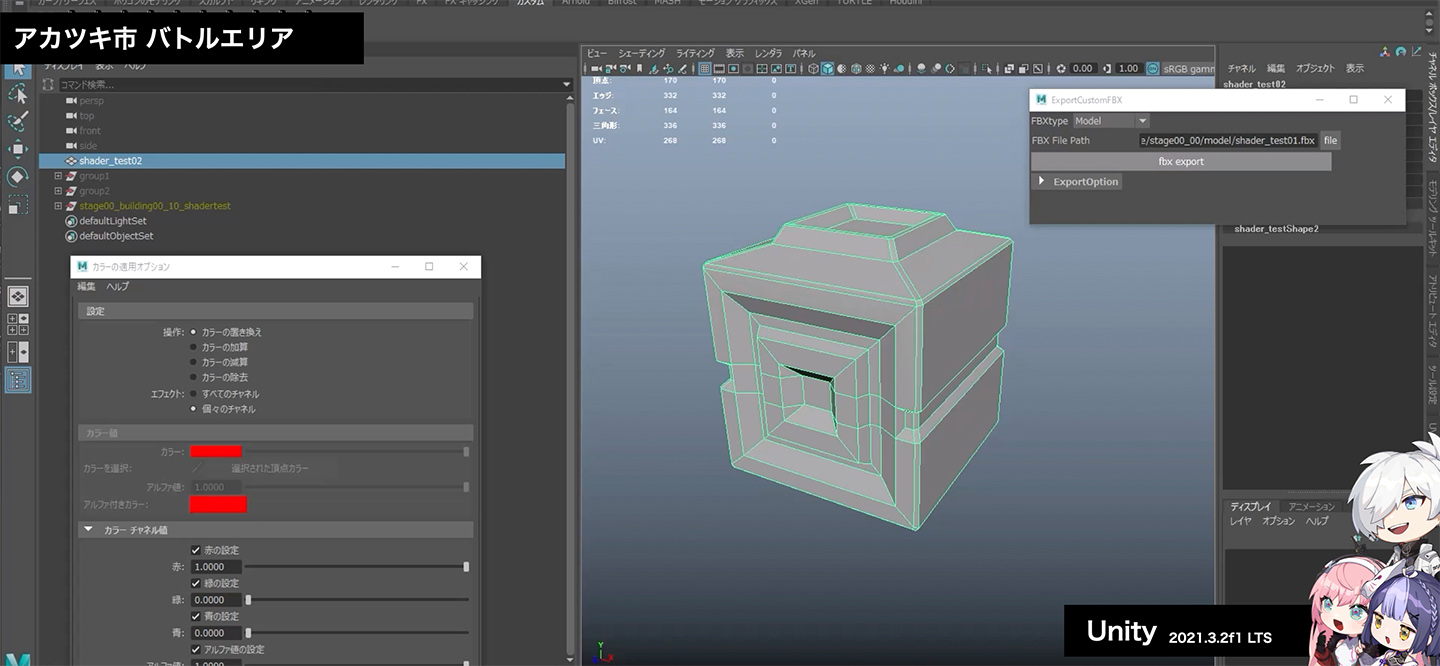
プロジェクト暁では、主にMayaを使ってモデリングしています。モデリングやUV展開、マテリアルの設定、ヒエラルキーの設定などもMayaで行っています。そして、Mayaで制作したFBXをUnityに持っていくというのが主な流れです。

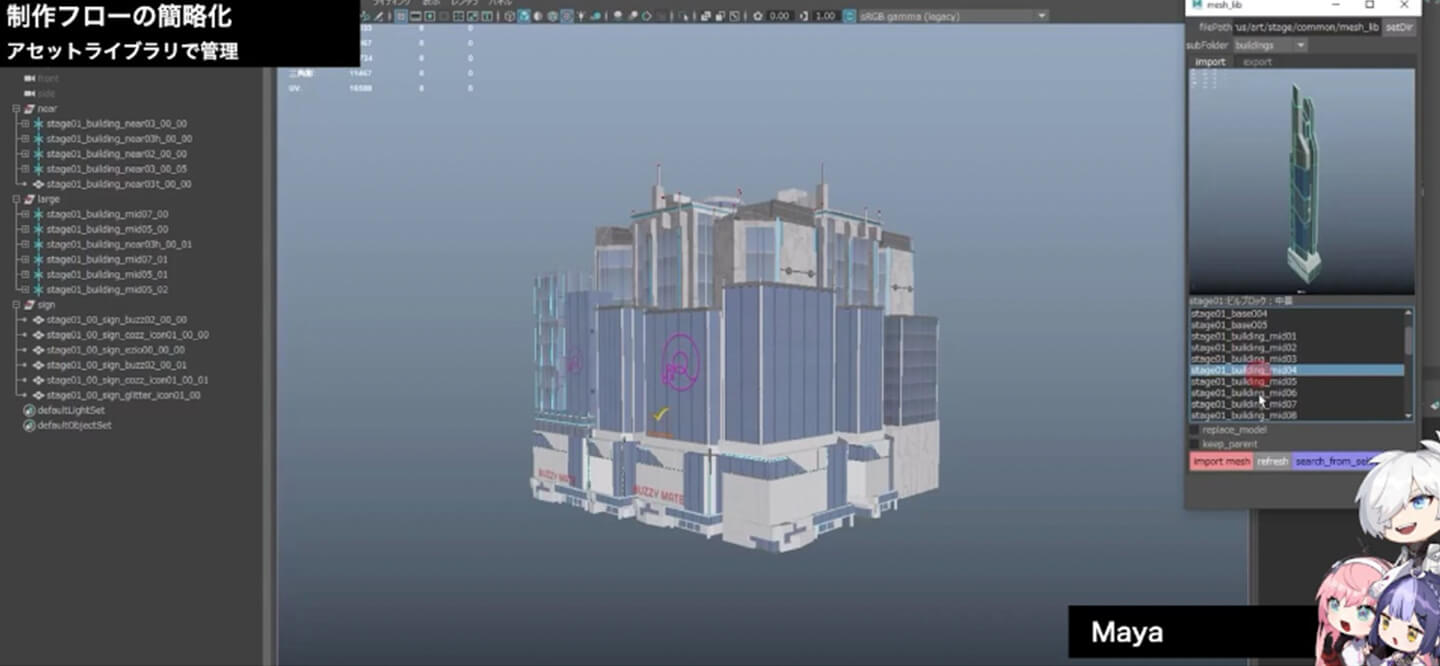
この画像では、向かって右側がテクスチャを作るハイポリゴンのモデルで、左側が実際にUnityに持って行くローポリゴンのモデルです。

Mayaでは、多くのアセットを1つのステージとして組み合わせないといけないシーンが多くありました。基本的に、私たちはMayaでレイアウトをして制作しています。この場合は大量のアセットを管理して1つのステージを作らないといけないため、うまく進めるために「アセットライブラリ」というものを自社で開発しました。
アセットライブラリに登録すると簡単にモデルを呼び出すことができる上、チーム内でもアセットライブラリの共有ができるため、誰でも簡単に配置の入れ替えなどができるようになりました。

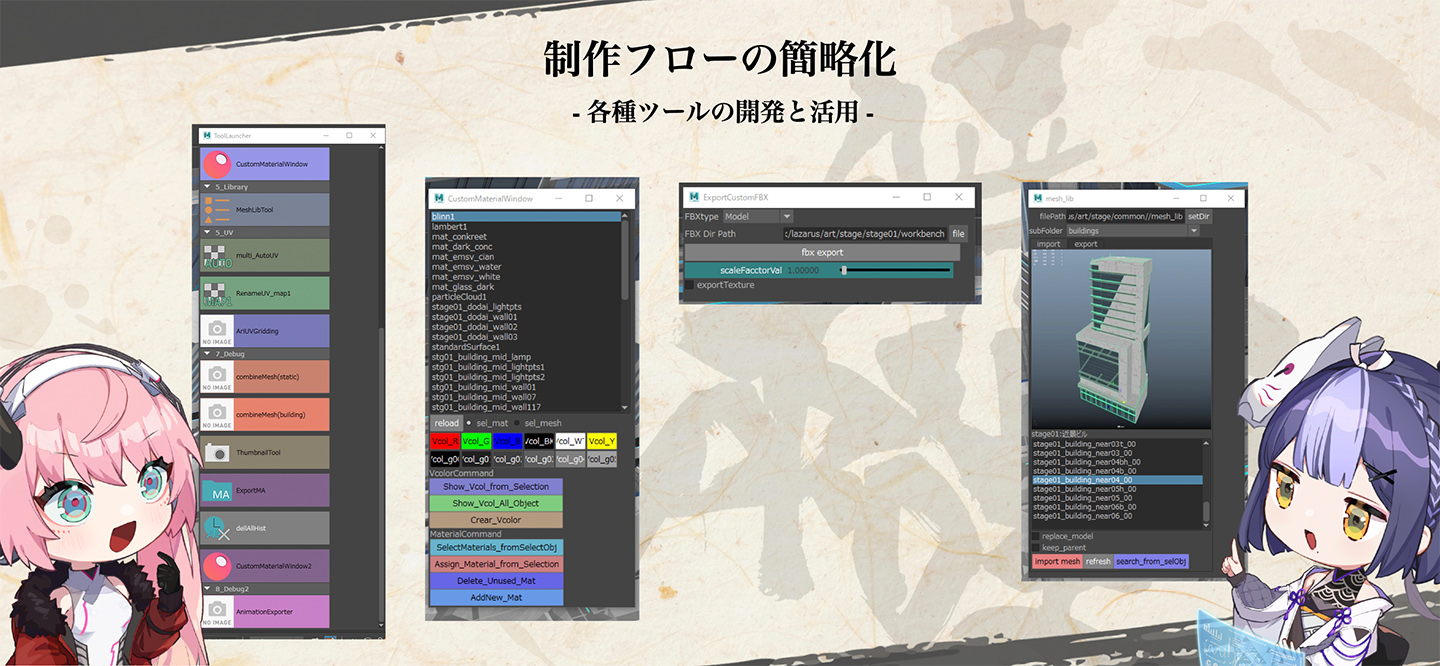
画像は、その他のMayaのツールです。これらの開発目的には、効率化と手間を減らしてスピードを上げていくことが挙げられます。もう1つは、チーム間での環境を統一するという目的です。
環境を統一する理由としては、例えばエラーが起きた際に原因が見つけやすいことが挙げられます。全員が同じ環境で作業をしているため、エラー箇所の発見が簡単になります。また、エラーに対処したら他の人にもアタッチすることができるため、再発を防止することもできます。
緊急事態が起きる可能性もあるため、何かが起きてしまった際に他のメンバーにすぐに業務を委託することができるというメリットもあります。「とにかく制作の流れを止めない」ということを大切にして制作していました。

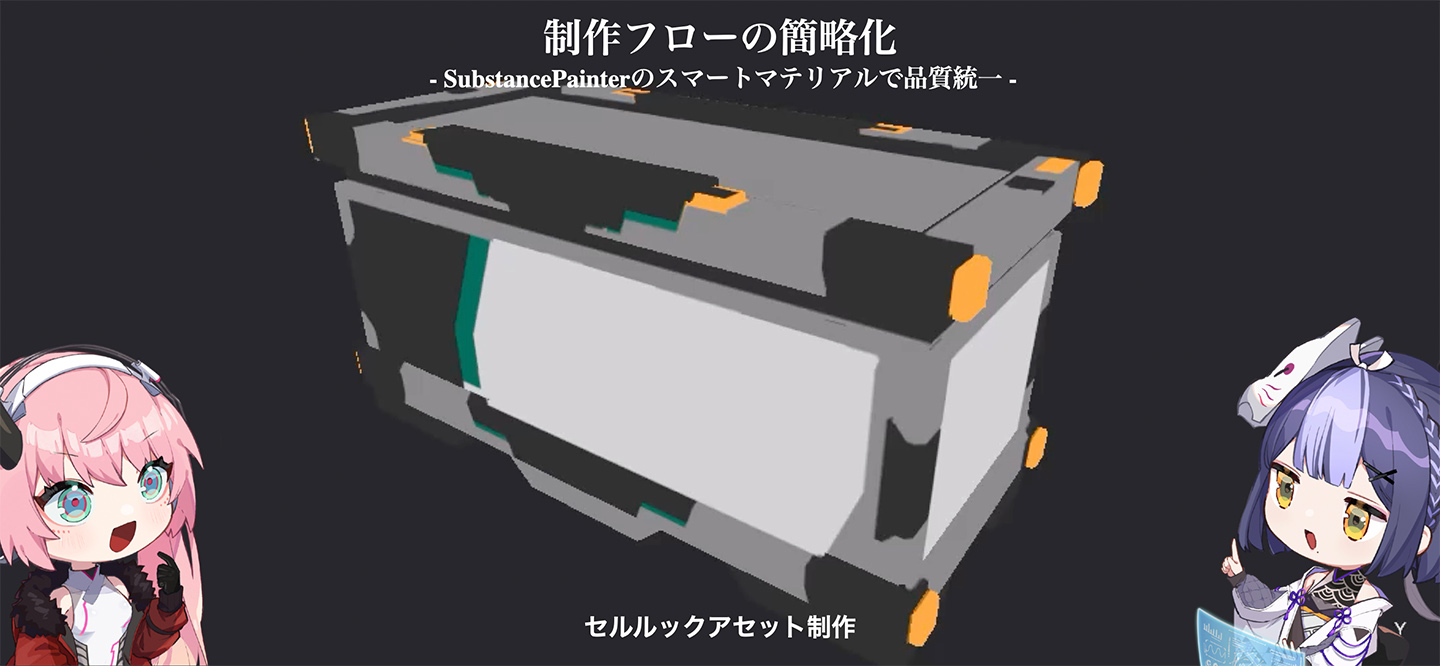
Mayaでは制作スピードの向上や作業環境の統一をテーマに工夫していましたが、Substance Painterでは、「品質の統一」が一番の目的でした。
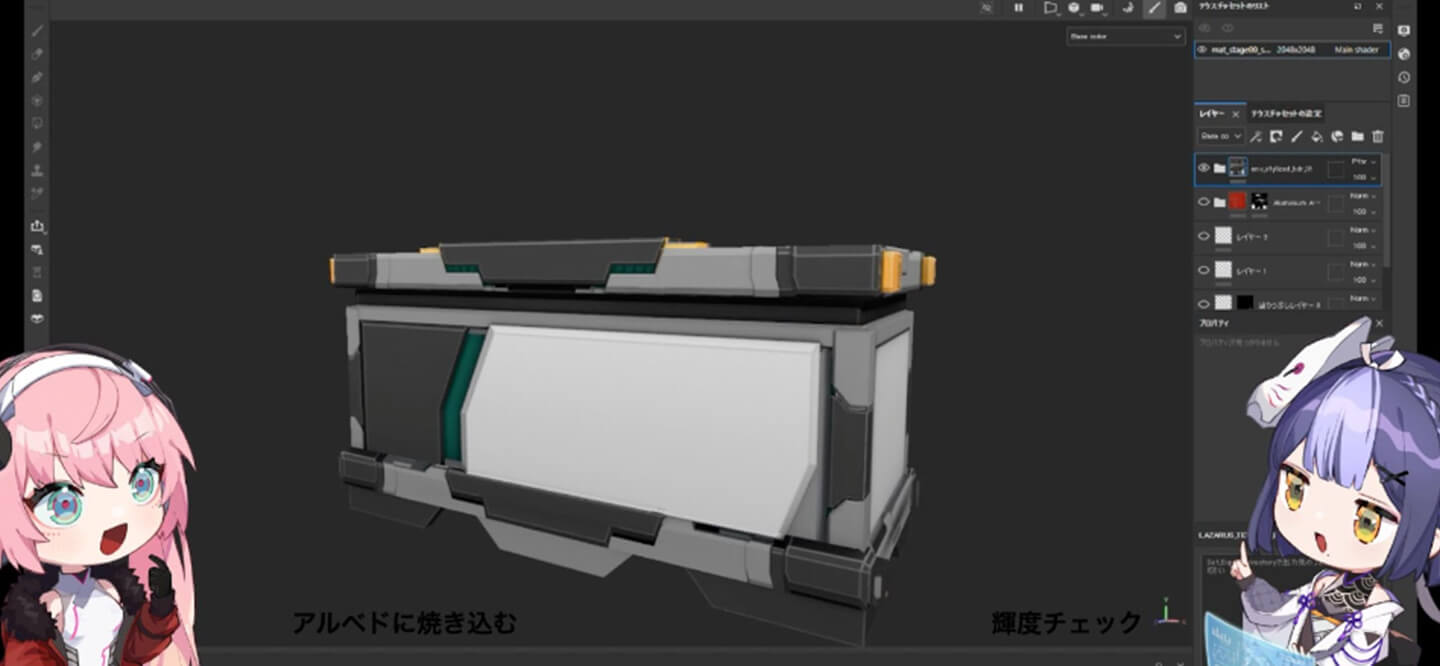
プロジェクト暁はルックのタイトルですが、セルルックを手でペイントしてしまうと人によって差が出てしまいます。アセットは1人で作るわけではなく、たくさんの人が同じステージを作ります。そこで差が生まれてしまうと、統一感がなくなってしまうわけです。私たちはスマートマテリアルを用いて、ハイモデルを焼く際にハイライトや影なども一緒にベースカラーに焼けるという工夫をしています。
そのため、誰が作ってもほとんど同じになり、統一されたセルルックになるという制作フローになっています。

ゲームを作ったことがある方は共感してくれるかもしれませんが、Substance Painterで作ったアセットを実際にエンジンに持っていくと思ったよりも暗かった、白飛びしてしまったということが結構あると思います。プロジェクト暁ではその現象を防ぐために輝度のチェックをSubstance Painter上のスマートマテリアルで行えるようになっていて、これも品質を担保するための工夫の1つになっています。
アセット仕様の簡略化
続きまして、アセット仕様の簡略化についてです。

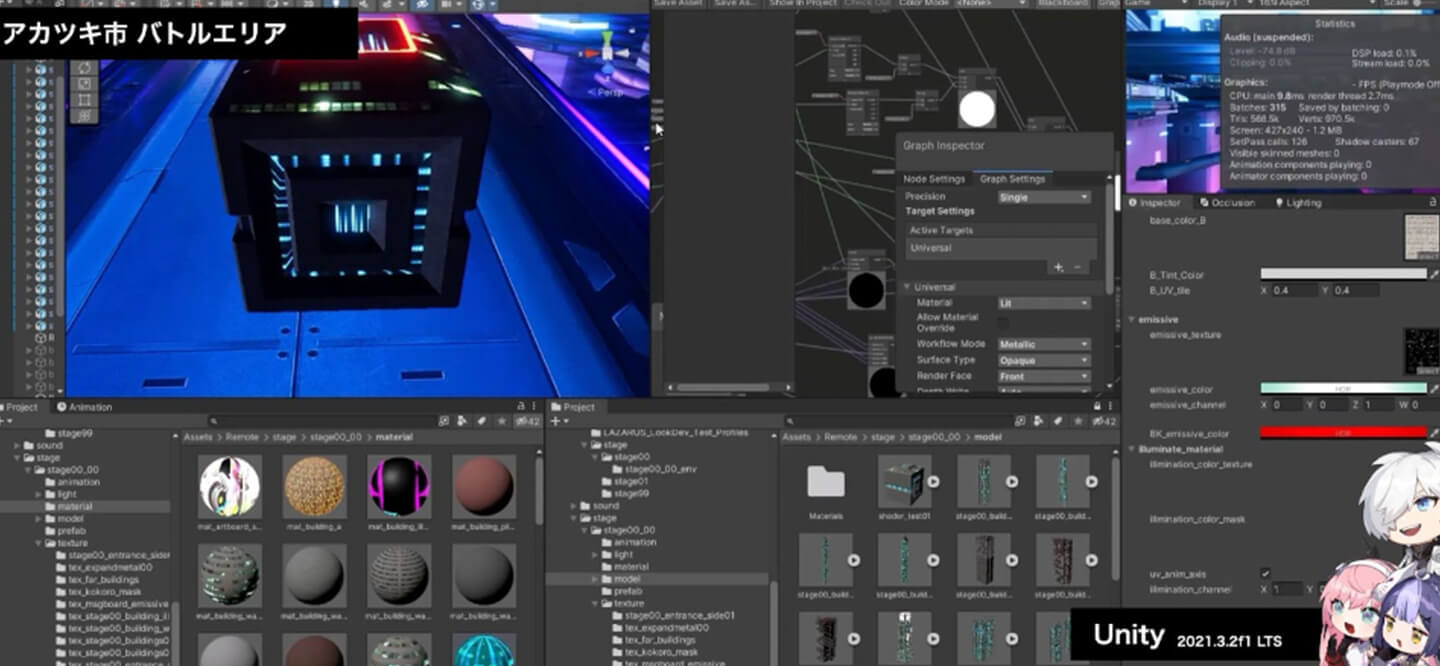
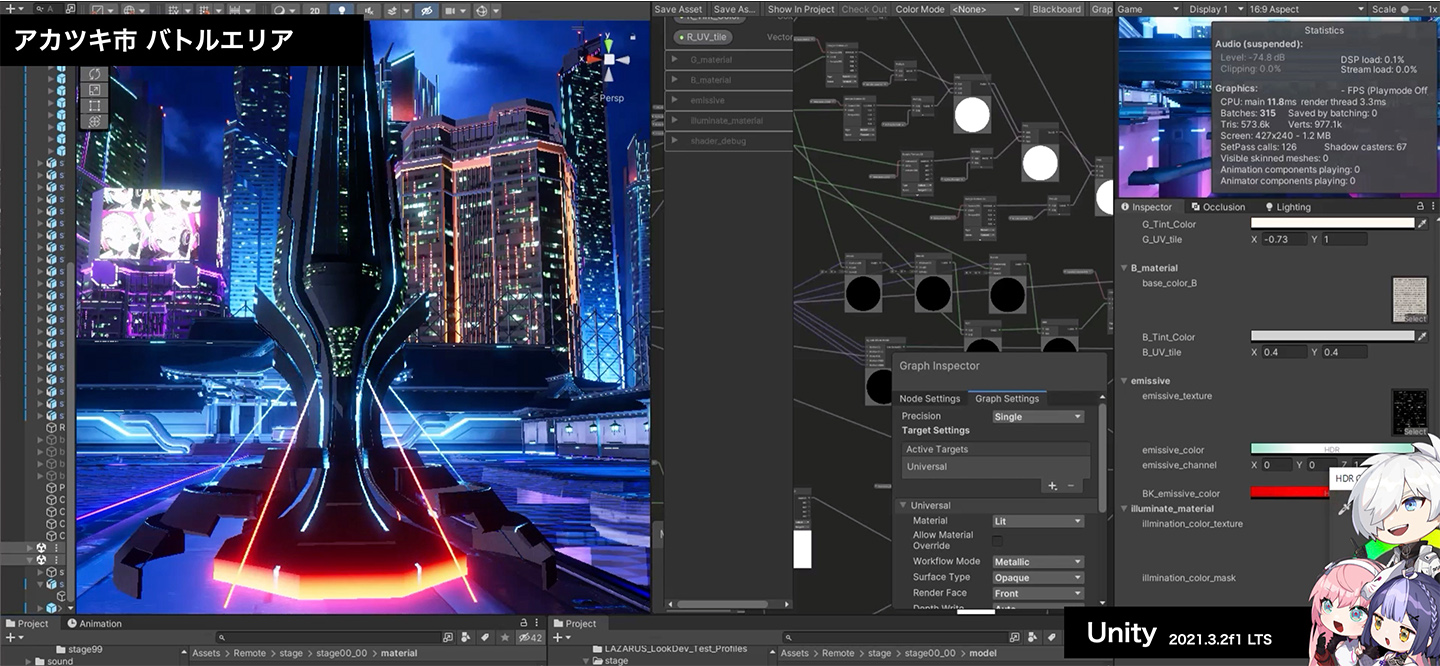
Unityの実装においては、アーティスト側でデザインを確認しながら並行して実装する容量も減らす必要がありました。マテリアルの方は、全てシェーダーグラフを使用しています。
実際に、シェーダーグラフが必要な機能を限定すればUnityのマテリアルよりも軽量だったこともあり、本プロジェクトの背景においてはシェーダーグラフを使用しています。

また、この画面のようにMayaでバーテックスカラーを彩色し、シェーダーグラフ側で色ごとに異なるベースカラーを設定することで、エフェクトをかけることができています。

ビルなどの複数の質感を持つアセットもワンマテリアルで収めつつ、複雑な表現を出すことができました。また、都市部などで使われているサイネージも、UVスクロールやベロシティーマップなどを活用して、テクスチャのグラデーションに沿って動かす工夫なども入れています。それによって、複雑なアニメーションを付けつつ、ワンマテリアルに容量を抑えることができました。
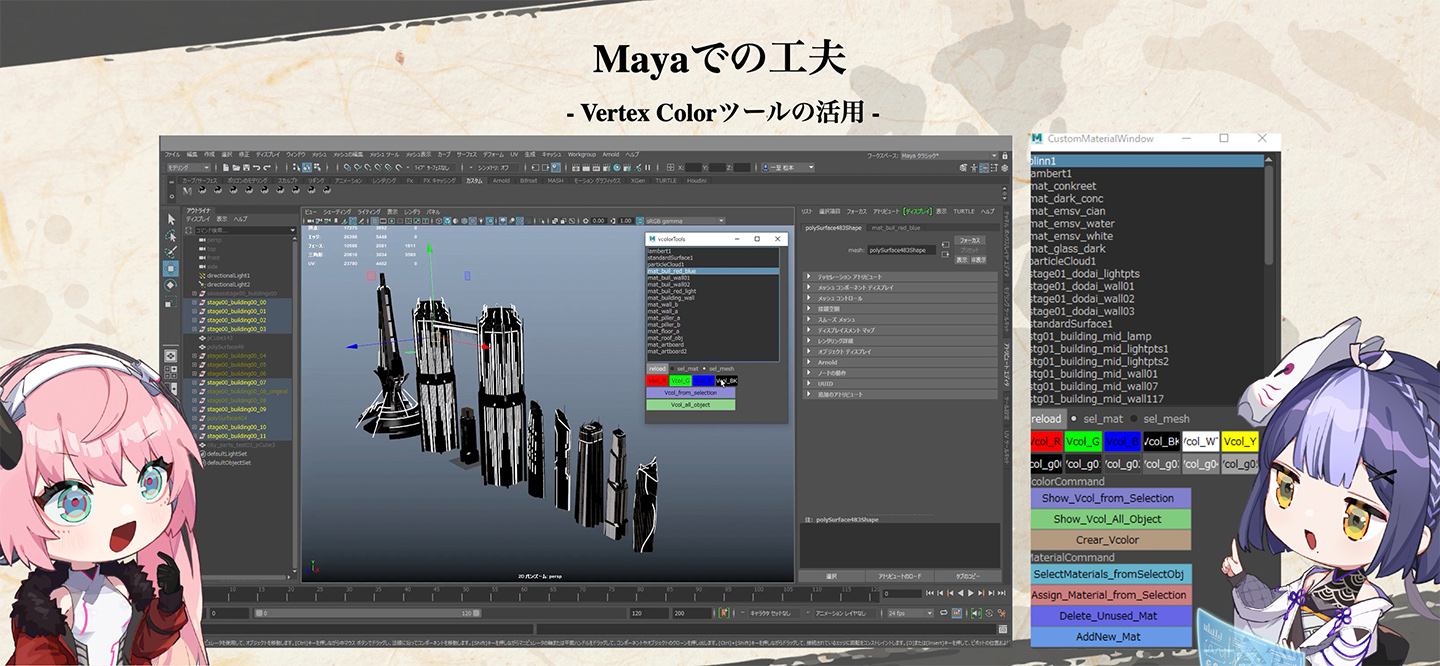
Mayaでの工夫

この辺りも作業フローが複雑になりがちなので、作業フロー簡略化のためのバーテックスカラーの彩色を範囲選択と合わせて数クリックで行える自社ツールを採用しています。
選択から彩色するまでの1連の流れをスムーズにすることで、作業の効率化を図りつつ、担当外の人員でも迅速に行えるワークフローになっています。誰でも触れるというところが、やはり肝になると思っています。
Unityでの工夫

Unityでの作業では、別セクションと並行してシーンデータを編集することがあります。同時のタイミングでデータのコンフリクトなどが起こらないように、各アセットをそれぞれPrefabで管理を行っています。
配置する際は、全てアセット単位でPrefab内に収めてからシーンに入れることで、修正・編集のタイミングでも他セクションの手を止めないということを徹底していました。

レイアウトについても同様です。Prefabで土台やビルの区画単位、あるいはサイネージなどもシンプルな分類で分けて、それぞれでレイアウトの簡略化を図っています。

こちらが出来上がったビルです。最初に予定していたステージ数は2つでしたが、最終的には6ステージ実装することができ、スケジュール的には余裕を持って制作することができました。
ここでは割愛していますが、Unity上の作業においてもMaya同様にエンジニアの方に作業効率化のツールを制作してもらいました。シンプルなワークフローを徹底しつつ、とにかく手を止めずに効率的に動かすことを実現できた結果だと思っています。
背景制作の課題

ここからは背景制作の課題の説明です。課題に関しては、ディレクターの黒藪の思い描く世界を形にすることがミッションでした。
制作の流れ

制作の流れは画像の通りです。背景チームでモック制作を行い、決まったモックから必要なアセットを分解・制作しまして、ブラッシュアップしてレイアウトとライティング作業を進めるというシンプルな流れで作っています。ここでは簡単に3枚にまとめていますが、このようにうまくいくことは少なく、紆余曲折あることが殆どです。

モック制作においてはアートディレクションの方でも話があった通り、世界観を固めながらの進行でもあったため、コンセプトアートは使わずに黒藪に直接意見をもらいながら擦り合わせていきました。
画像のように、サイバーフューチャーをテーマにしたマップになっています。最初は高速道路のバトルエリアを想定して制作していたのですが、ディレクションの中で「車が欲しい」、「繁華街にして人気と生活感を出したい」というオーダーがありました。

それらのオーダーを反映させたのが、画像にあるモックデザインです。ビルと隣接したバトルエリアで、繁華街のロケーションとサイネージ多めのデザインになっています。
しかし、サイバーパンク過ぎることが少し世界観に合わず、もっと未来的でクリーンなイメージが必要ということで、『サイバーフューチャー』というキーワードが出てきました。

最終的には、1つ目と2つ目の間を取って落とし込みました。これが最終的なルックのひな形になったモックモデルです。ここからブラッシュアップしていきながら、徐々にデータを作成していくという流れになっています。

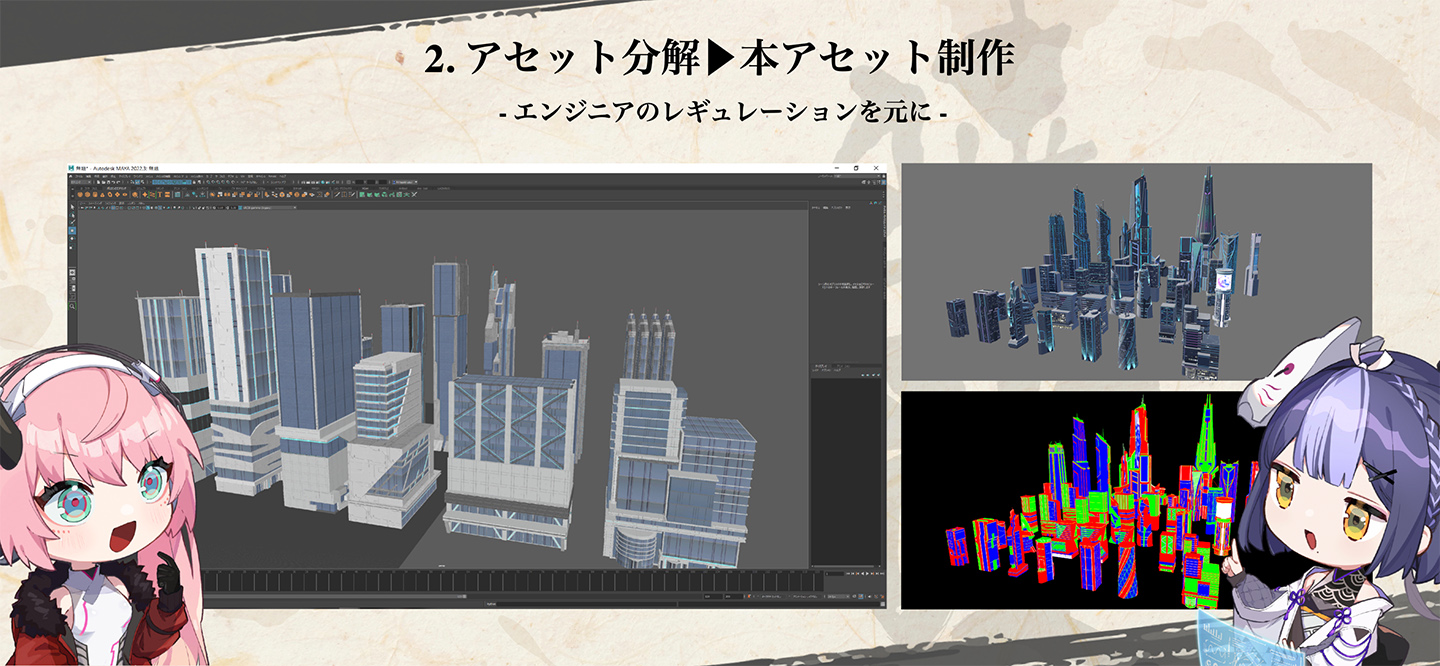
モックアップが完成したら、今度は必要な建物をアセットごとに分解して、本制作を進めていきます。スマートフォンの実機で快適に動く処理負荷というのを実現するために、この辺のレギュレーションに関してはエンジニアと連携しながら、細かく打ち合わせをしていきました。

それぞれのアセットができたら、全てUnityに持っていきます。MayaでレイアウトしたモデルをUnityに入れ込み、それぞれのモデルをUnity上のPrefabに置き換えていく作業をここで行います。
ベースのライトやビルが固有で持っているライティング、航空障害灯の点滅などは背景側のシェーダーで管理しているため、本当にベーシックなライティングは背景側がこの段階で行っています。

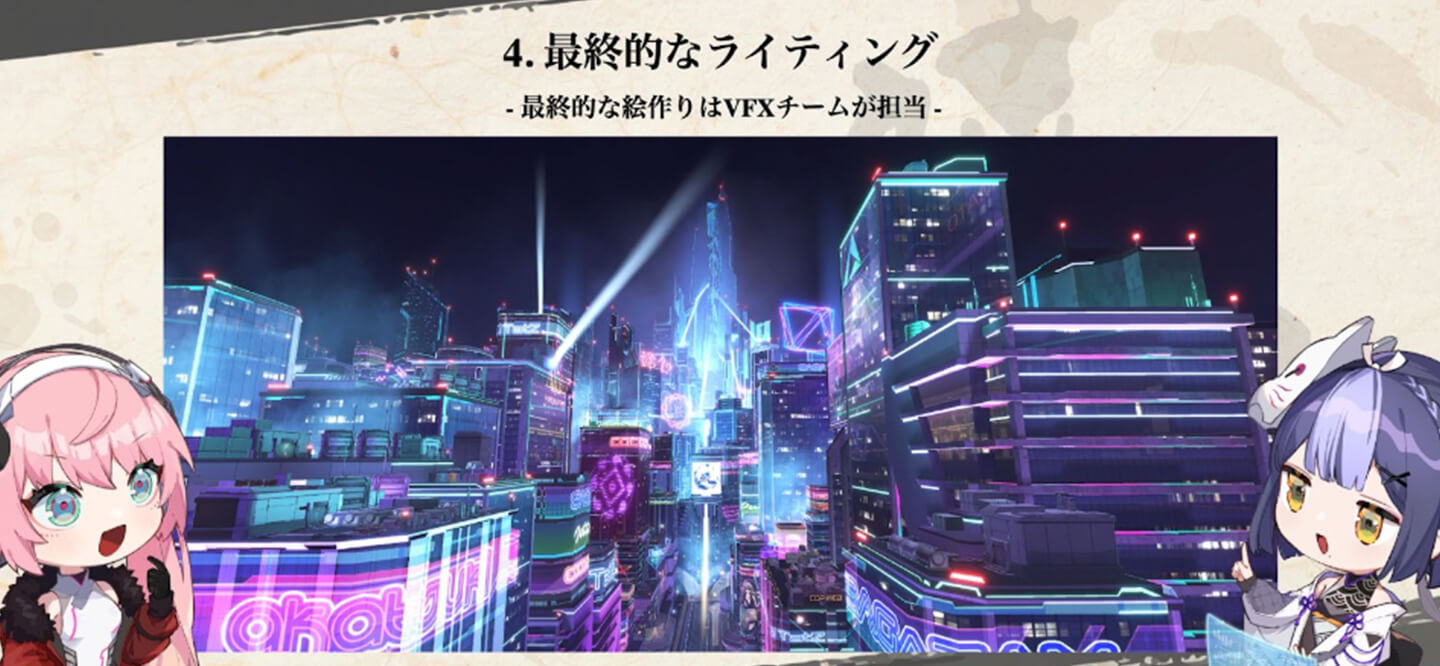
それを最終的にVFX班に渡し、最終的な絵作りのライトなどを設定してもらいます。この時点でも配置物の移動や色・輝度の変更の相談があることもあるため、都度やり取りをしながら協力して最終的な絵作りをしていきます。

こちらが最初に制作した境内のエリアです。実際にバトルエリアとしてゲームのPVにも使われています。
実験用のエリアでもあるため、こちらでレギュレーションを固めたり、平行してツールの設定なども行ないながらデータを制作していました。未来的な都市ということで、周りのビルやサイネージも象徴的なデザインとなるものとして作っています。
モックモデルと本モデル

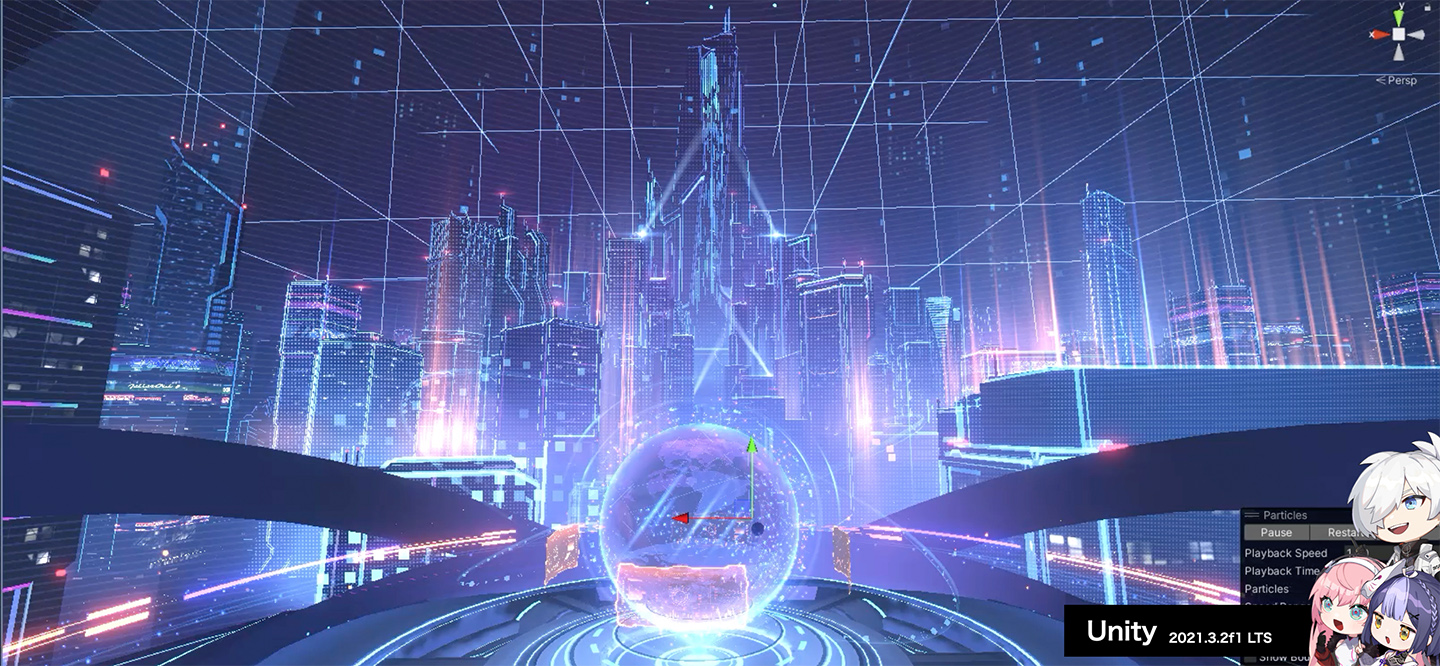
これはPVでも使われた忍者達の司令室です。コンセプトとしてはエフェクトを前面に出して、未来感を演出しようというステージになっています。

こちらは、獣人サイドの司令室のモックモデルです。これはMayaのデータですが、このようにMayaでステージを簡単に作って、全体感やデザインを見ています。この辺りのモックデザインは瀧澤が担当し、本モデルを碓井が担当しました。

こちらが本モデルです。ずいぶんと印象が変わりましたが、周りに光っているラインはシェーダーグラフで整えています。

この画像も、物語に深く関わってくる大事な施設です。アカツキ市の地下にあるという設定で、謎のテクノロジーが使われていそうな雰囲気になっています。作品的にも重要なロケーションということで、デザインも深掘りしています。

これはアカツキ市の全体の様子です。さきほど見せたモックの通り、看板が多めながらもクリーンな未来都市になっています。
背景制作のまとめ
以上が背景制作の流れです。短期間での開発だったため、とにかく「ストップしない」ことを一番大切にしていました。
また、最終的に5名での制作だったのですが、スタッフそれぞれの持ち味を活かすために余分なワークフローを省いていました。その結果、アイデア出しやクオリティアップ、ブラッシュアップなどの部分に集中できるような環境を整えることができました。
繰り返しになりますが、今回のテーマは「シンプルさ」です。そのため、アセットの1つ1つはとてもシンプルなものになっています。背景だけを作り込むというよりは、最終的にどのような作りになっているのかを考えながら、アセット制作を進めていくことも大切にしていました。


